Presented by Scott Davis. His email address is scott@thirstyhead.com. His Twitter handle is @scottdavis99.
Biography

Hi! My name is Scott Davis. I'm currently a Principle Engineer with ThoughtWorks. Before that, I ran a software consultancy out of Denver, Colorado called ThirstyHead.
I've been writing about web development for years -- articles for IBM, books for O'Reilly and the Pragmatic Bookshelf, and most recently videos for O'Reilly as well.
Sadhya

Proto-Bread

Naan

Proto-Bread 2

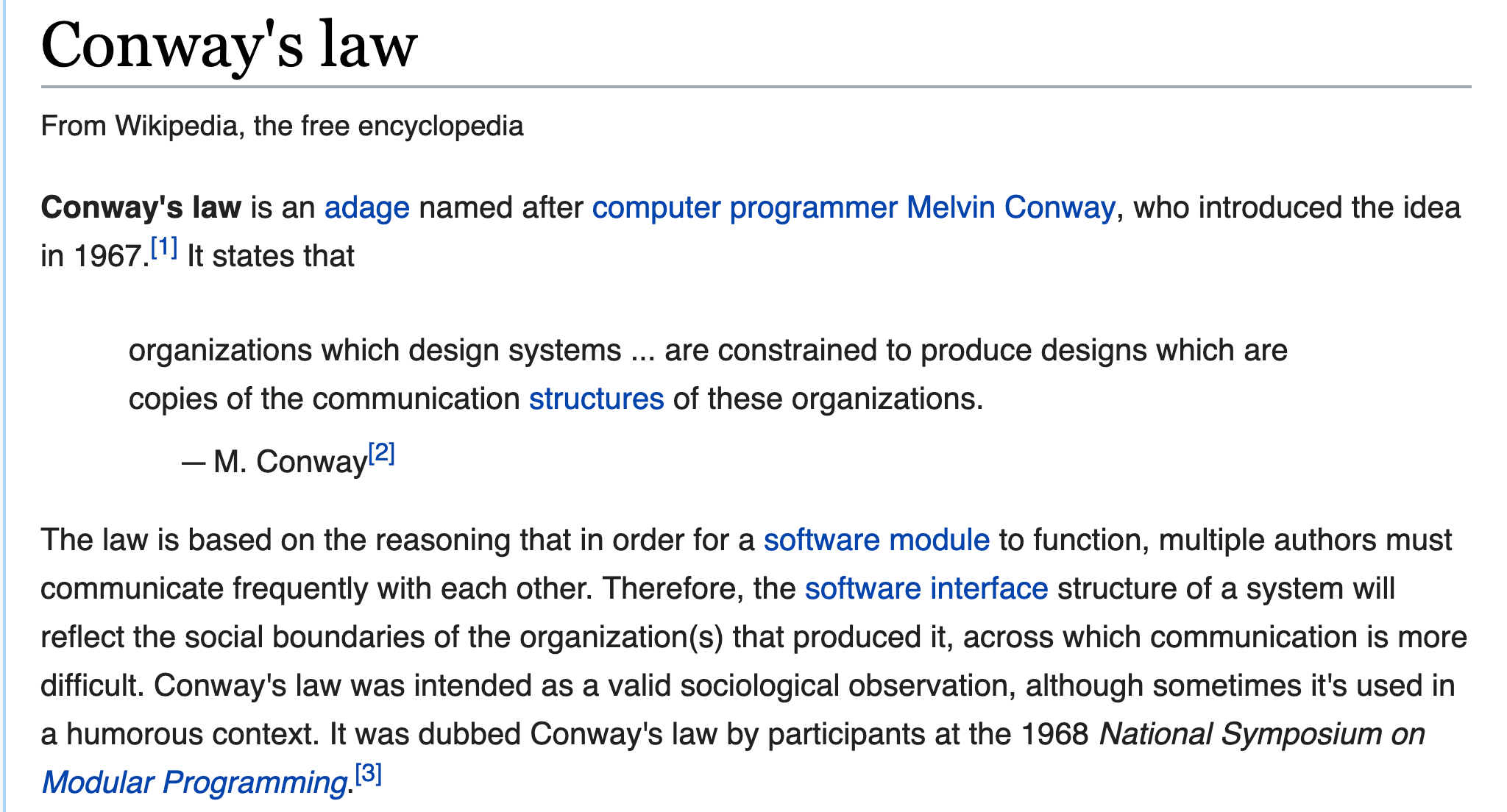
Conway's Law

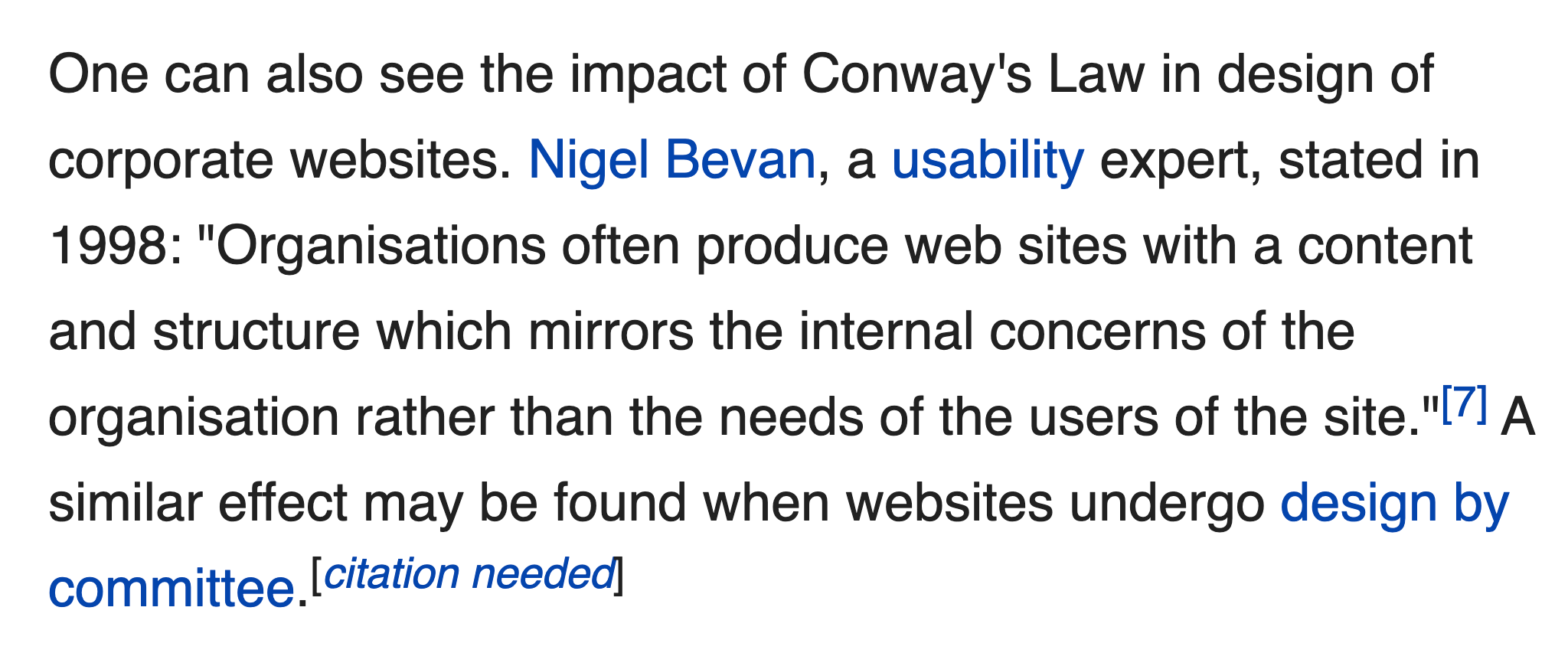
Conway's Law

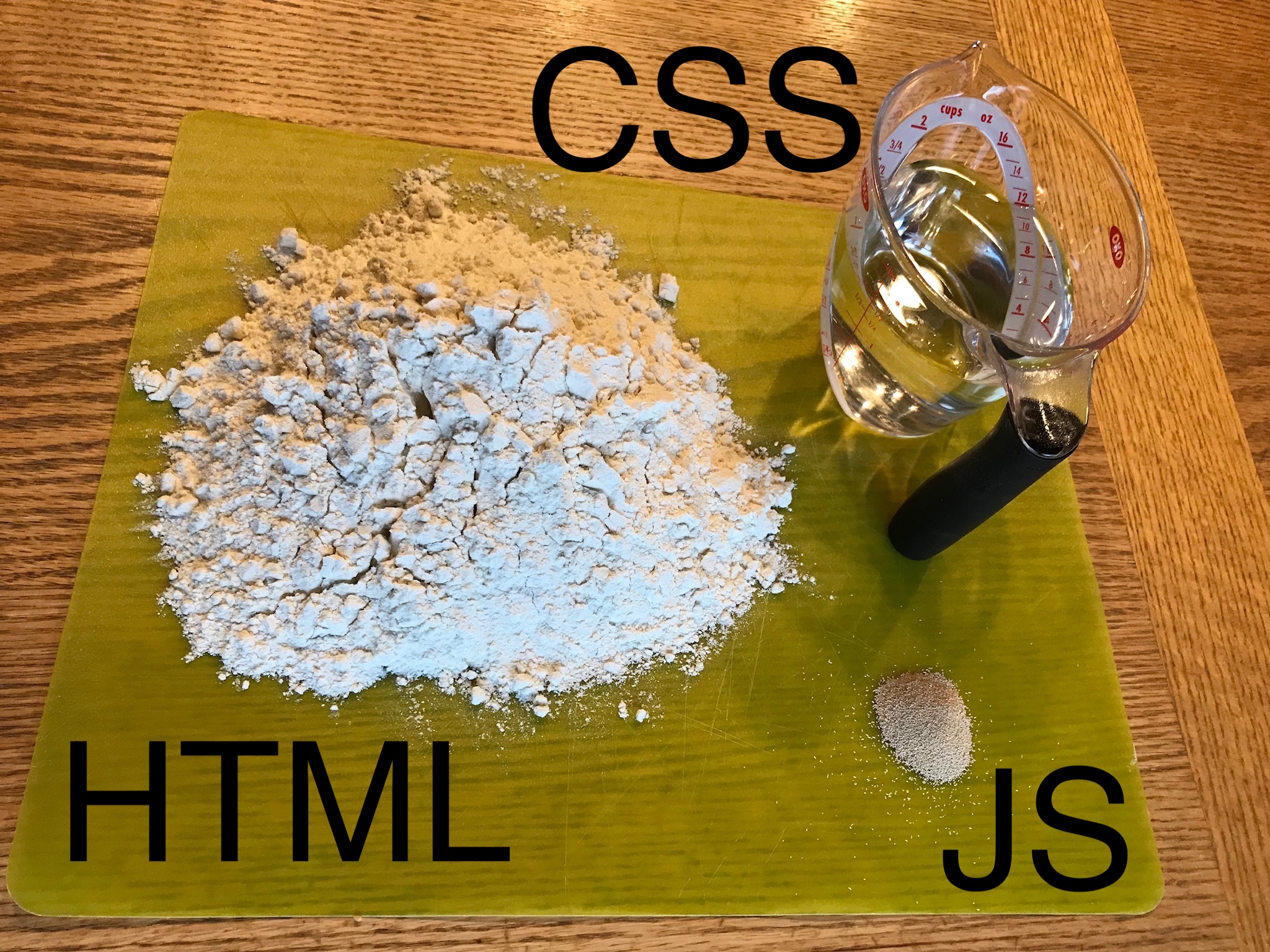
Conway's Law (HTML, CSS, and JS)


No Knead Bread

Alan Perlis - Not Worth Knowing

Act 1
Form follows Function
- or -
Syntax shadows Semantics
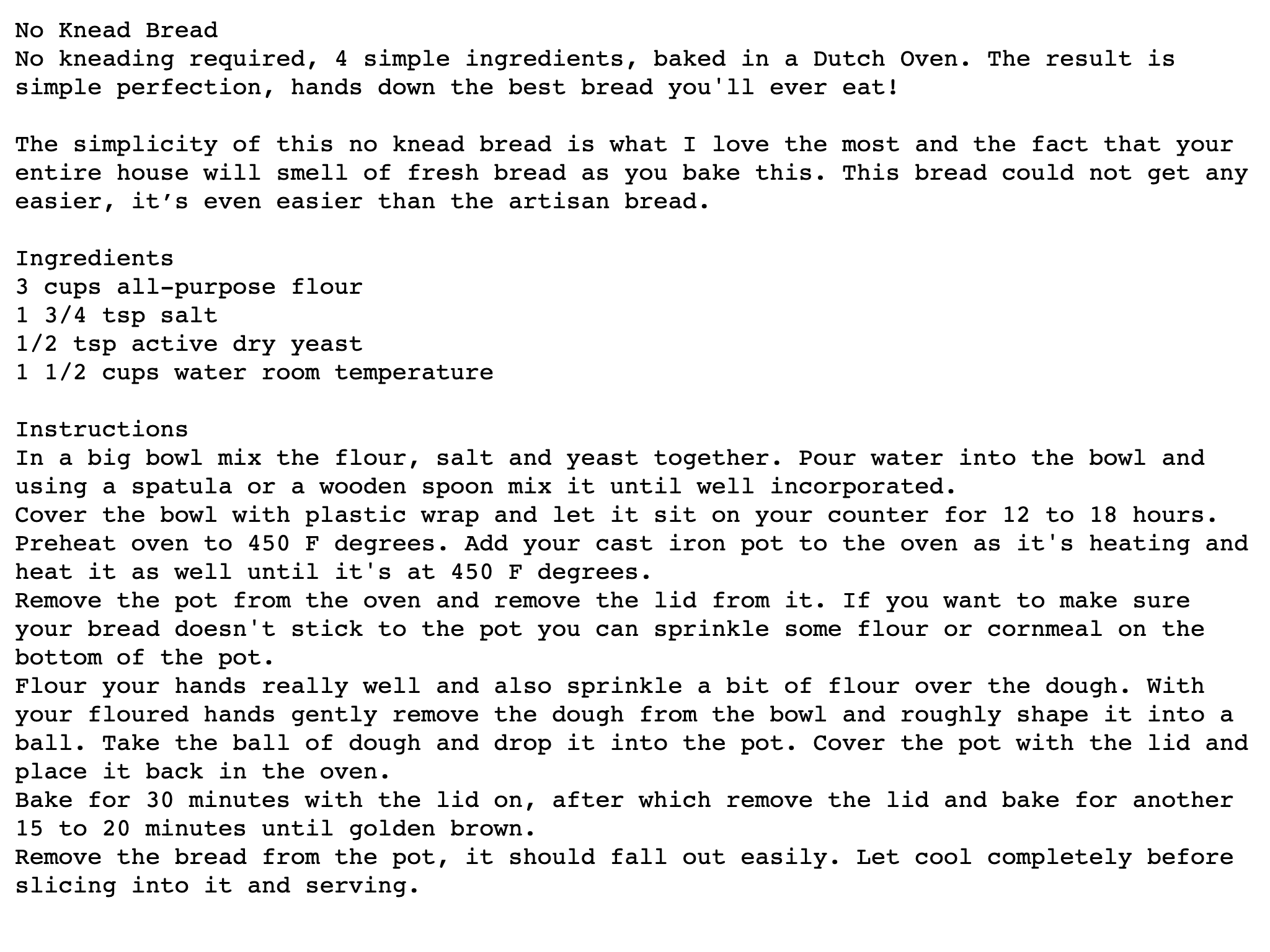
bread.txt

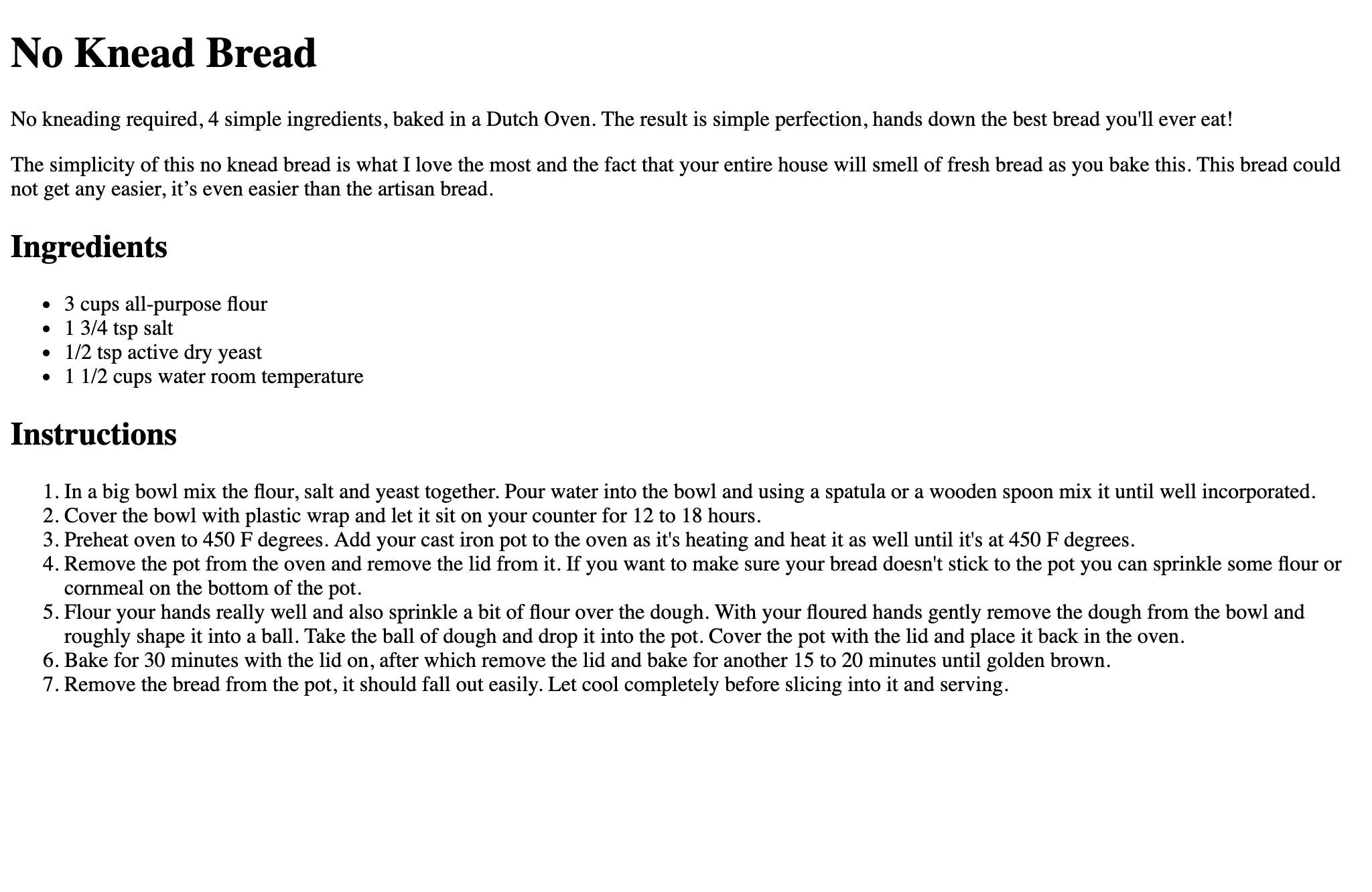
bread.html

HTML 5.2 Spec

HTML Spec - Semantics

Semantics

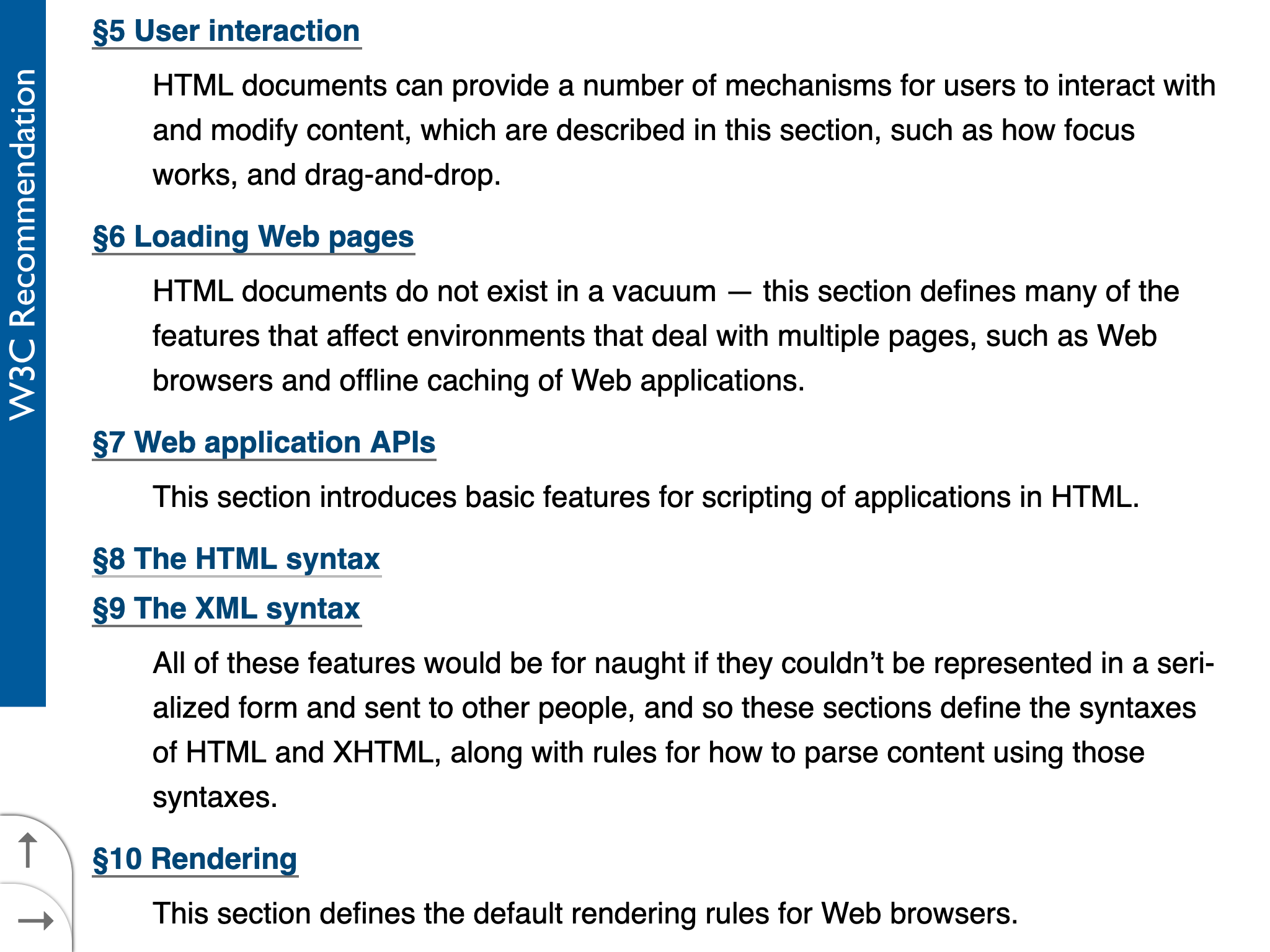
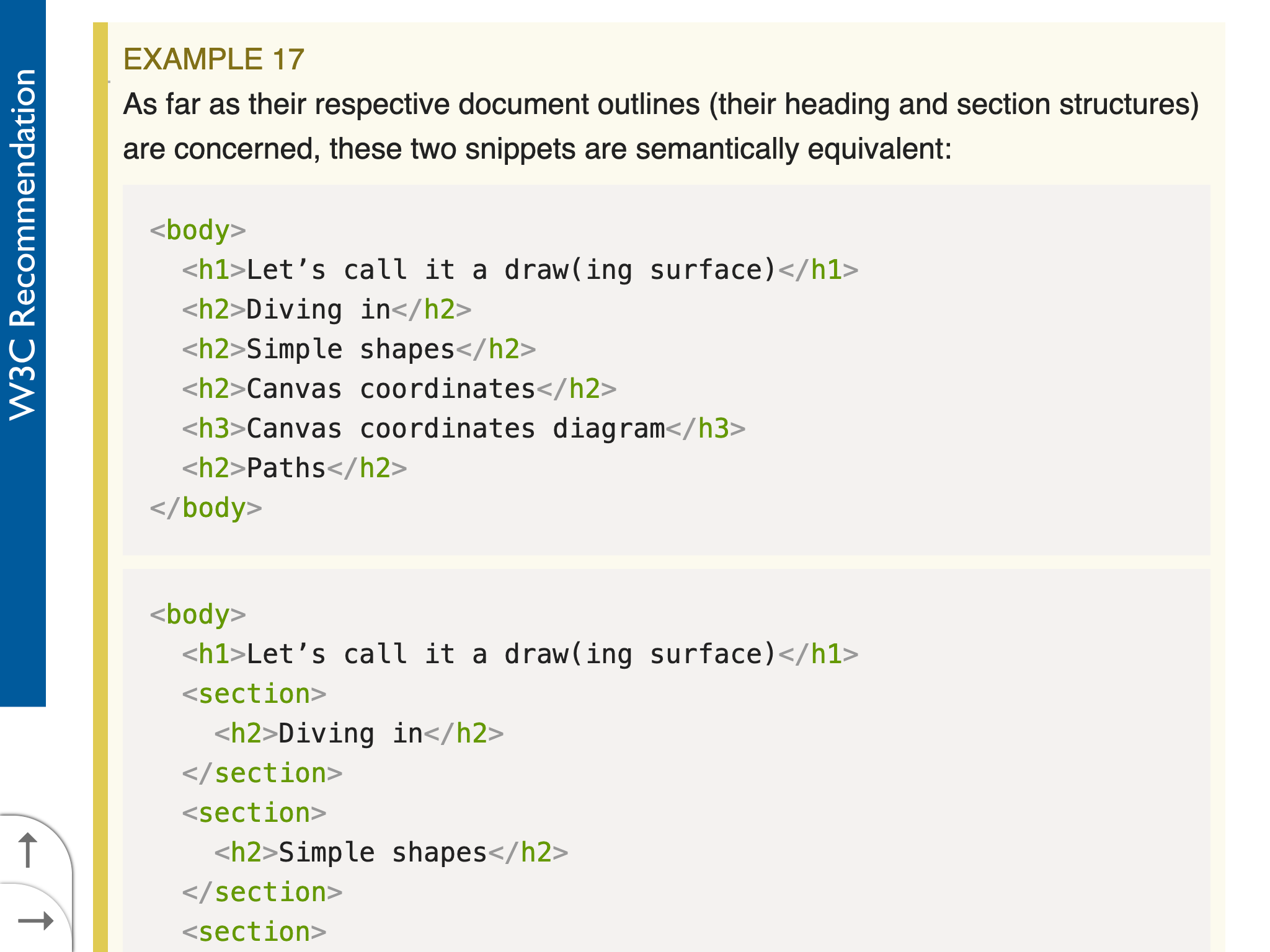
HTML Spec - TOC

HTML Spec - TOC

Sheet Music

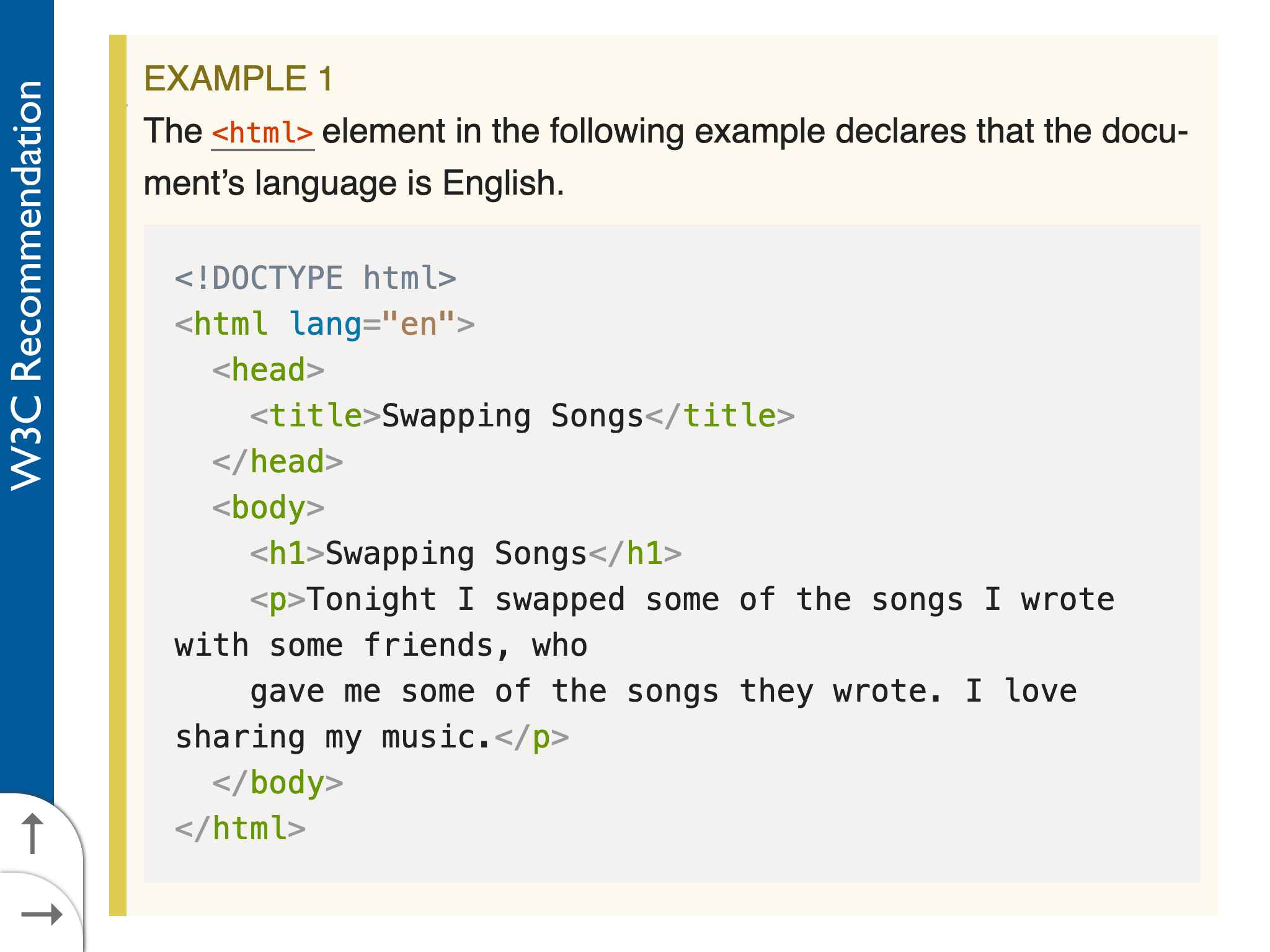
HTML Spec - Simple Doc

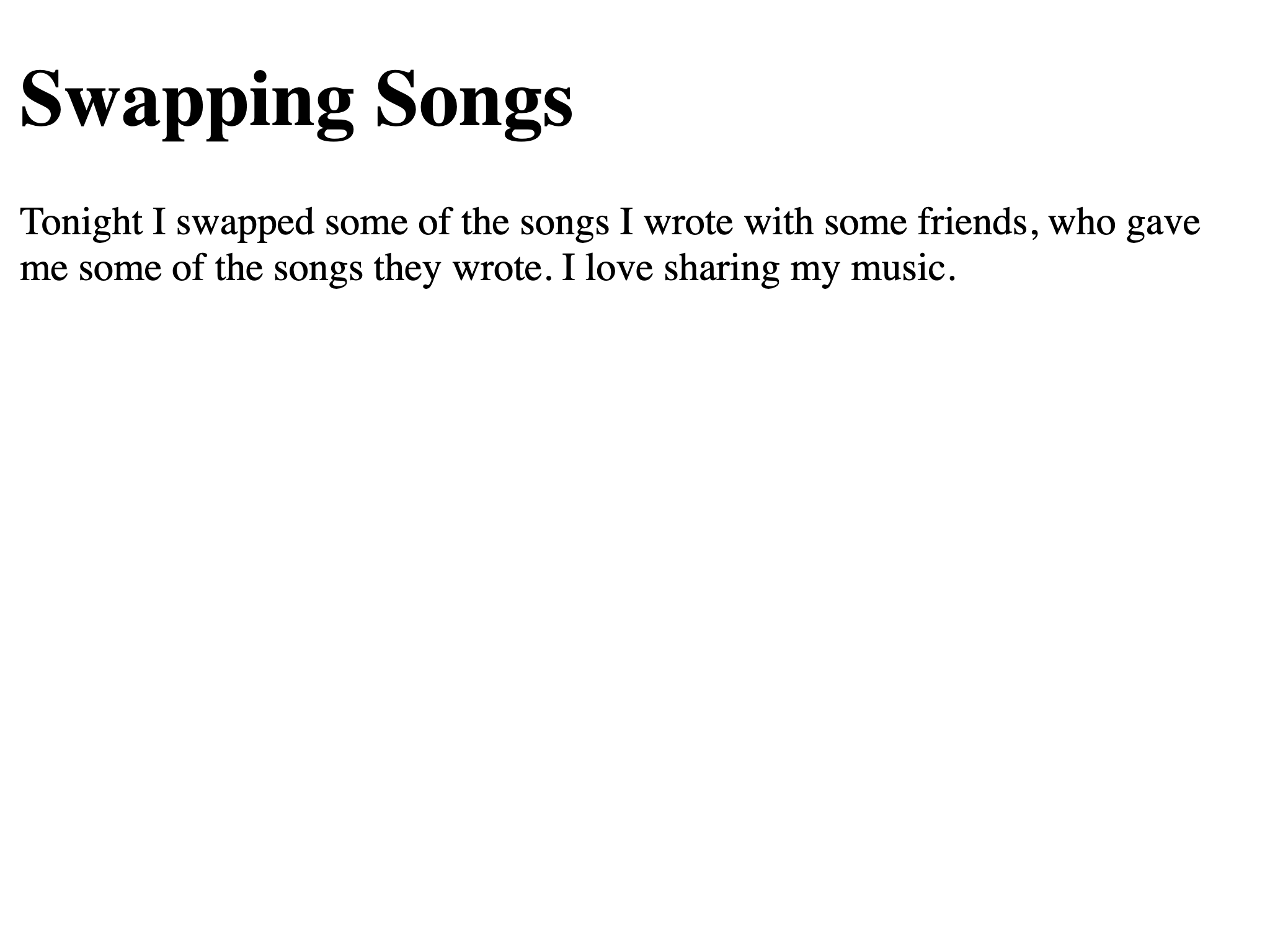
HTML Spec - Simple Doc Rendered

Semantics vs Styling
It's easy to conflate styling with semantics
HTML elements are for defining semantics, regardless of how they are styled.
bread.html

Using a Made-up Element: <block>
<block>No Knead Bread</block>
No kneading required, 4 simple ingredients, baked
in a Dutch Oven. The result is simple perfection,
hands down the best bread you'll ever eat!
bread.html

Styling a Made-up Element: <block>
<style>
block{
display: block;
}
</style>
<block>No Knead Bread</block>
No kneading required, 4 simple ingredients, baked
in a Dutch Oven. The result is simple perfection,
hands down the best bread you'll ever eat!
bread.html

Bread Recipe in basic HTML
<h1>No Knead Bread</h1>
<p>No kneading required, 4 simple ingredients, baked
in a Dutch Oven. The result is simple perfection, hands
down the best bread you'll ever eat!</p>
<h2>Ingredients</h2>
<ul>
<li>3 cups all-purpose flour</li>
<li>1 3/4 tsp salt</li>
<li>1/2 tsp active dry yeast</li>
<li>1 1/2 cups water room temperature</li>
</ul>
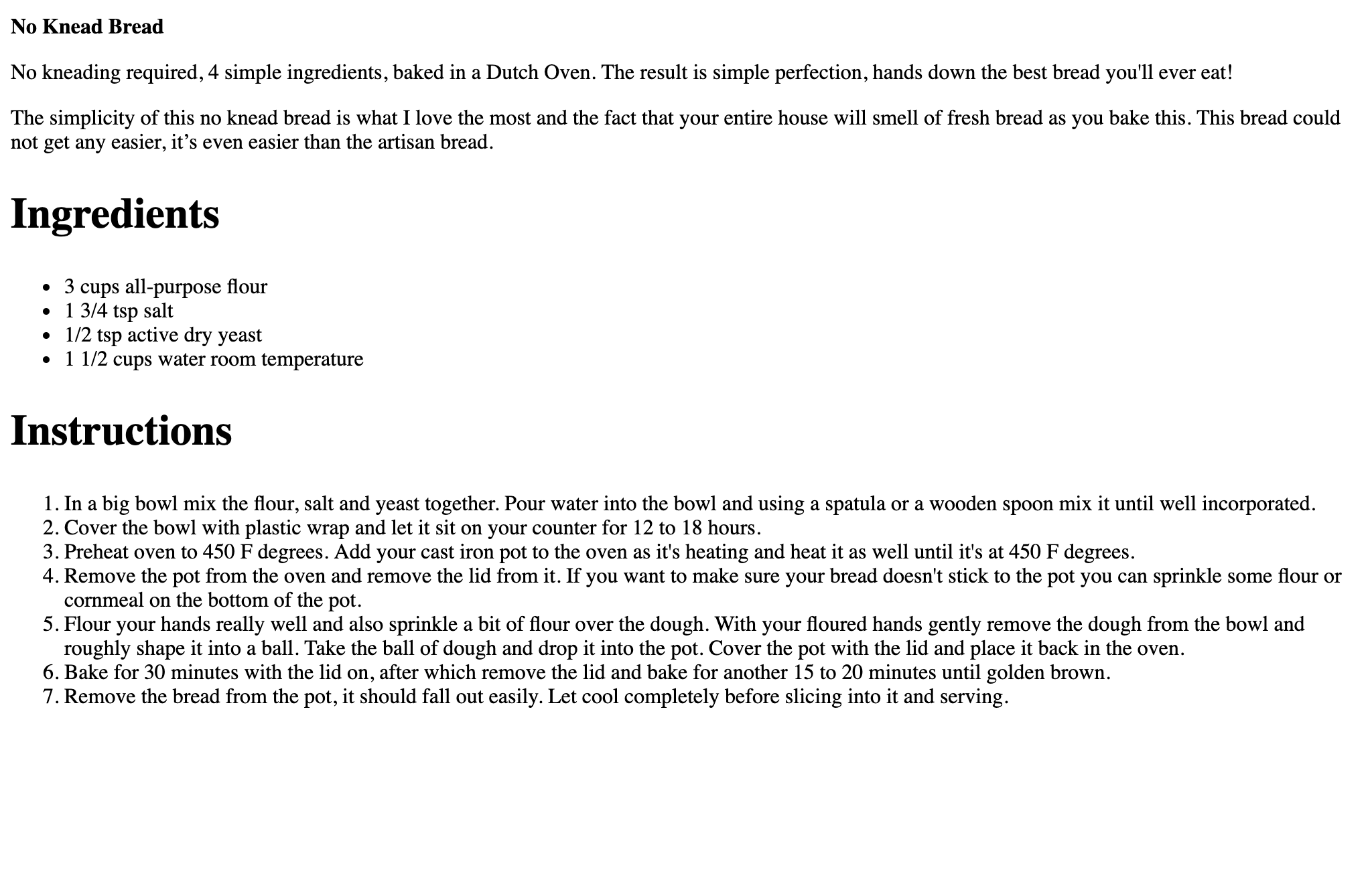
Bread Recipe - Rendered

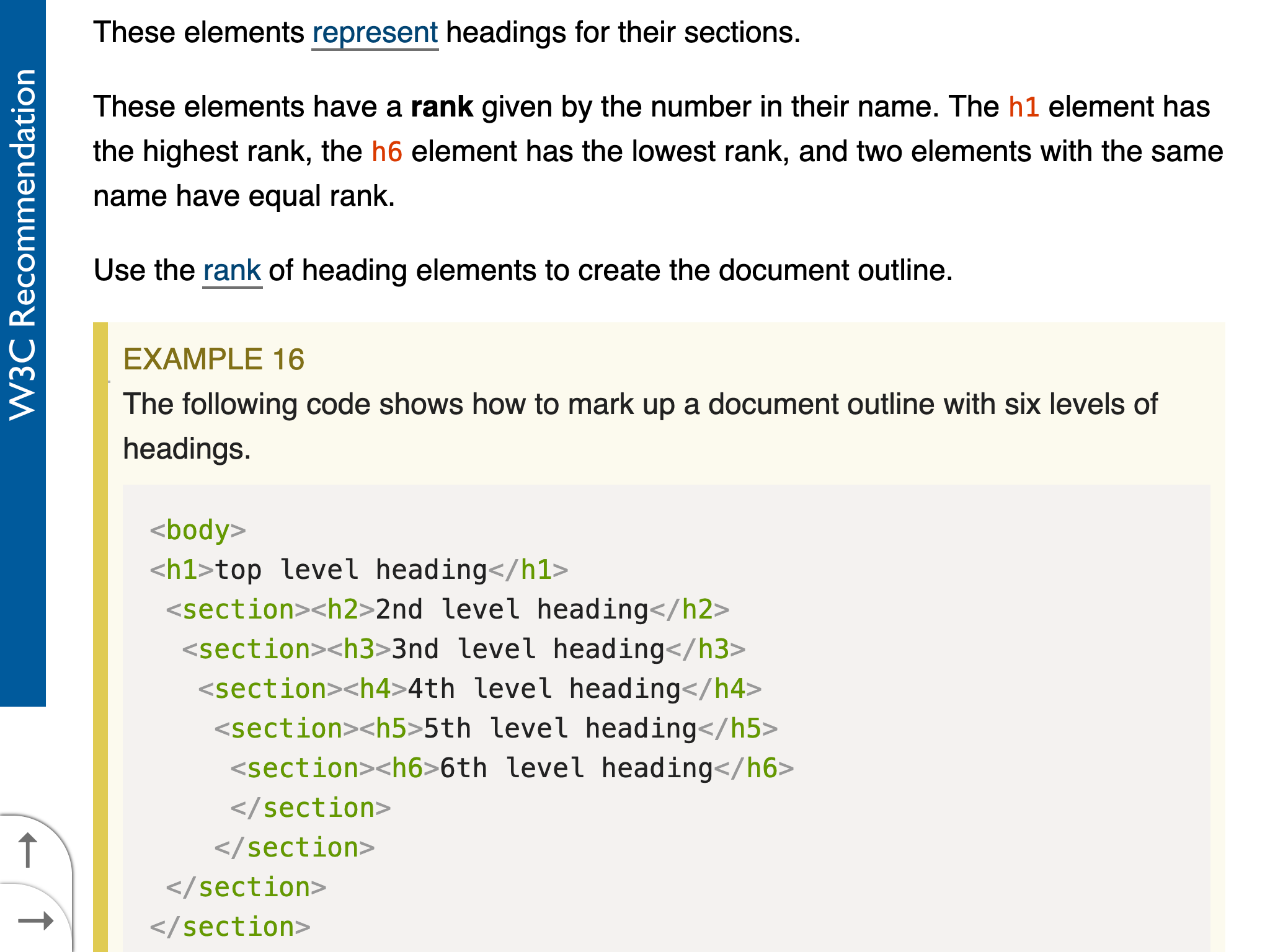
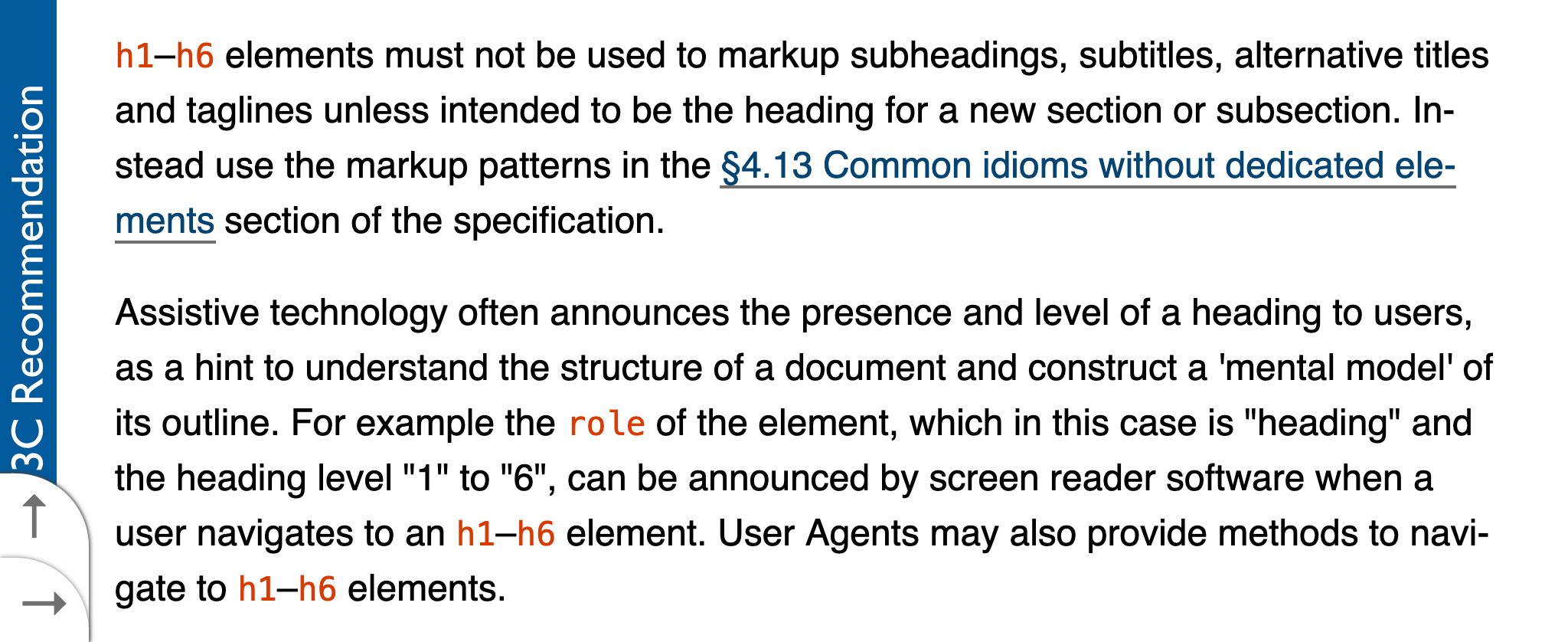
HTML Spec - H1

HTML Spec - H1

Styling vs Semantics
If I use CSS and a <style> element to make our <h2> elements appear larger than our <h1>, does it change the semantics as well?
Bread CSS
<head>
<style>
h1{
font-size: 1em;
}
h2{
font-size: 2em;
}
</style>
</head>
<body>
<h1>No Knead Bread</h1>
[snip]
Bread CSS

HTML Spec - H1

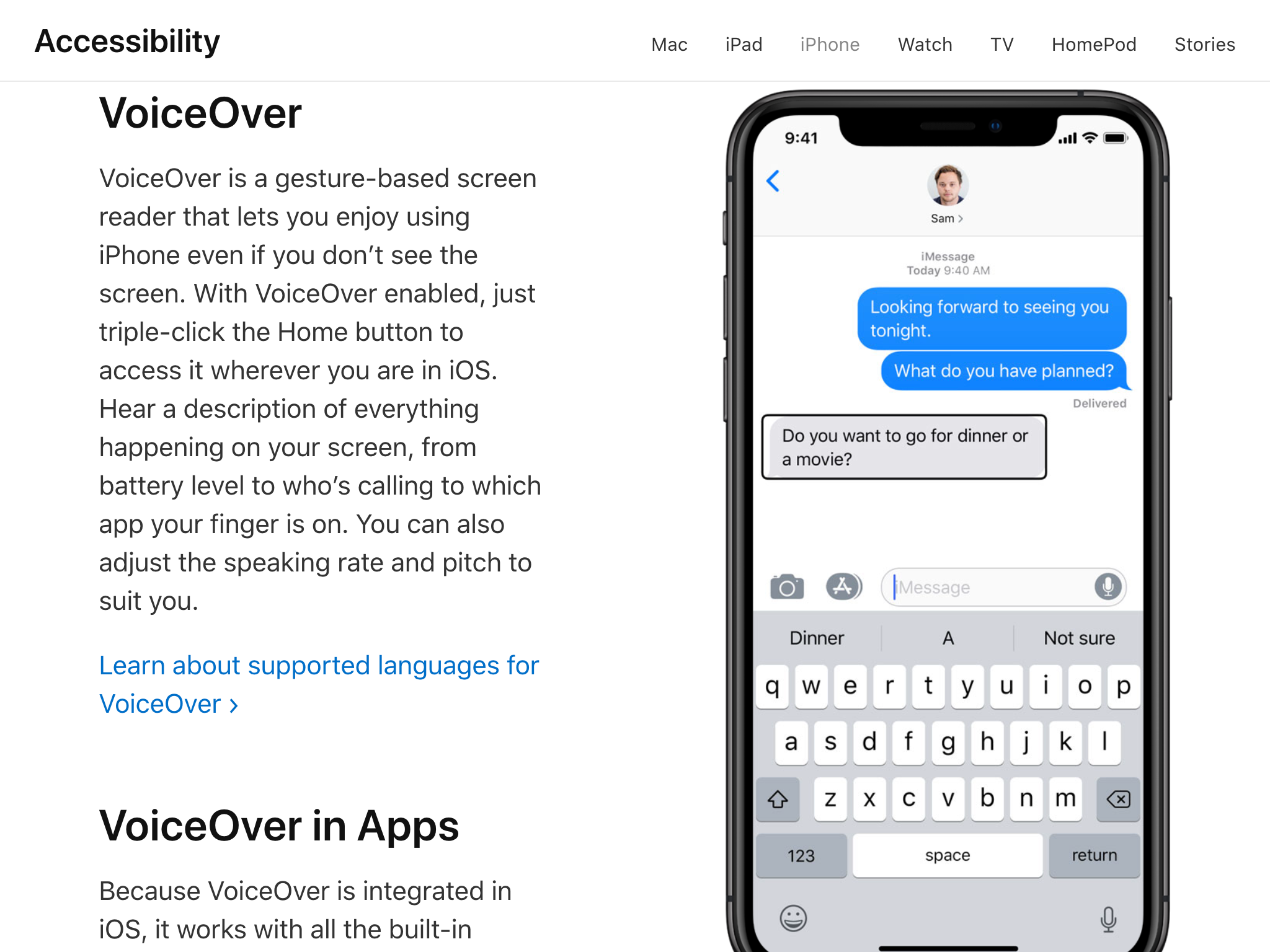
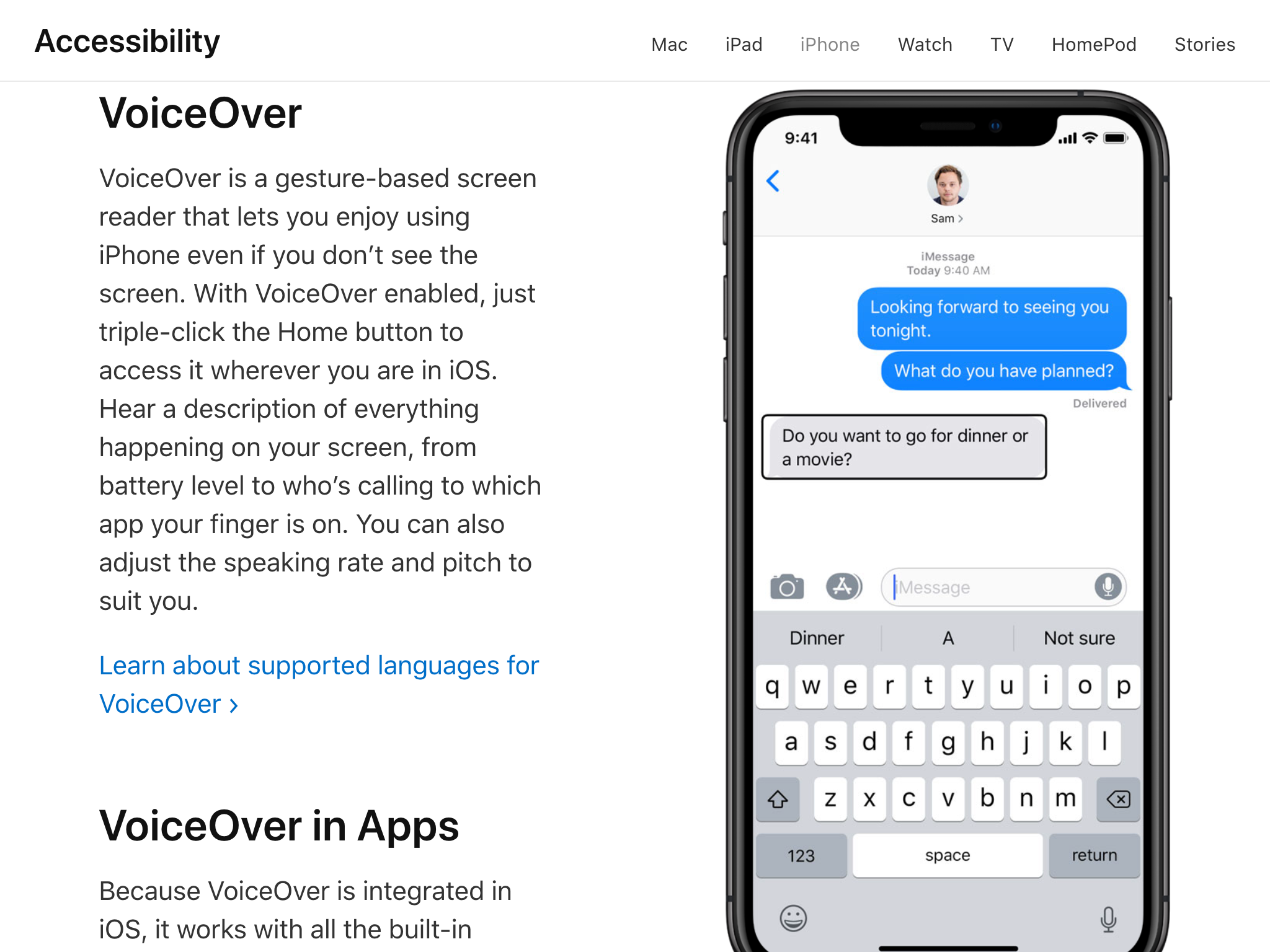
Apple VoiceOver

Bread - Apple VoiceOver
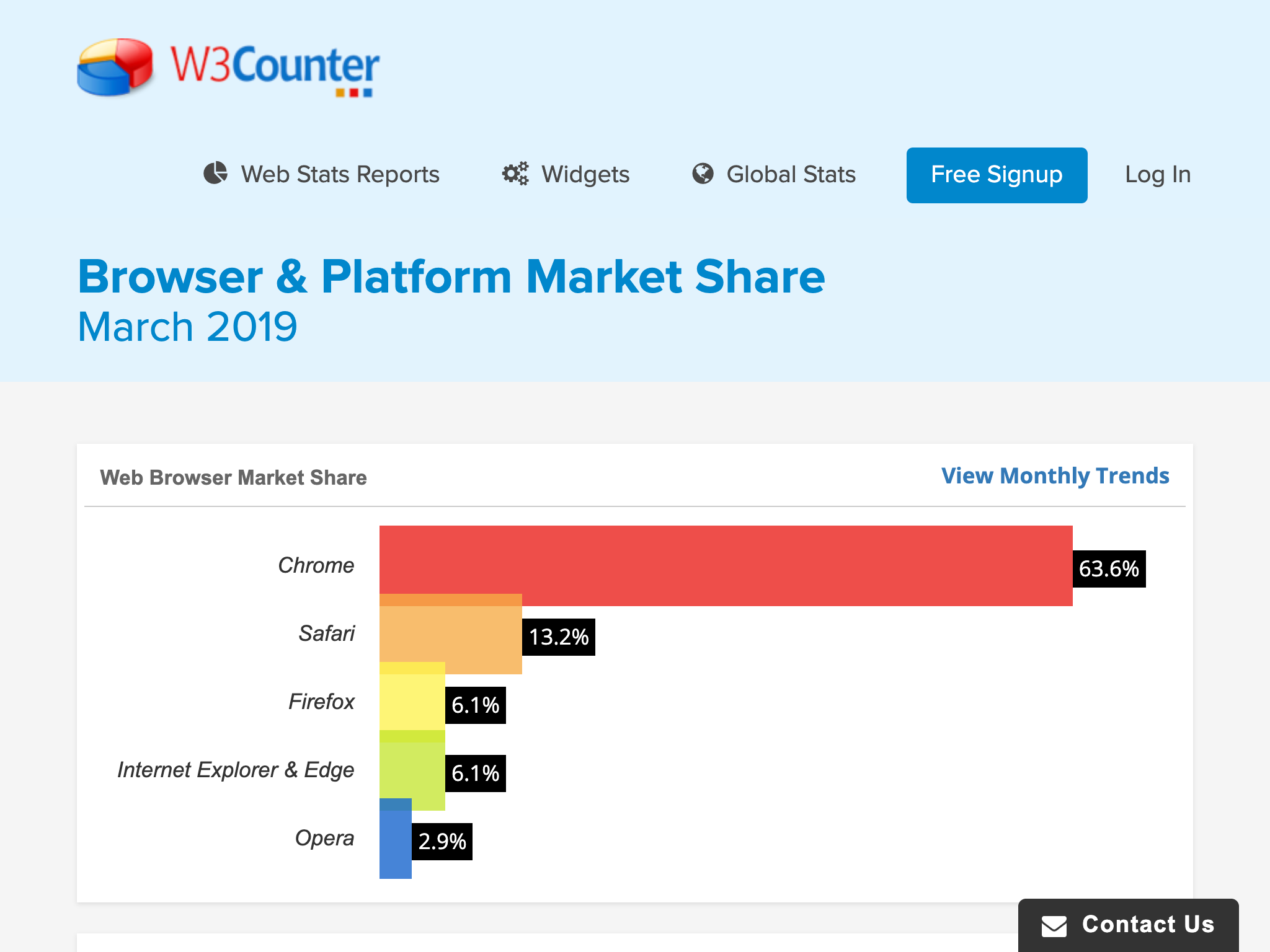
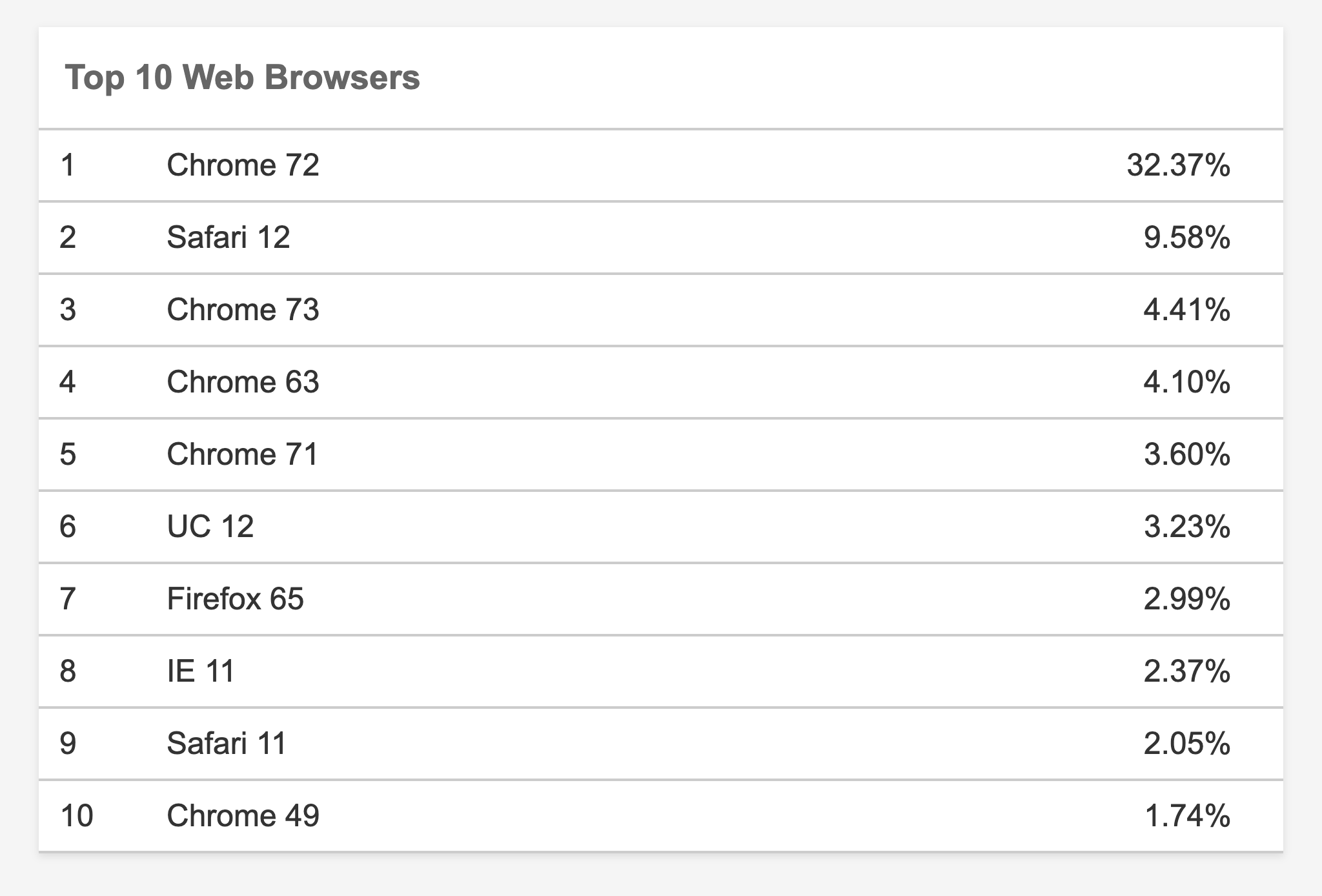
Browser Market Share - Mar 2019

Browser Market Share - Mar 2019

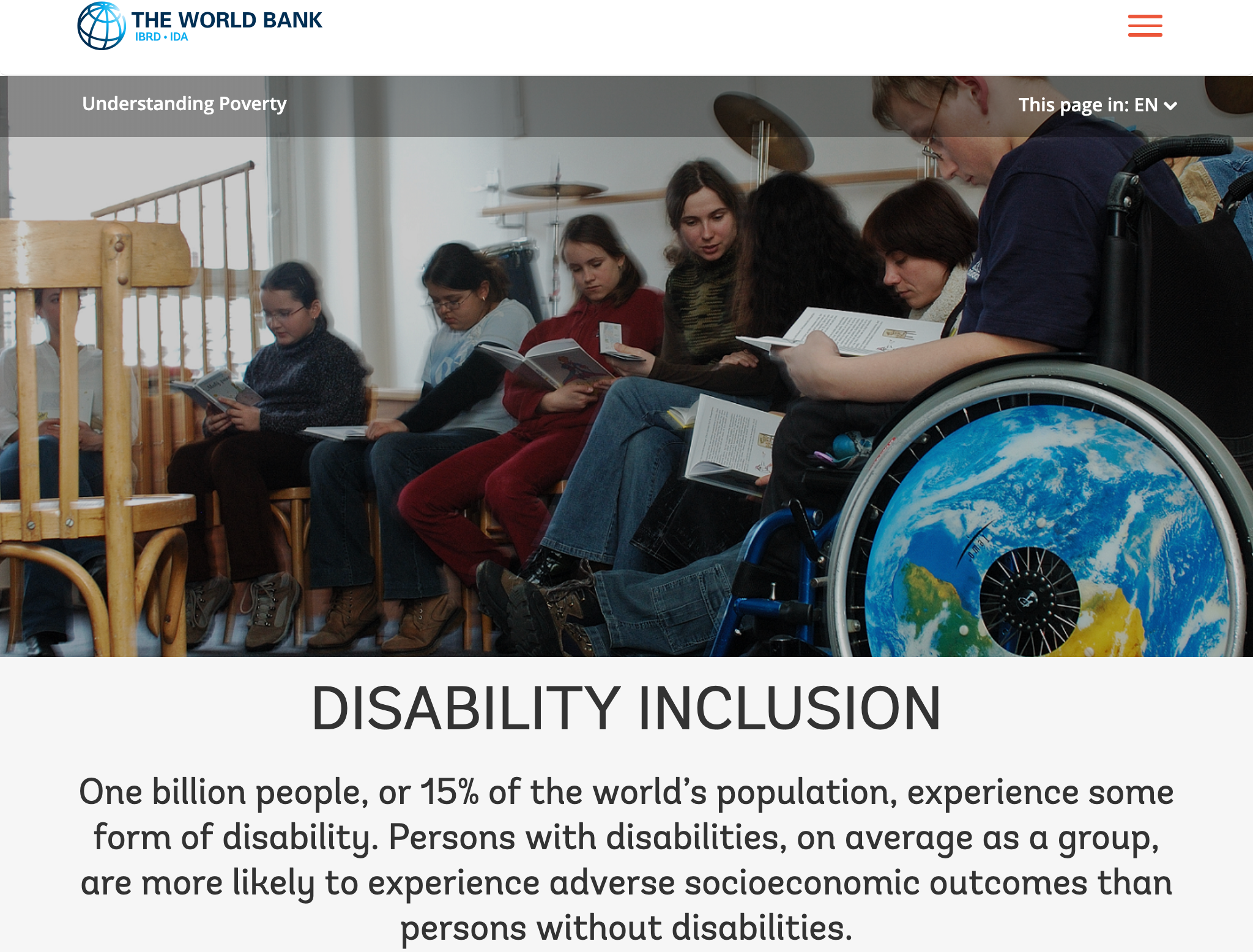
World Disability Percentage

India has the World's Largest Blind Population

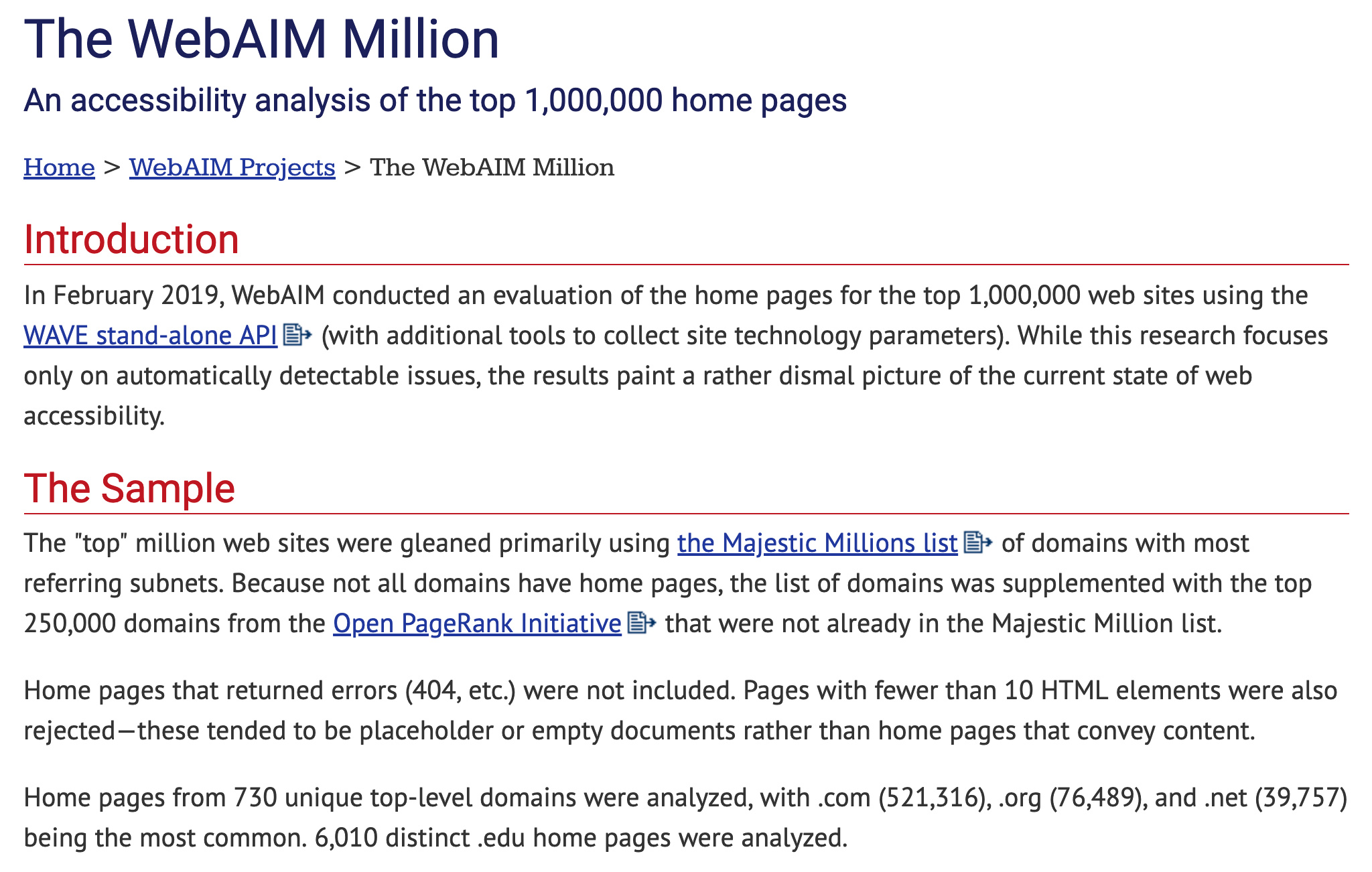
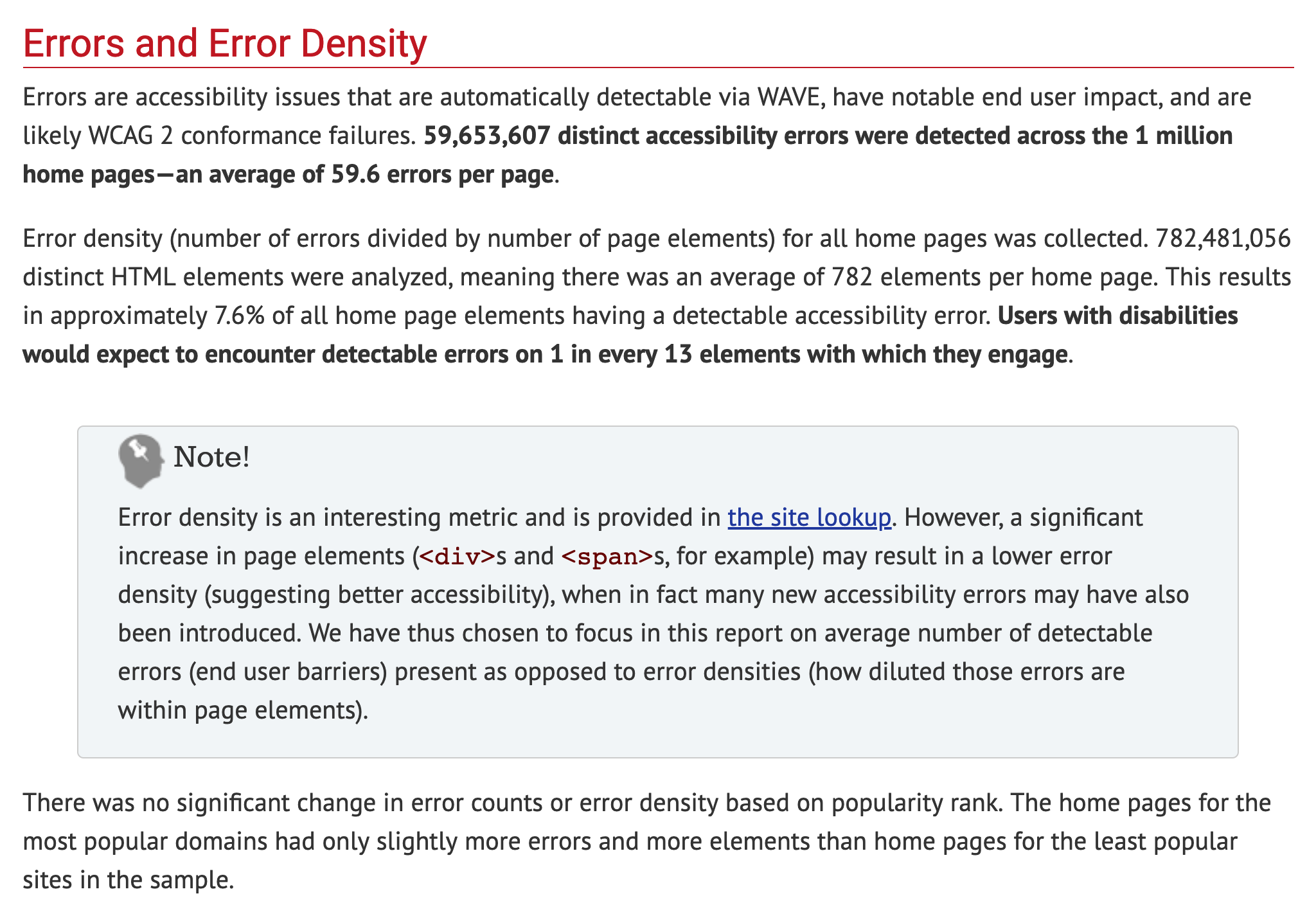
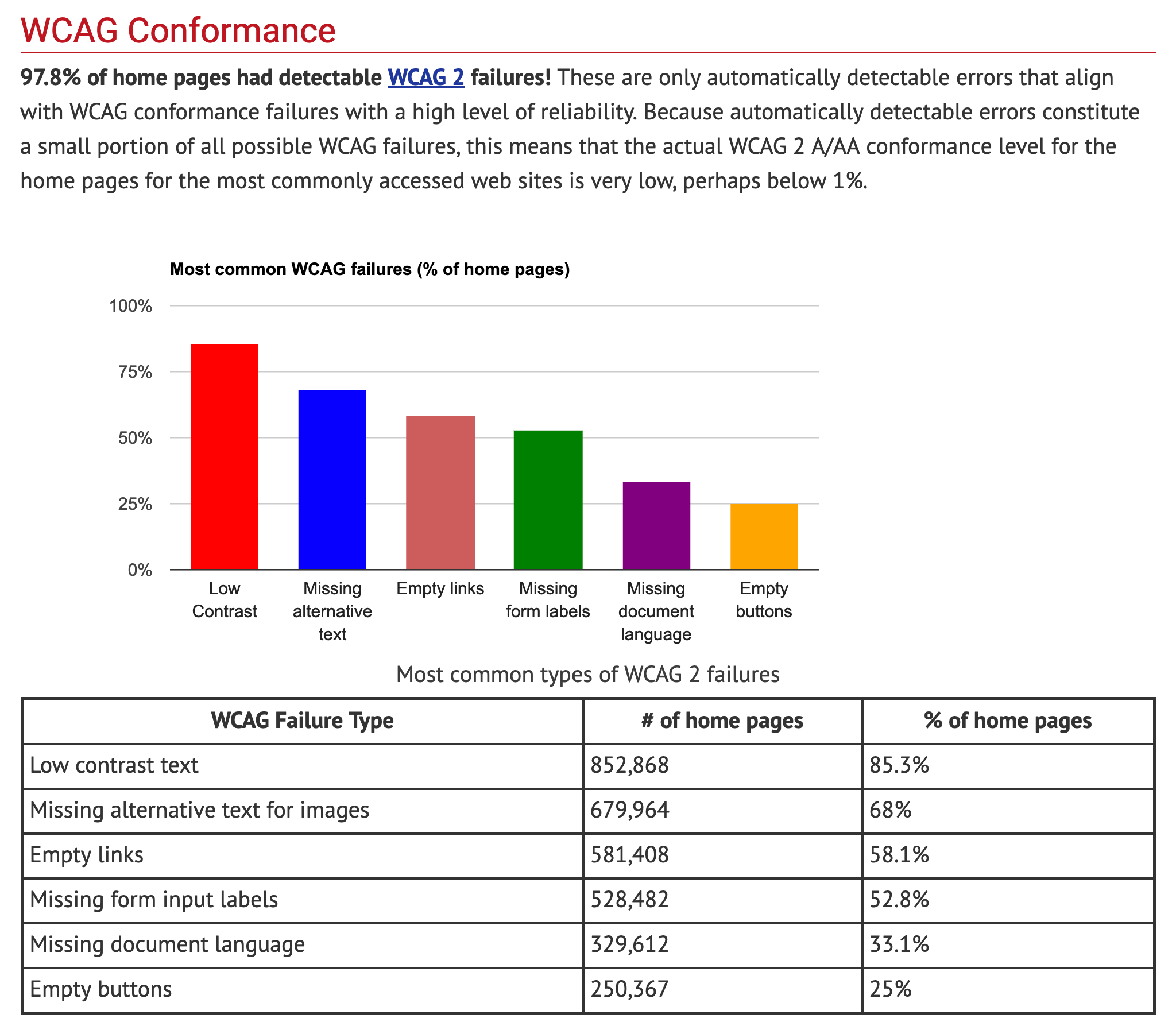
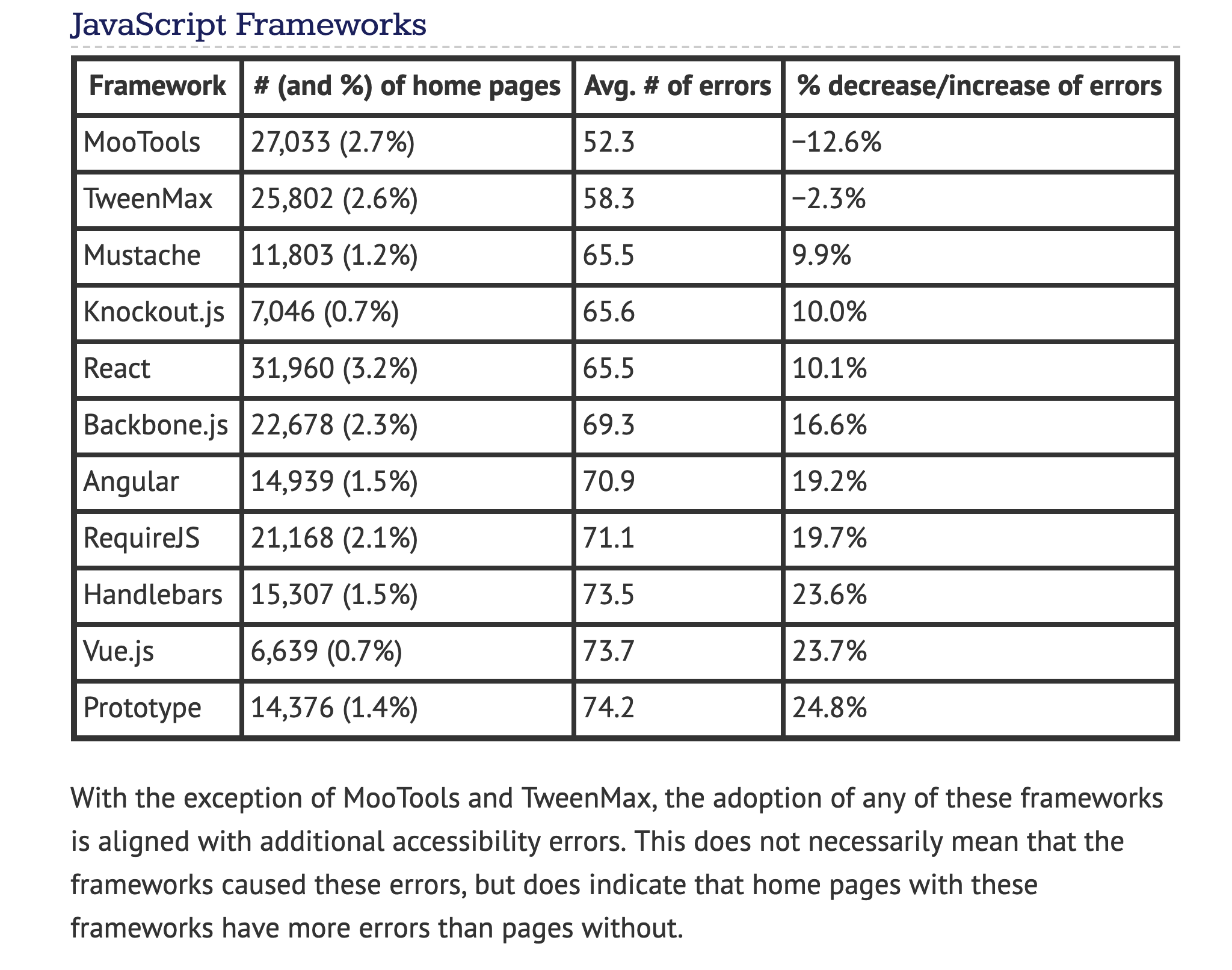
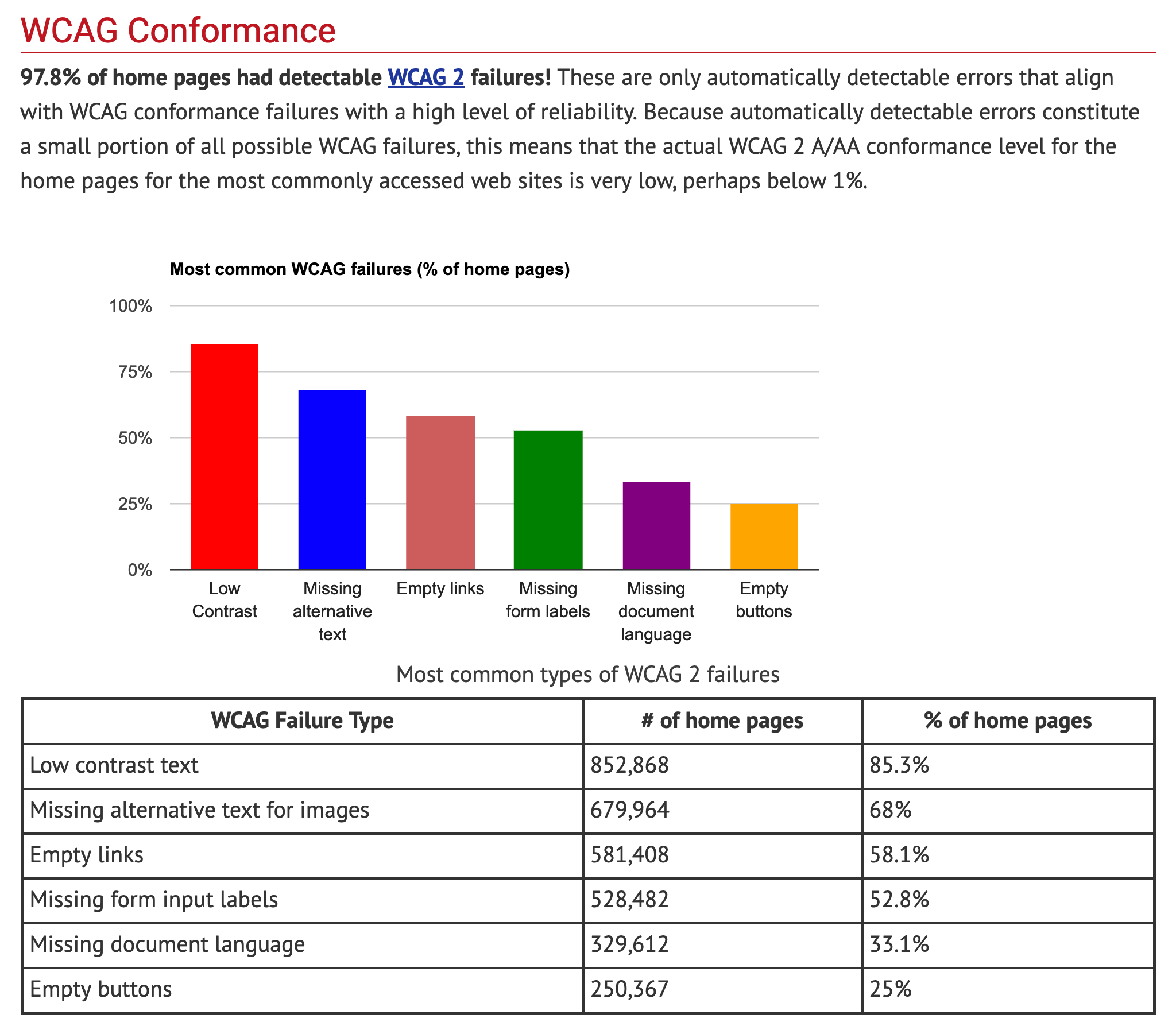
A11y WebAim Analysis

A11y WebAim Analysis

A11y WebAim Analysis

A11y WebAim Analysis

Tim Berners-Lee Universality

w3c-web-mobile-a11y-overlap

w3c-web-mobile-a11y-overlap

ECMAScript

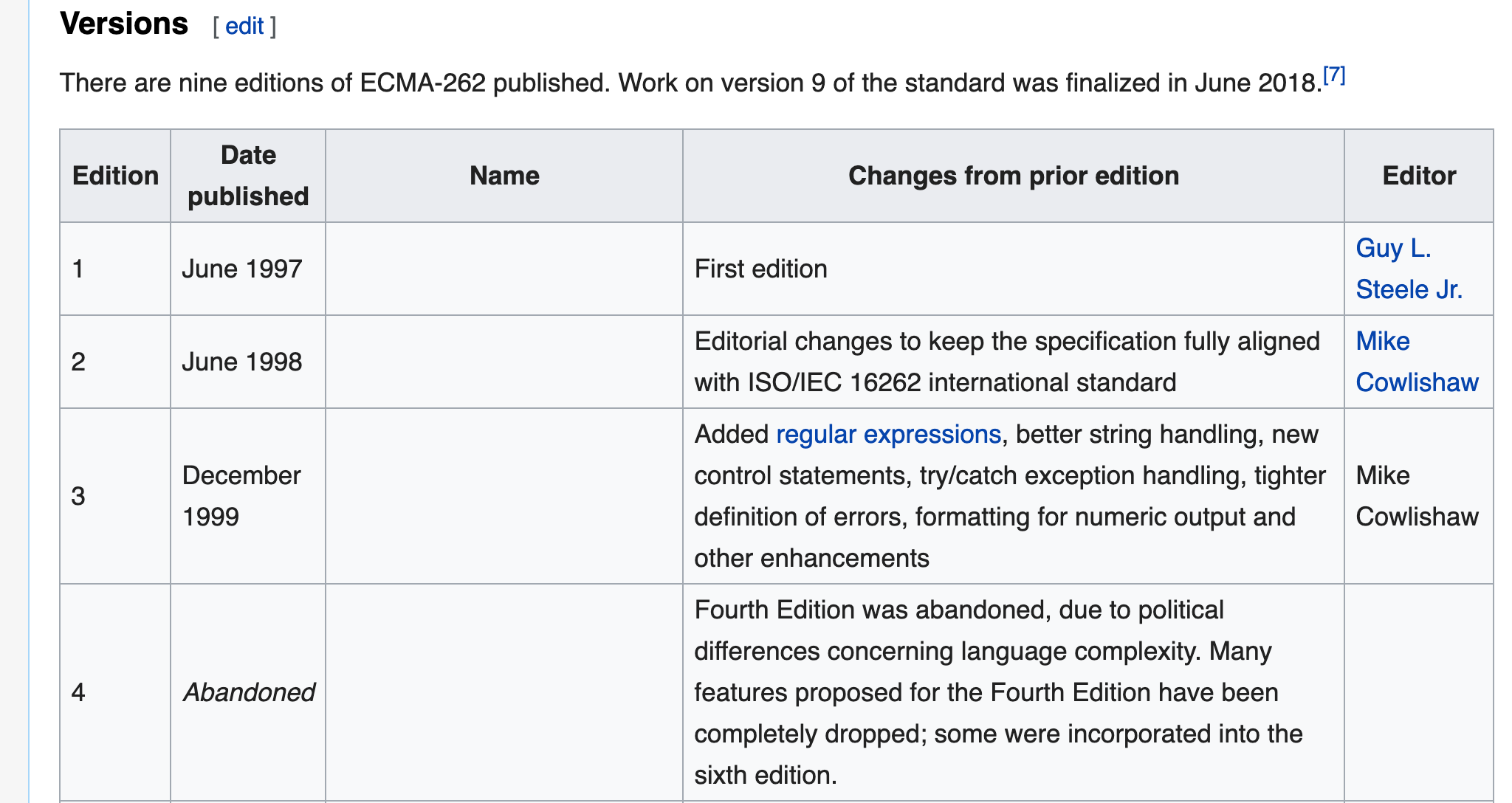
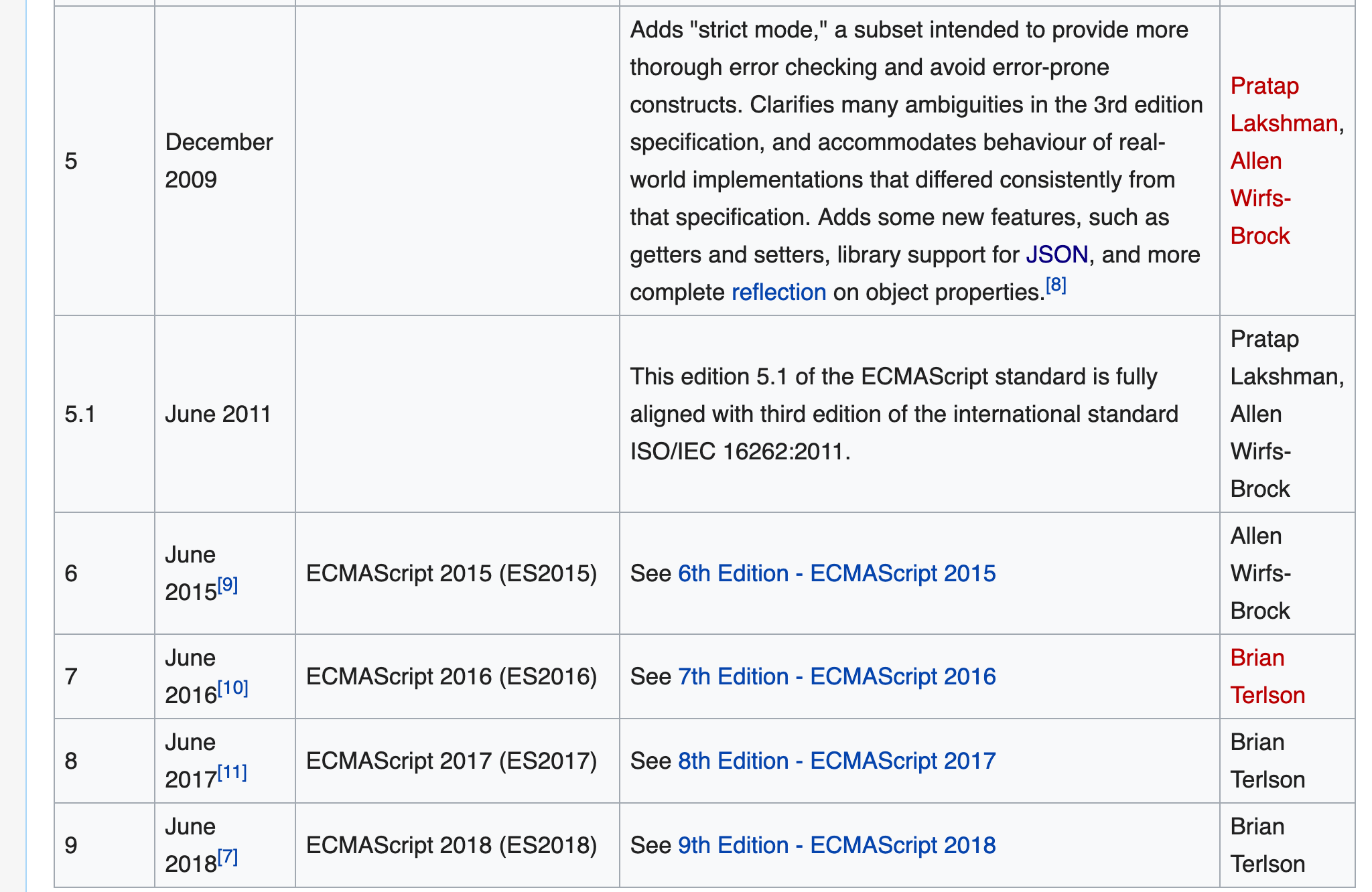
ECMAScript Versions

ECMAScript Versions

ECMAScript Spec

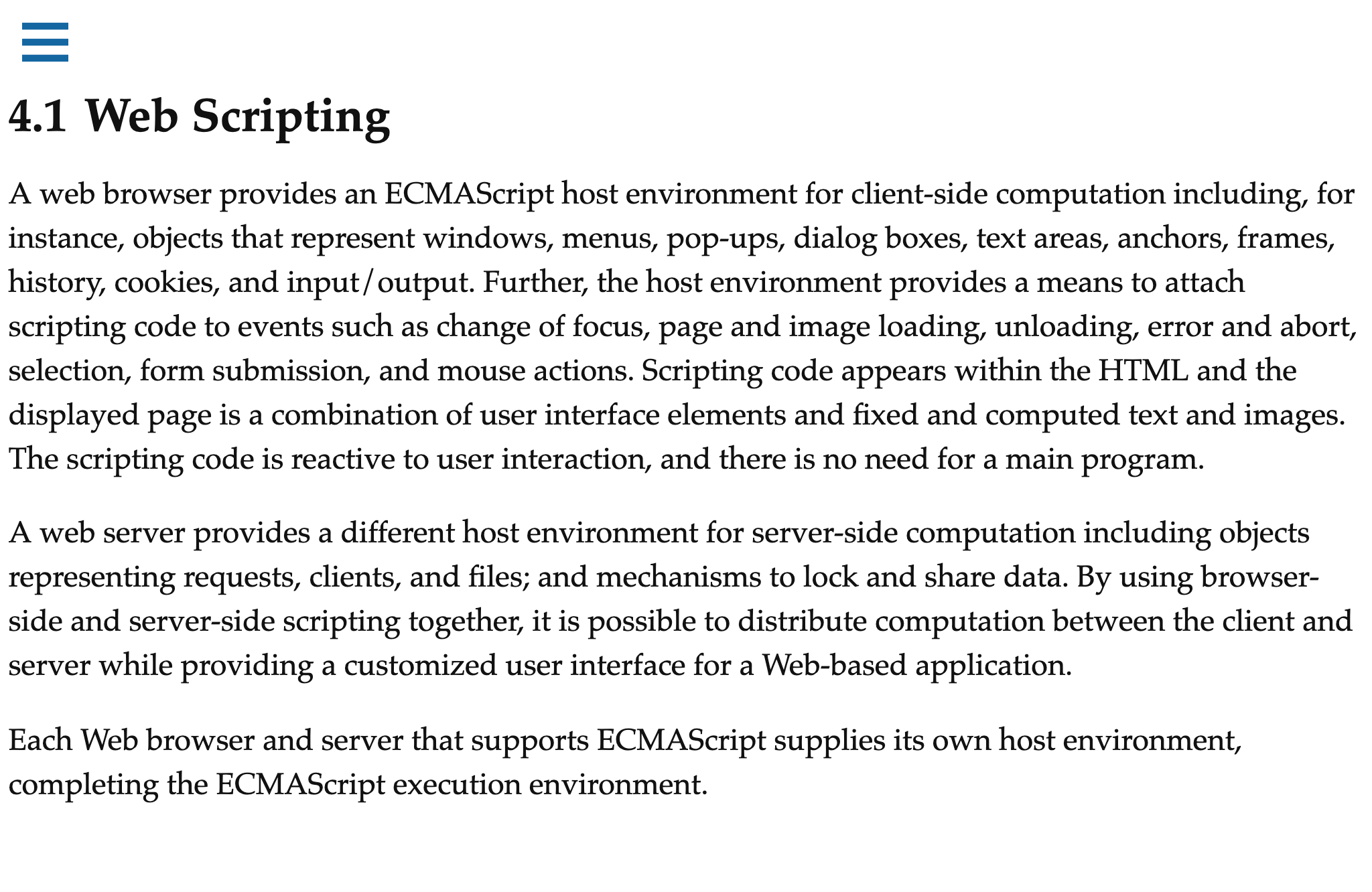
ECMAScript Web Scripting

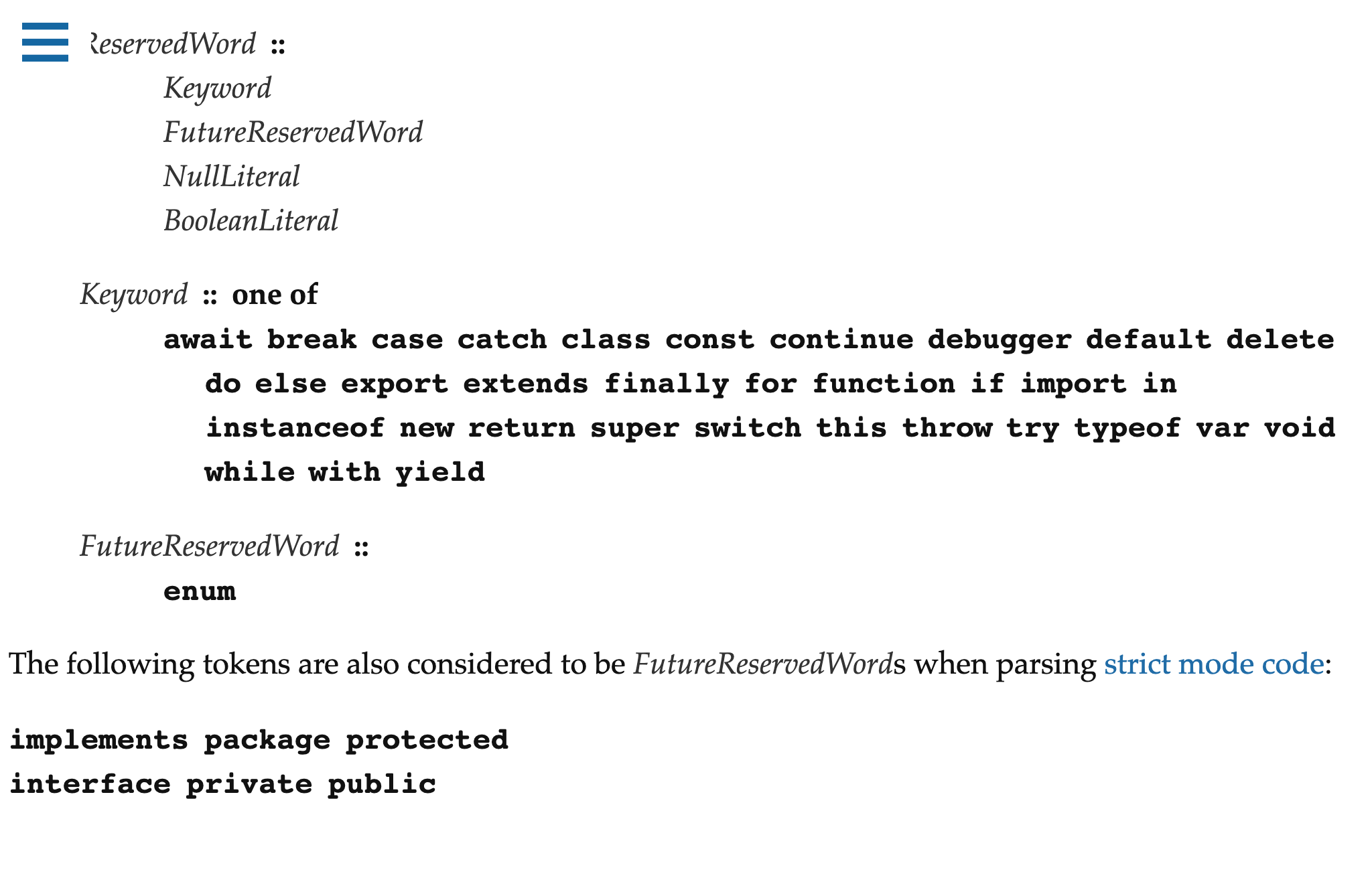
ECMAScript Spec Reserved Words

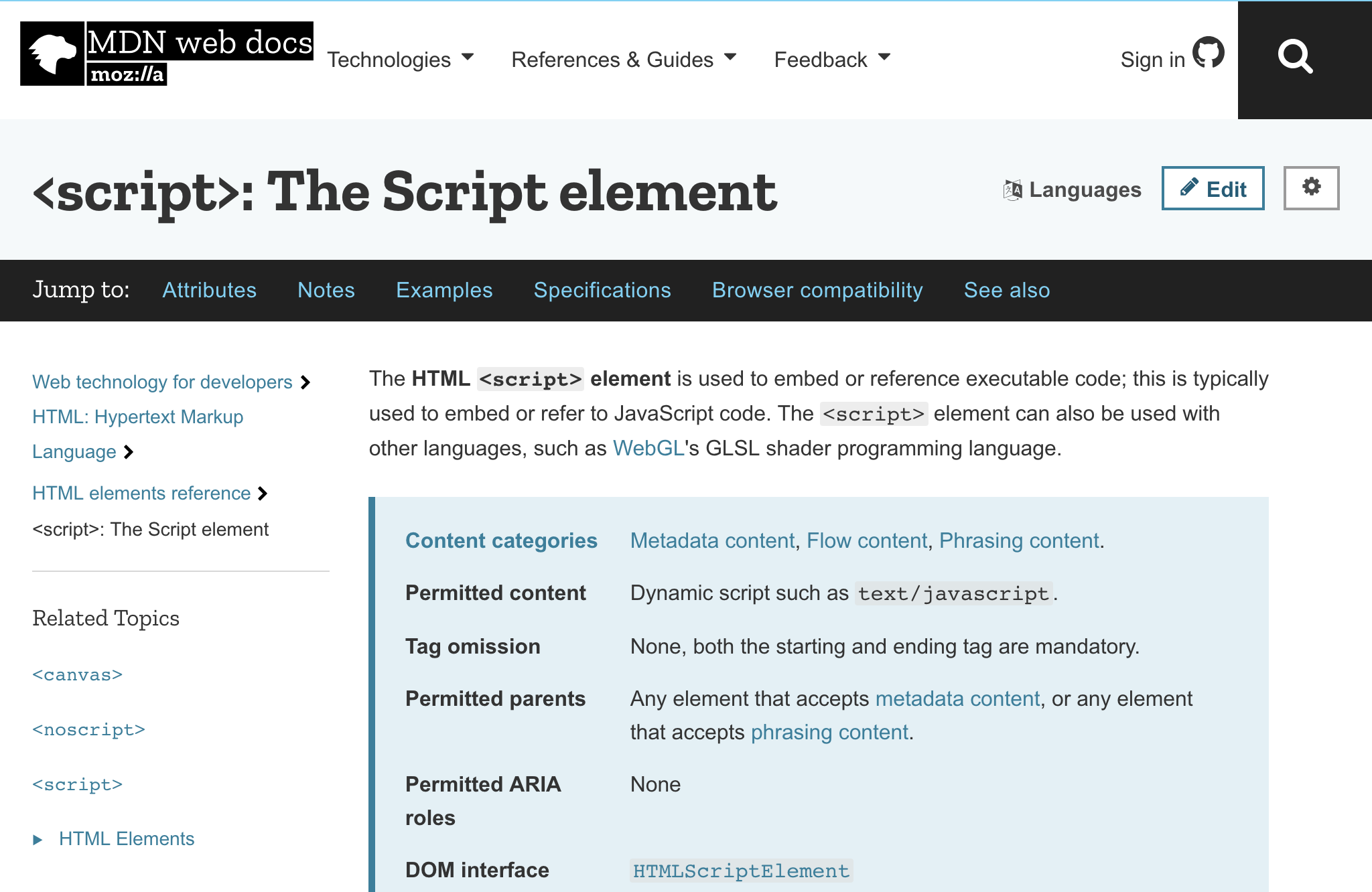
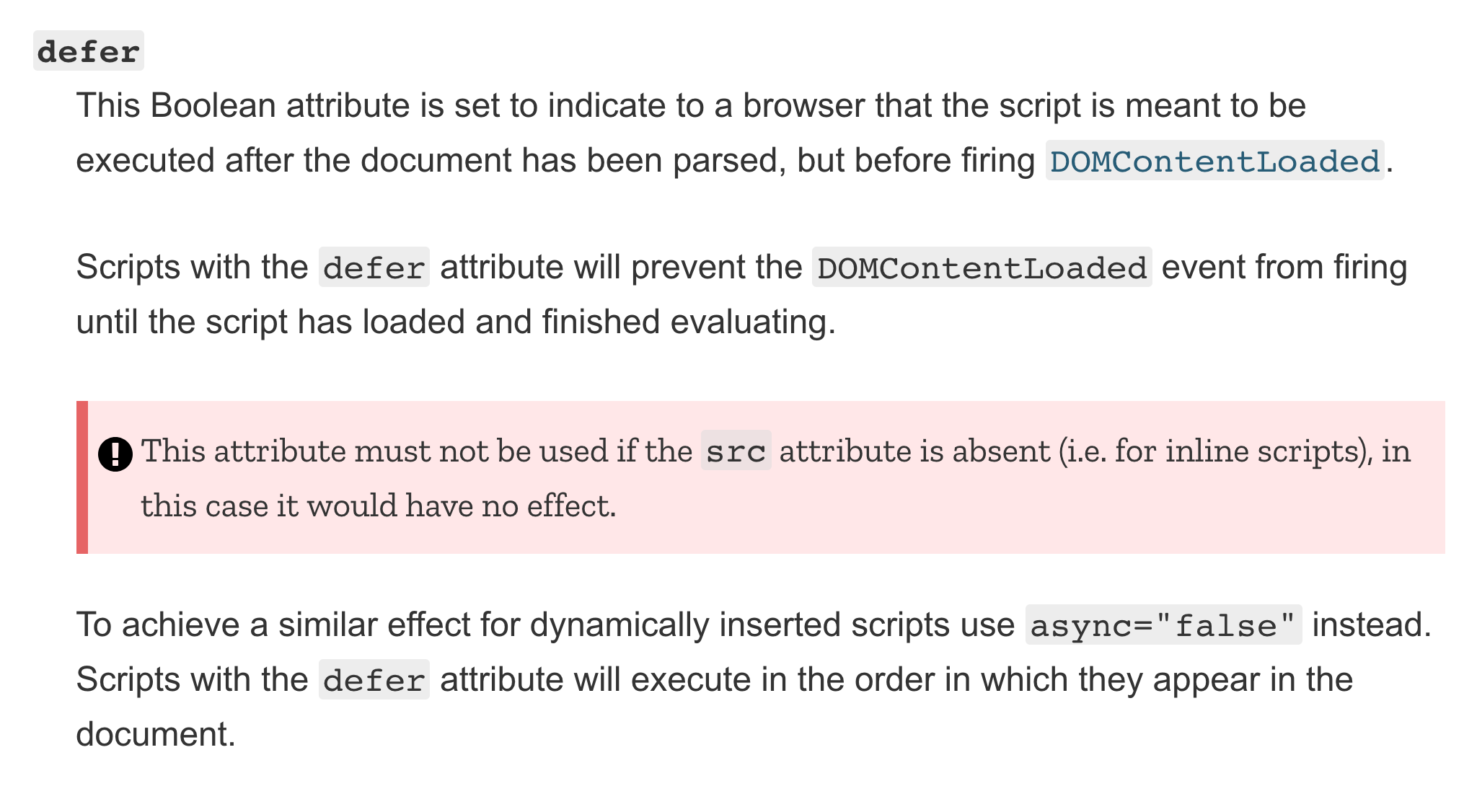
Script MDN

Script MDN

Bread JS
<script>
window.addEventListener('load', init);
function init(){
let b = document.querySelector('button');
b.addEventListener('click', readIntro);
}
function readIntro(event){
let paragraphs = document.querySelectorAll('p');
for(let p of paragraphs){
let msg = new SpeechSynthesisUtterance(p.innerText);
window.speechSynthesis.speak(msg);
}
}
</script>
<button>Read</button>
What Have We Learned?
| HTML | == Semantics |
| CSS | == Styling |
| JS | == Event-Driven Behavior |
Alan Perlis - Fools Ignore Complexity

Act 2
The Tragedy of Frameworks
- or -
When Free is Too Expensive
React Angular Vue

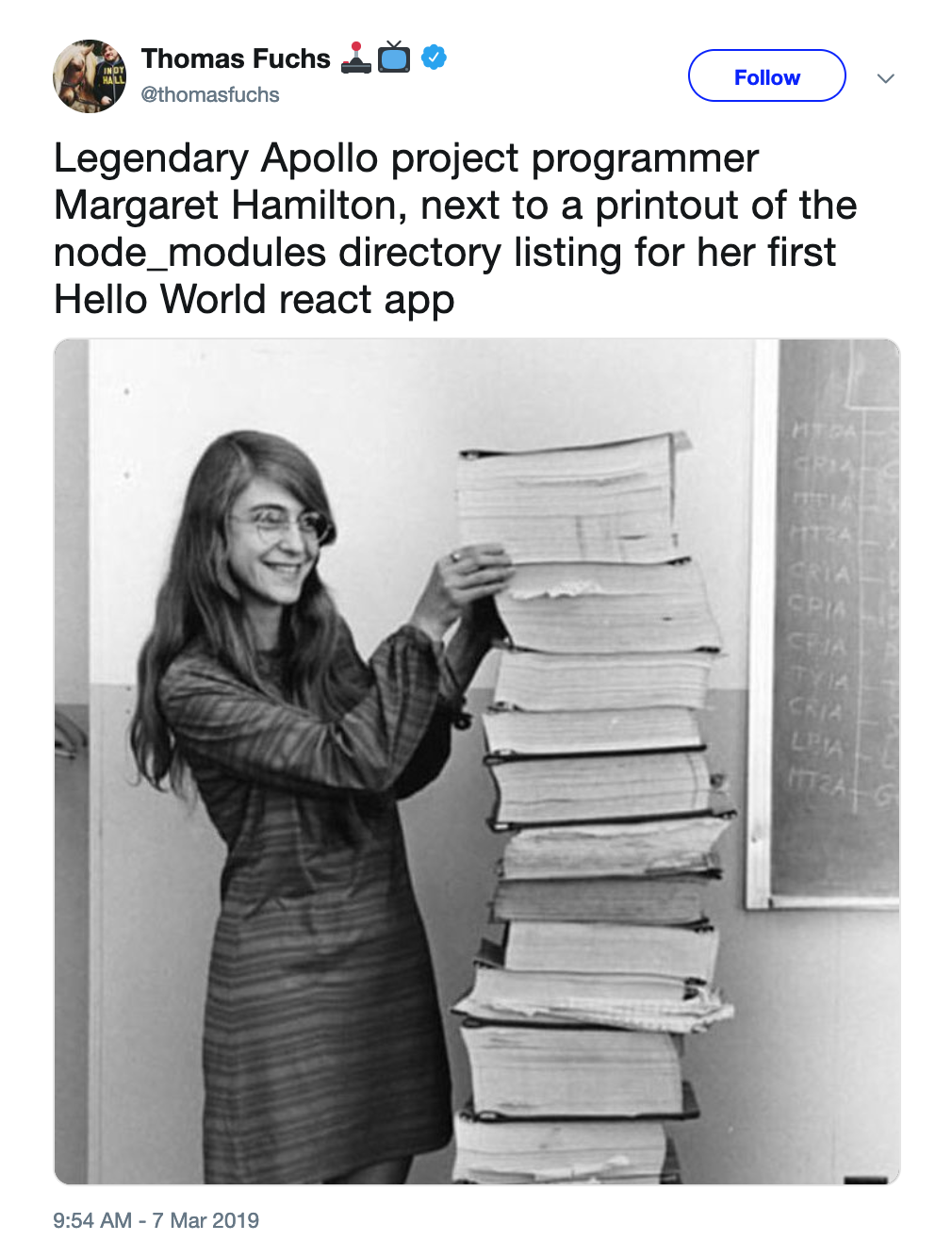
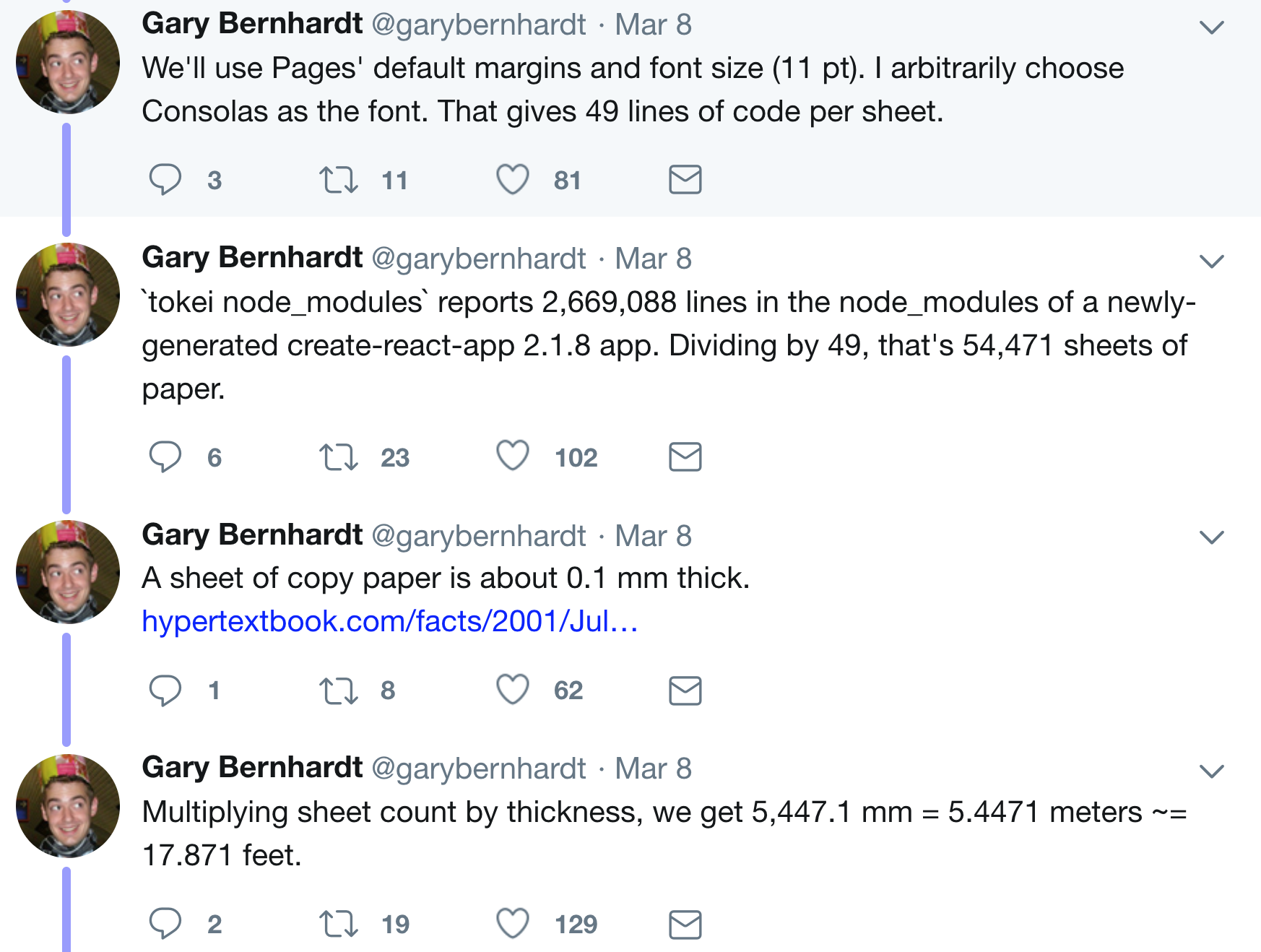
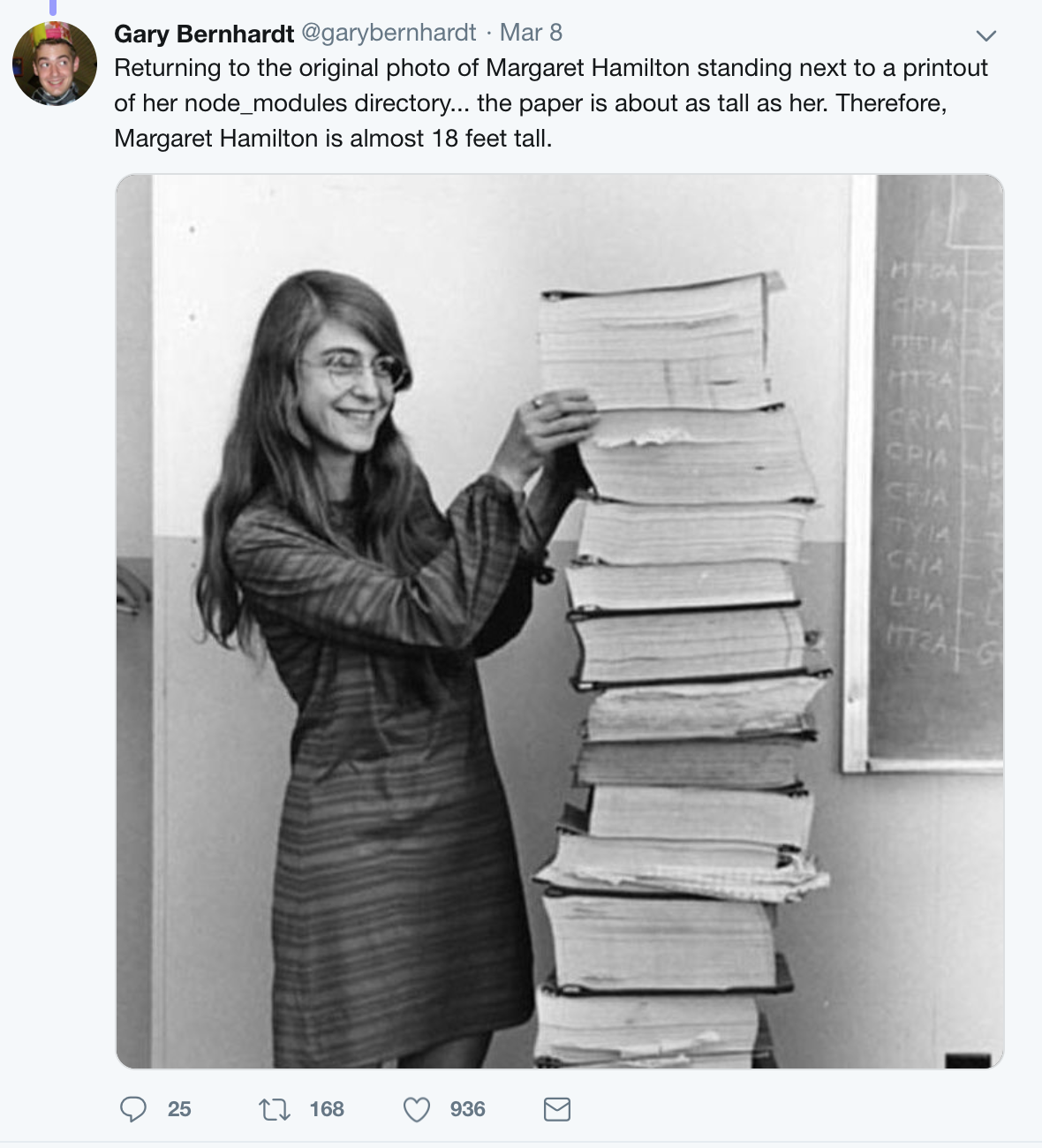
Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

React Analysis
$ npx create-react-app my-app
npx: installed 63 in 4.11s
Creating a new React app in
/Users/scott/notes/frameworks/react/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
added 1987 packages from 735 contributors and audited
36252 packages in 64.389s
found 68 vulnerabilities (63 low, 5 high)
run `npm audit fix` to fix them, or `npm audit` for details
Happy hacking!
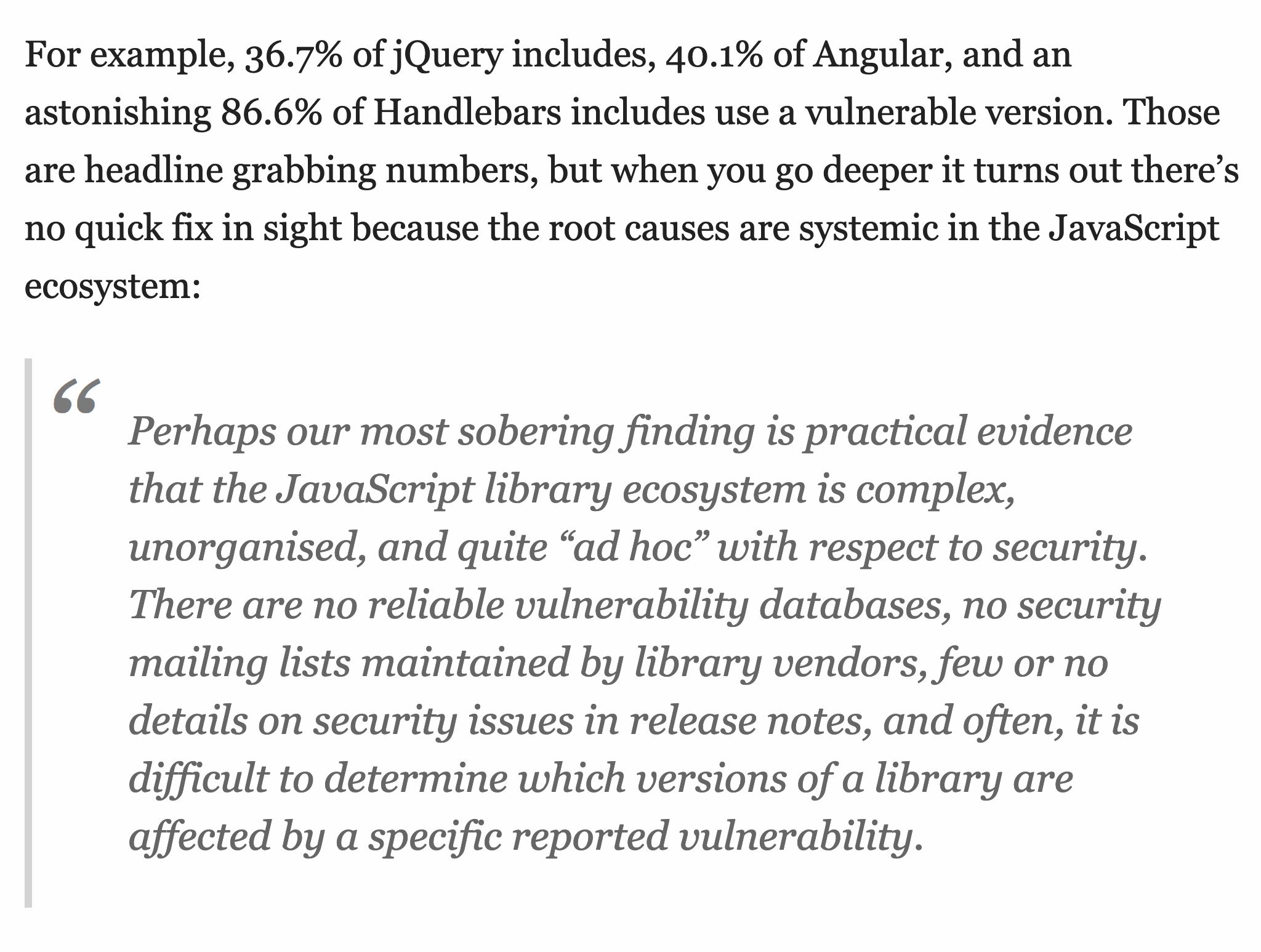
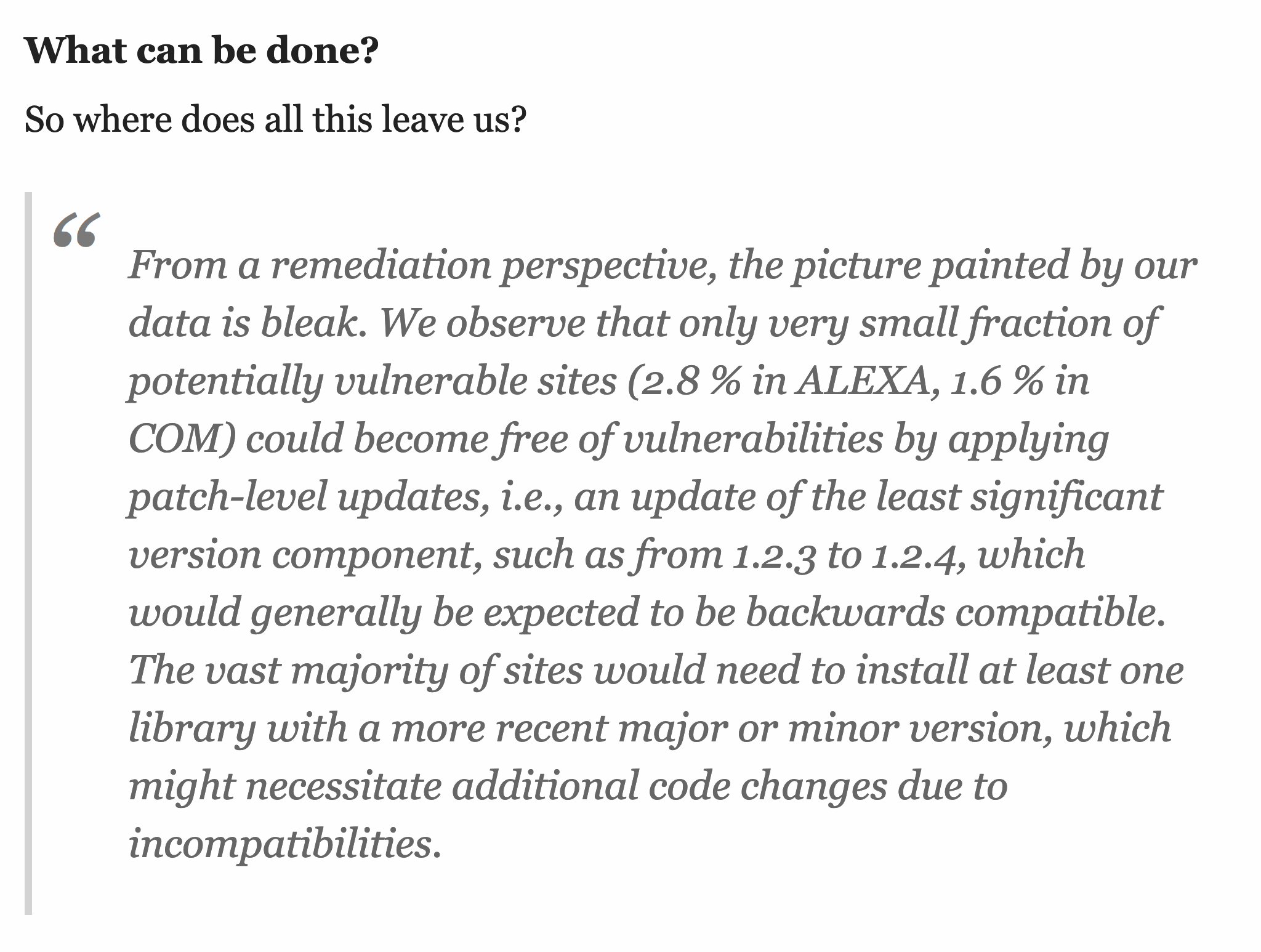
JavaScript Library Security

JavaScript Libraries Outdated

JavaScript Library Security

JavaScript Libraries Outdated

Angular Analysis
$ ng new my-app
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
> node-sass@4.11.0 install
Downloading binary from https://github.com/sass/node-sass/
releases/download/v4.11.0/darwin-x64-64_binding.node
Testing binary
Binary is fine
added 1142 packages from 1036 contributors and audited
42608 packages in 68.359s
found 1 high severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
Vue Analysis
$ npm install -g @vue/cli
npm WARN deprecated cross-spawn-async@2.2.5:
cross-spawn no longer requires a build toolchain, use
it instead
node-pre-gyp WARN Using request for node-pre-gyp https
download
npm WARN ts-node@8.0.3 requires a peer of
typescript@>=2.0 but none is installed. You must
install peer dependencies yourself.
npm WARN apollo-tracing@0.5.2 requires a peer of
graphql@0.10.x - 14.1.x but none is installed. You must
install peer dependencies yourself.
+ @vue/cli@3.5.5
added 749 packages from 521 contributors in 58.115s
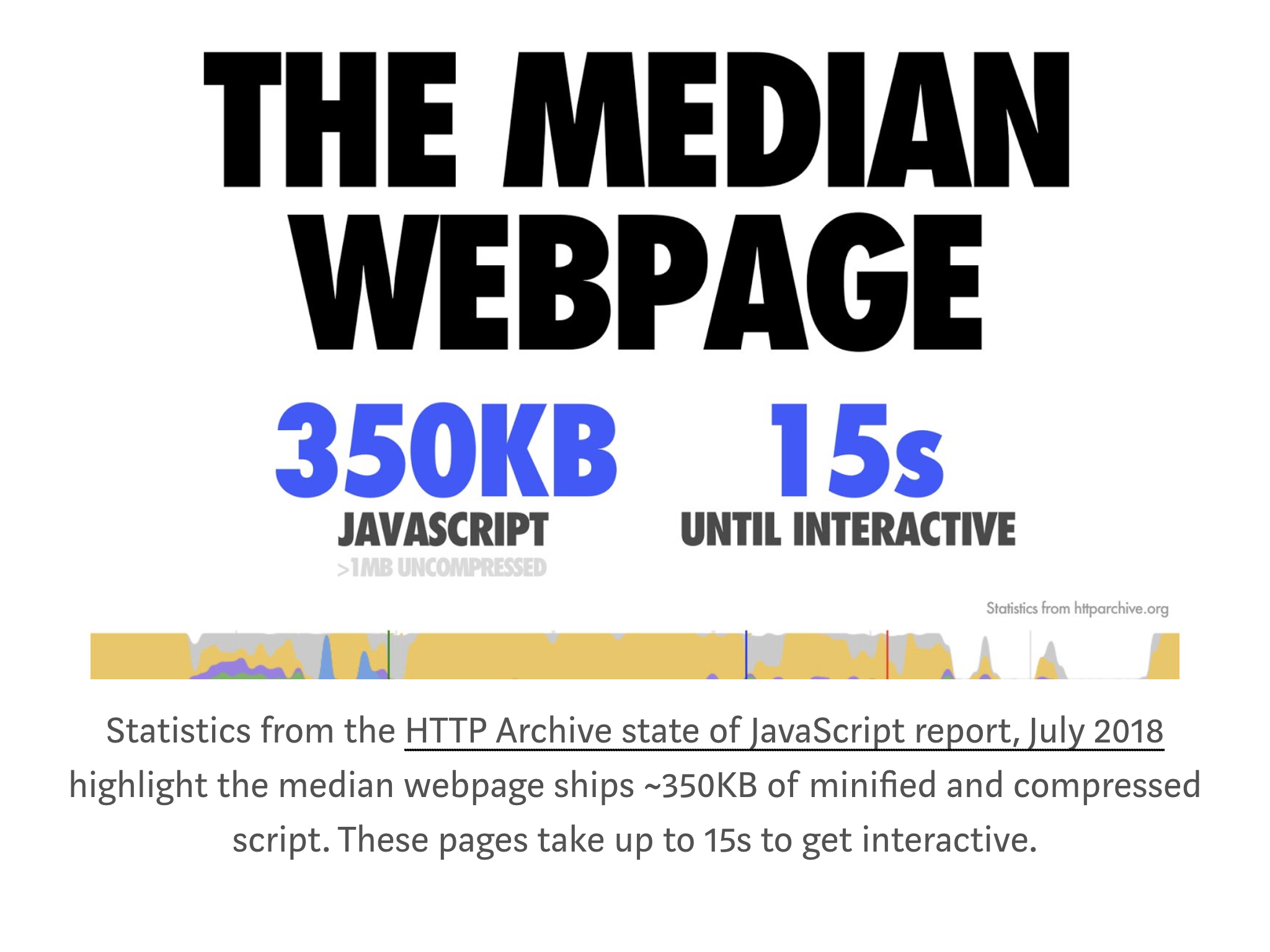
The Cost of JavaScript - Median

Page Weight

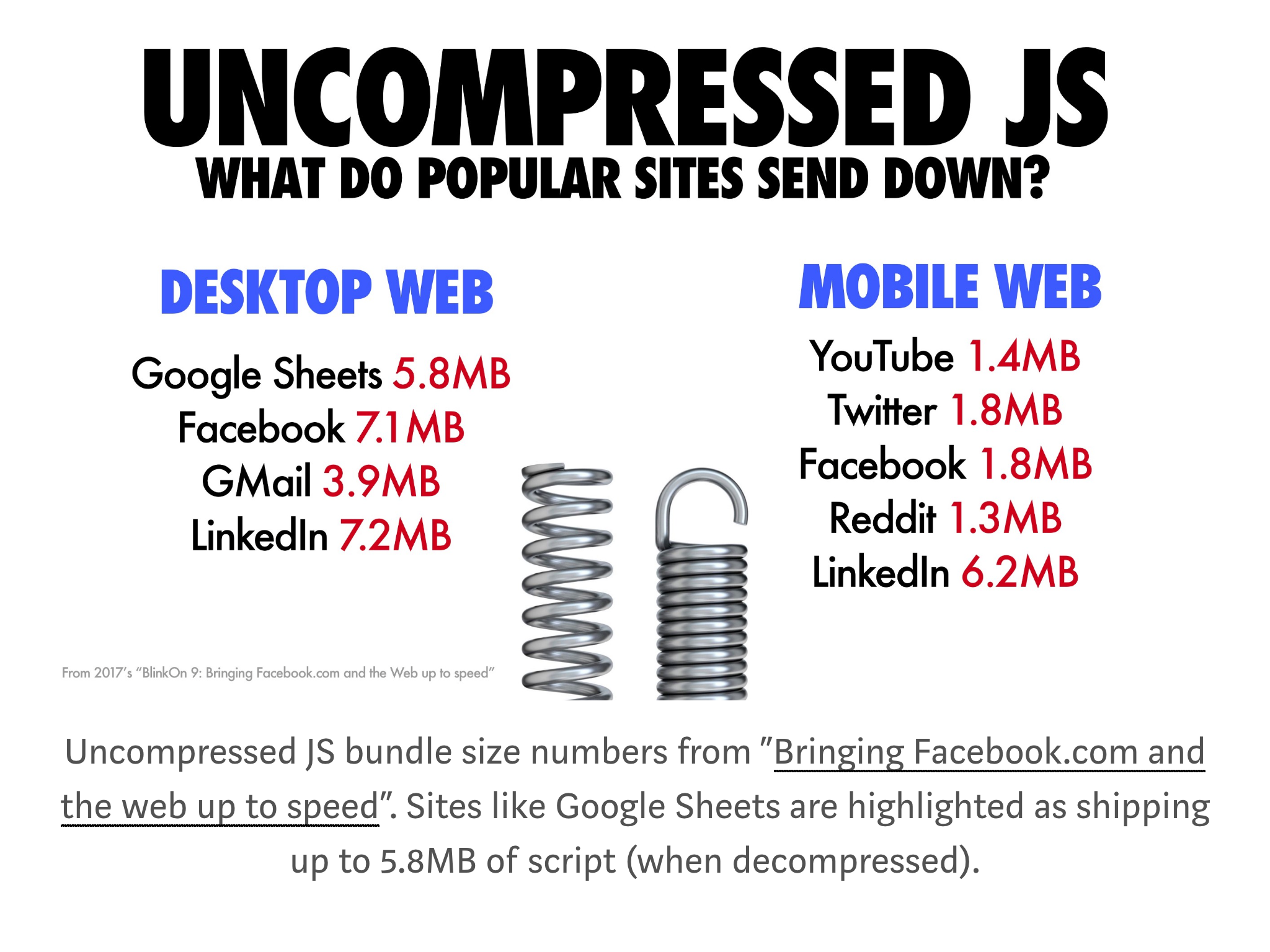
The Cost of JavaScript - Popular Websites

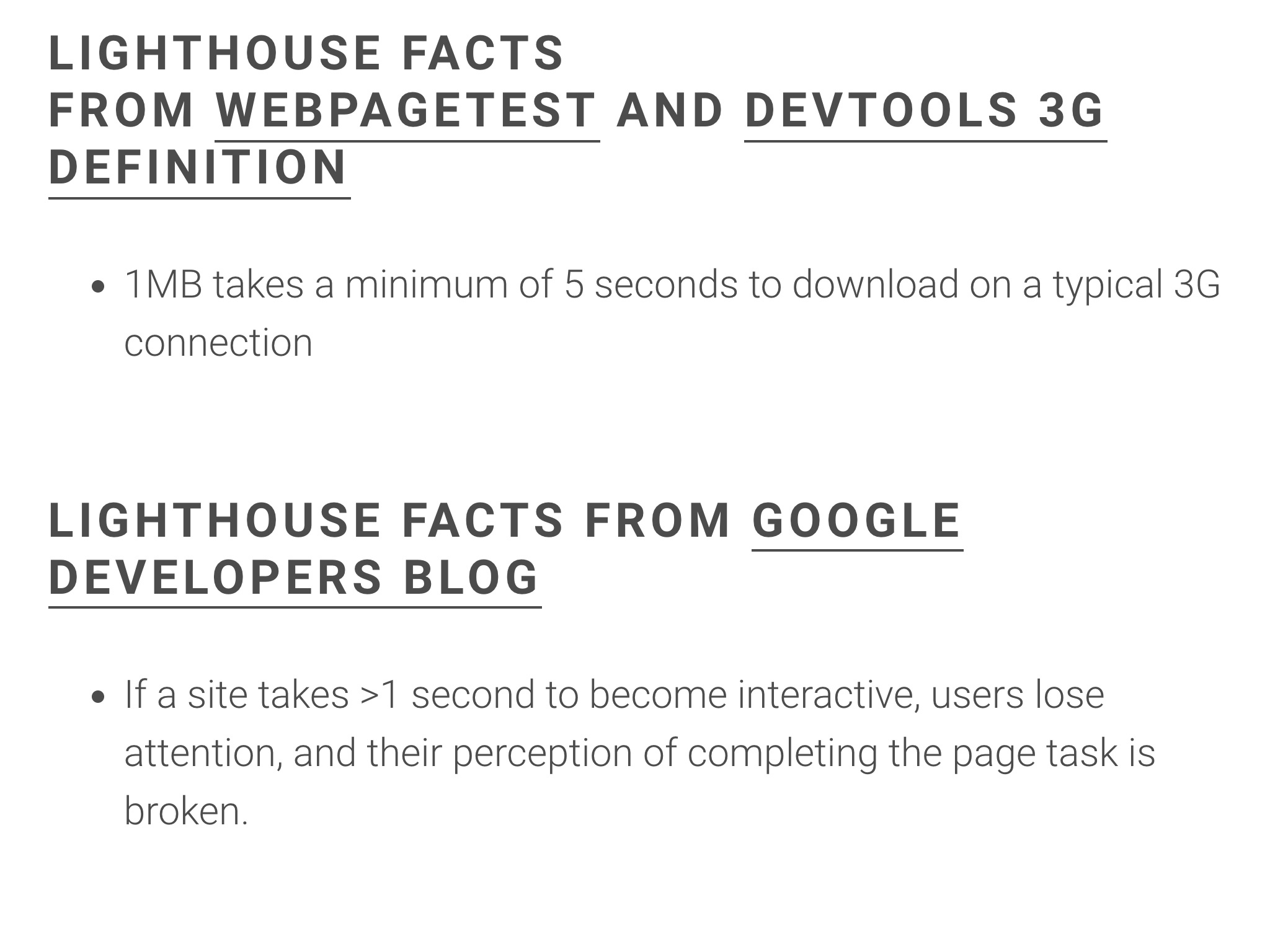
TTI Facts - Download

Well, it takes approximately 5 seconds to download 1mb over a 3g mobile network connection. Fun fact: over 75% of the world is on a 3g network or slower.
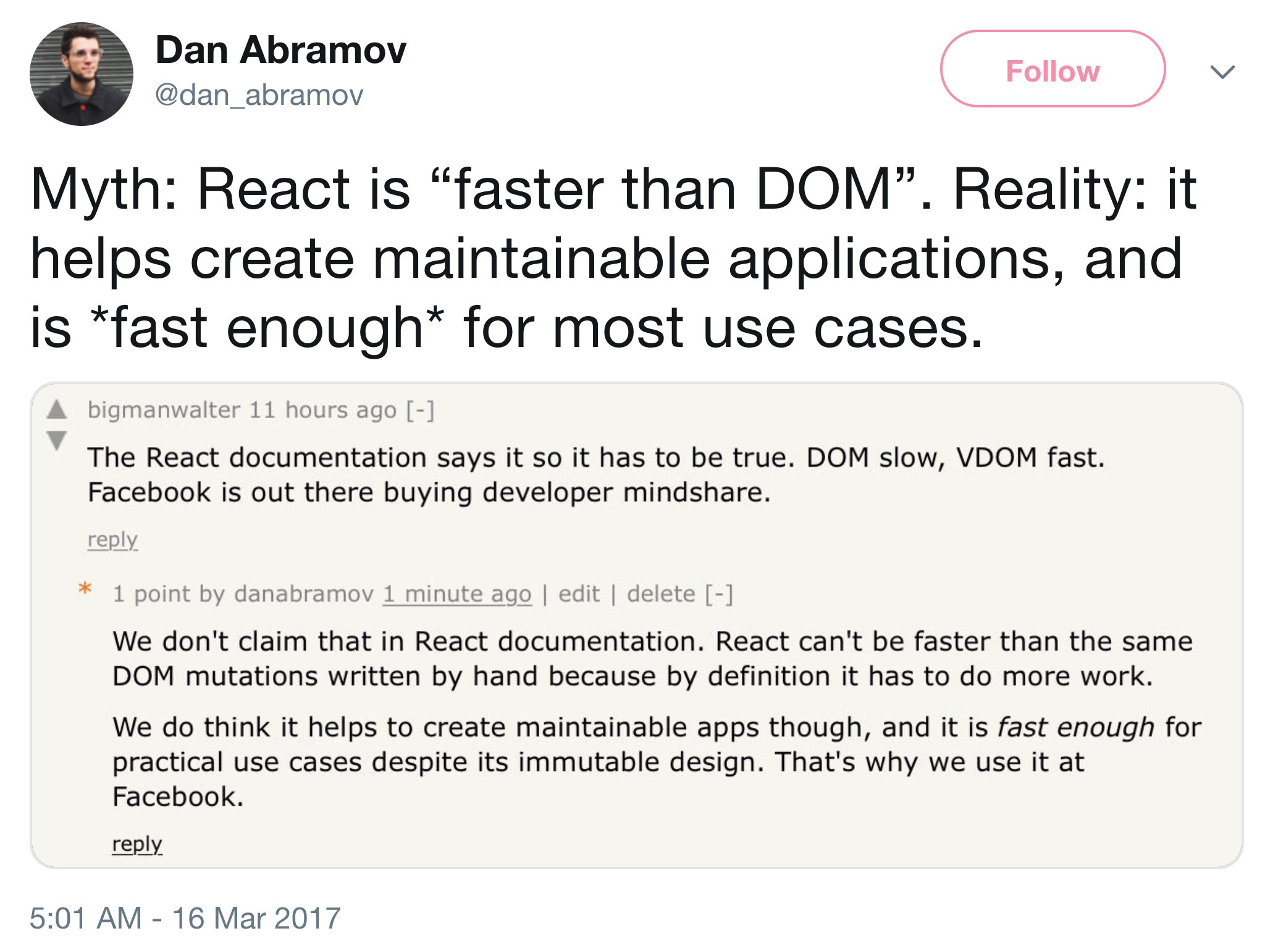
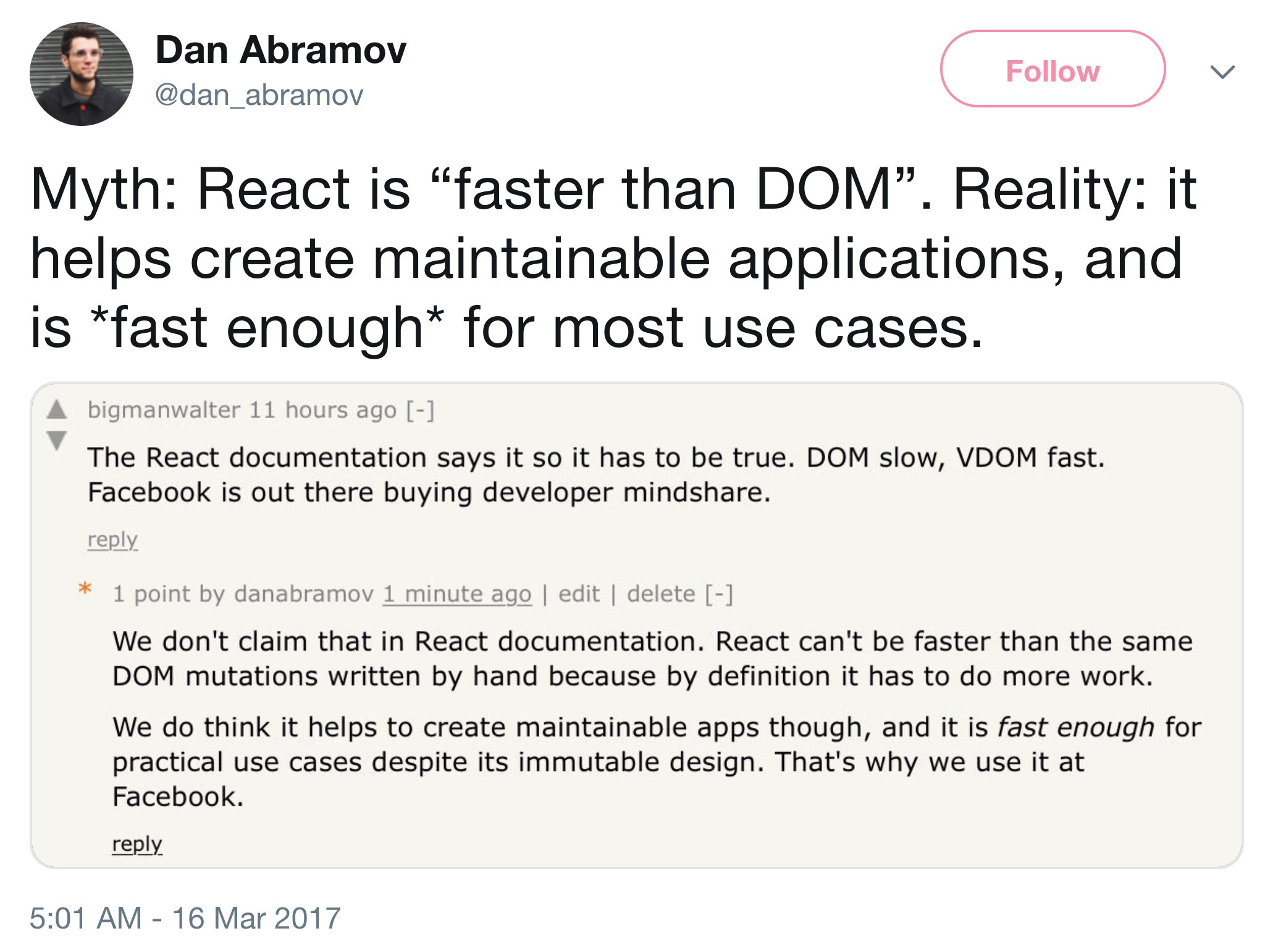
React Faster than DOM

But isn't React's Virtual DOM faster than the browser-native DOM?
Dan Abramov -- creator of Redux and top committer to React -- gives a quiet, thoughtful, even-handed response to this.
"We don't claim that React is faster than the native DOM. React can't be faster"
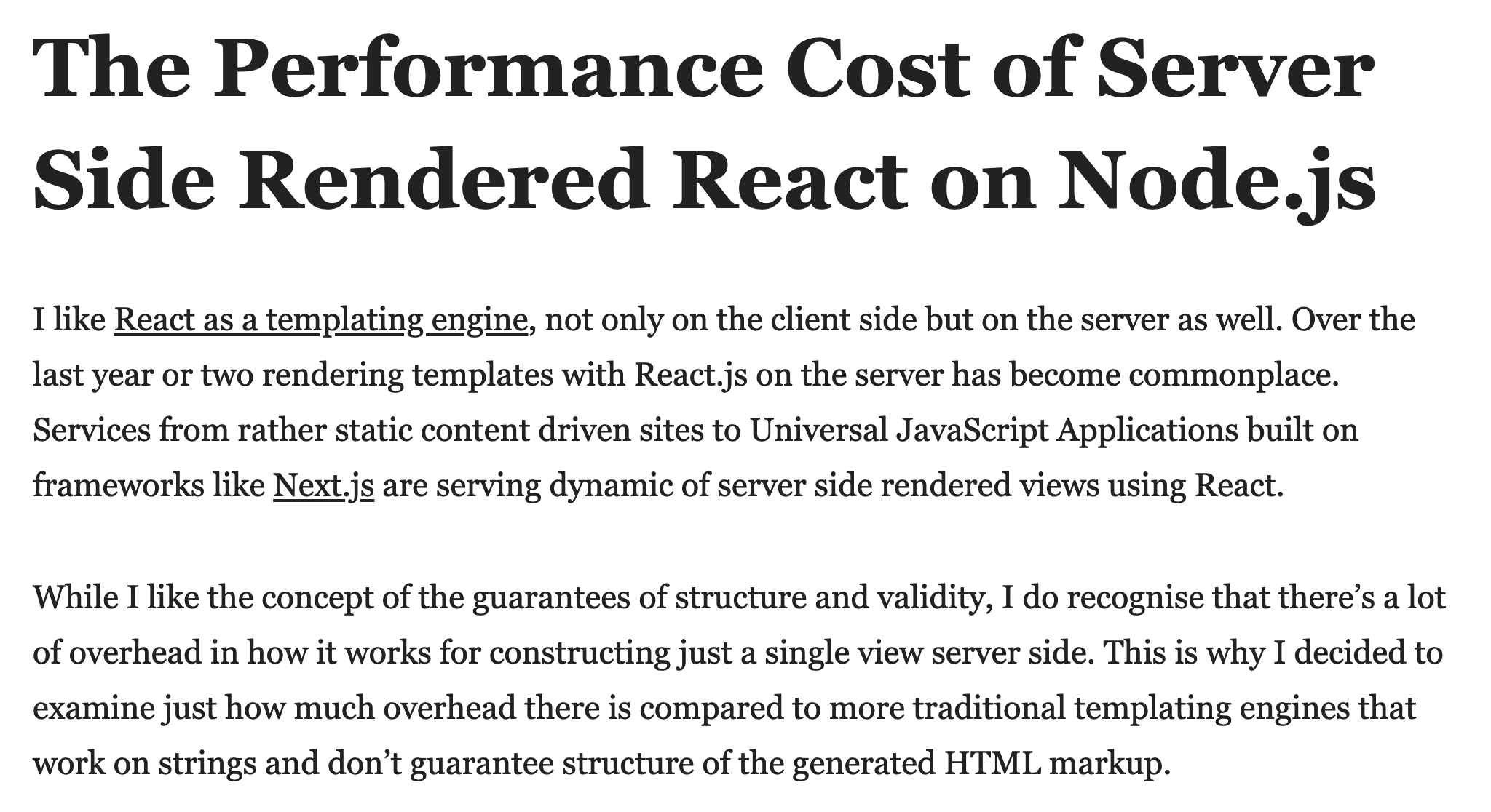
The Performance Cost of React

Oh Internet, I love it when you have already done my work for me!
This author has written up a nice, detailed examination of the performance costs of React. And notice that this isn't a hit-job or a cheap-shot. He likes React as a templating engine, but he also recognizes that there's a lot of overhead.
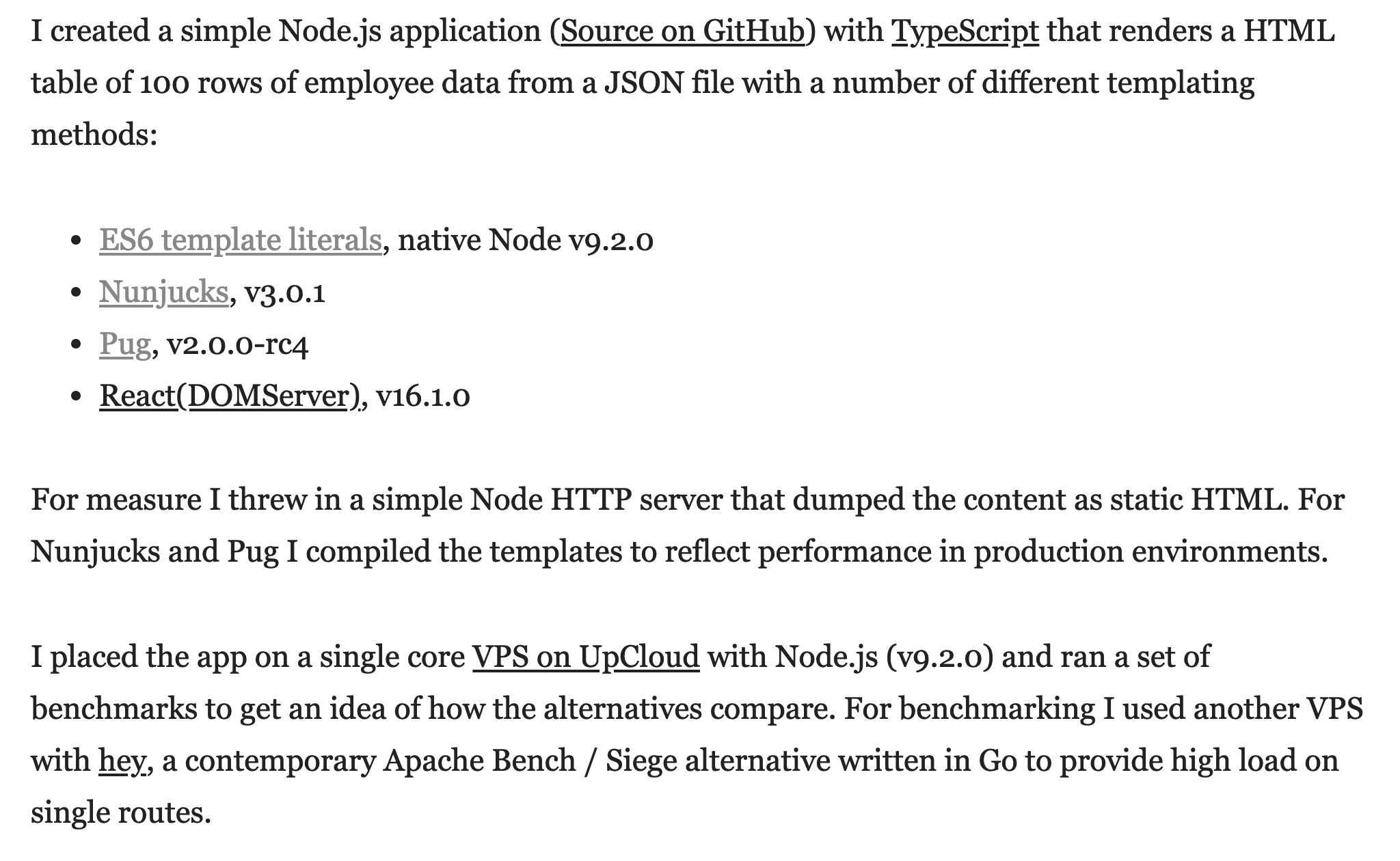
The Performance Cost of React

To test the cost of React, the author created a simple app that builds an HTML table with 100 rows of employee data from a simple JSON file.
In addition to React, he chose a couple of different popular templating libraries -- Nunjucks and Pug. (Pug used to be called Jade.)
The author also included an example using raw JavaScript (ES6, or ECMAScript 6). Best of all, he gave us a static HTML and CSS baseline so that we can see the true cost of all of these different templating solutions.
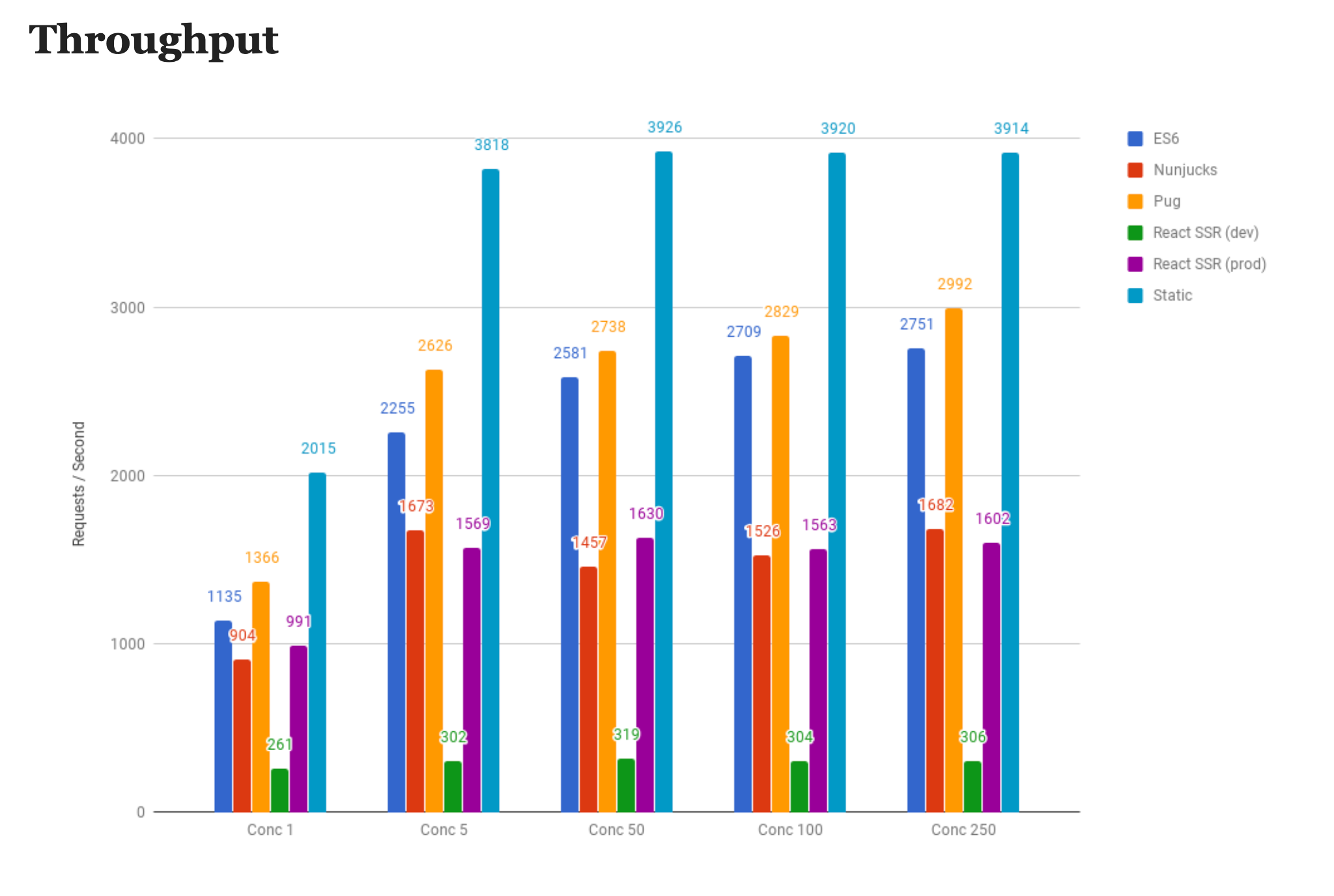
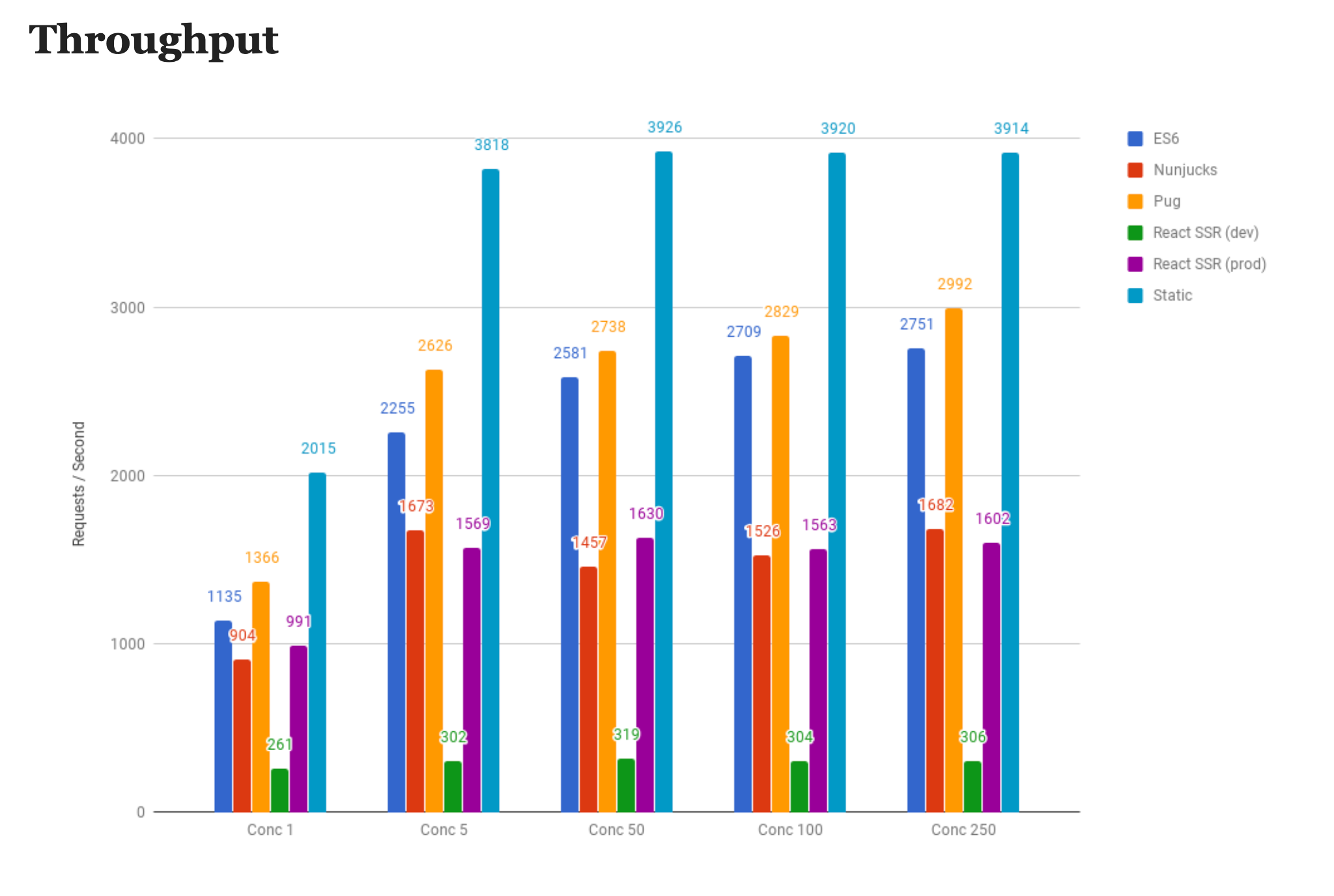
The Performance Cost of React

And here are the results. He tested with 1 concurrent user, 5 concurrent users, 50, 100, and 250. For throughput, higher bars on this graph represent better results.
Notice the shortest bar on the graph? The green one, with roughly 300 requests per second? That's React. To be fair, that's React in dev mode. The author noticed the issue, and ran React in prod mode as well.
Notice the second shortest bar on the graph? That's React in prod mode. It averages roughly 1600 requests per second. While that might truly be "fast enough" for you, raw JavaScript will give you 1,000 more requests per second, and static HTML is more than twice as fast, giving you over 2,000 more requests per second than React.
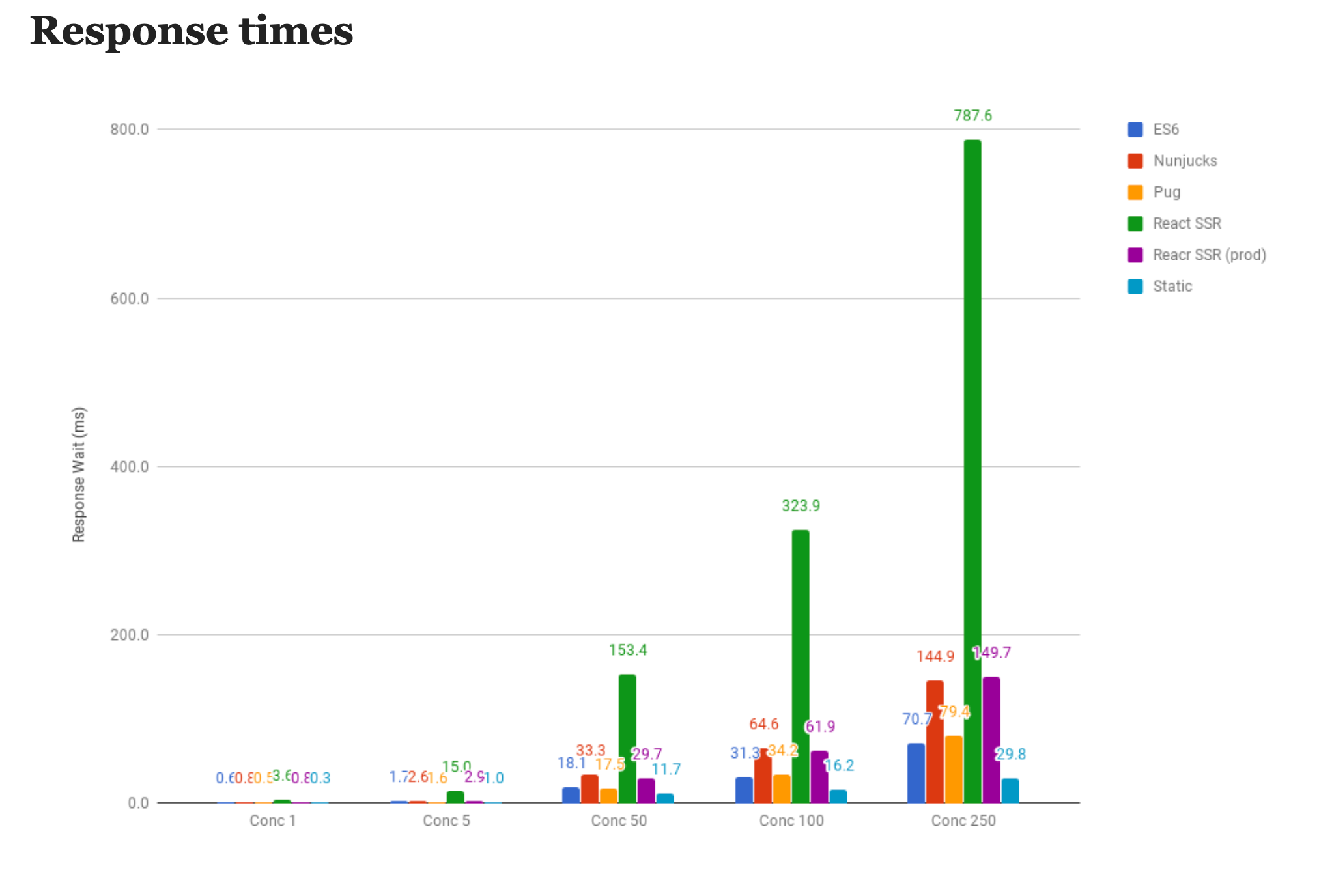
The Performance Cost of React

Here's another way to look at the results. This time, we look at the response time of an individual request in milliseconds. This time, shorter bars are better.
Notice the longest bar on the graph? The green one? Yeah, that's React in dev mode again. The second longest bar on the graph? That's React in prod mode, with a response time of 150 milliseconds.
Raw JavaScript is twice as fast, at 70 milliseconds per response. Static HTML is 5 times as fast, with a 30 millisecond response time.
A Framework Author's Case Against Frameworks

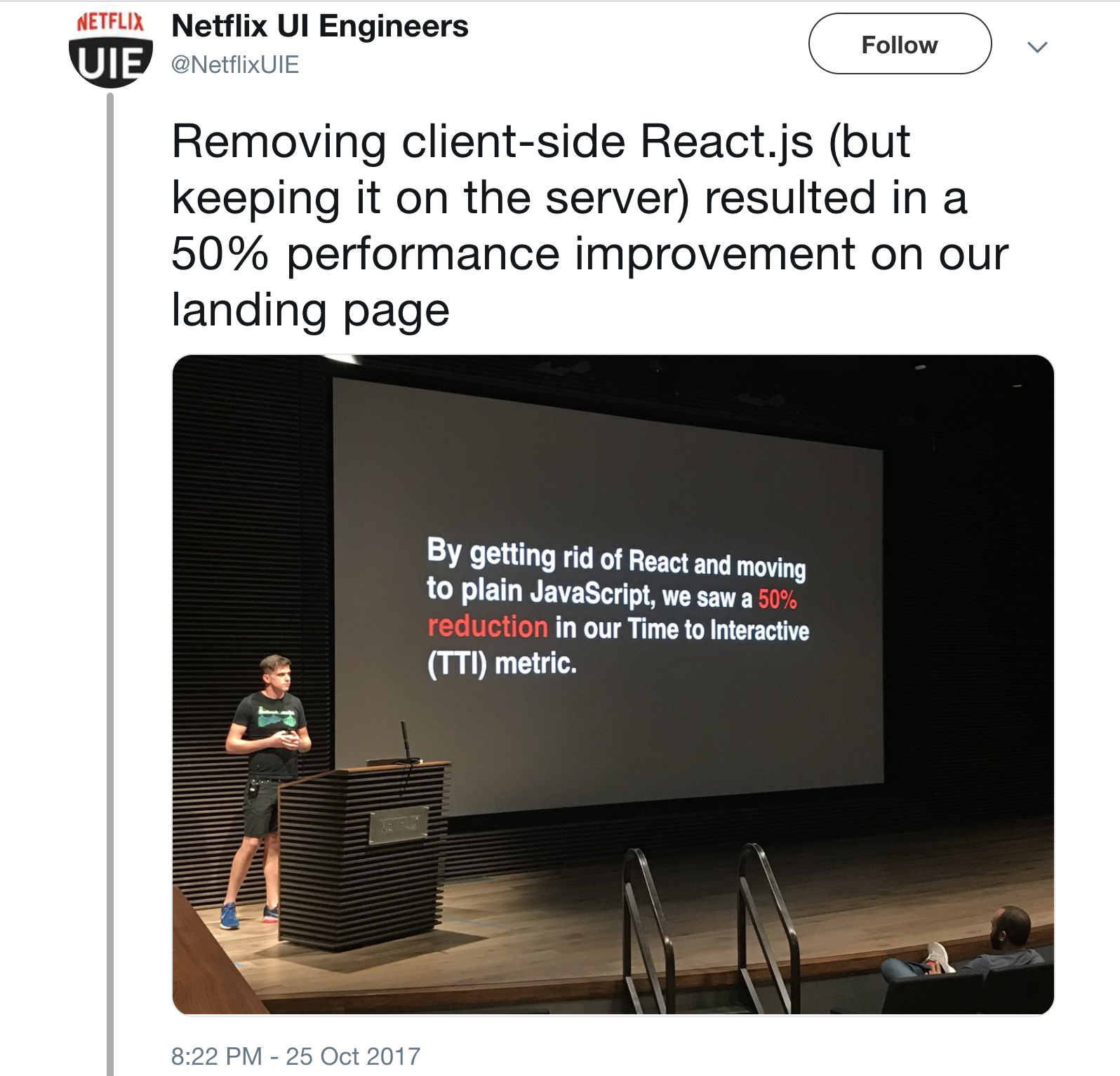
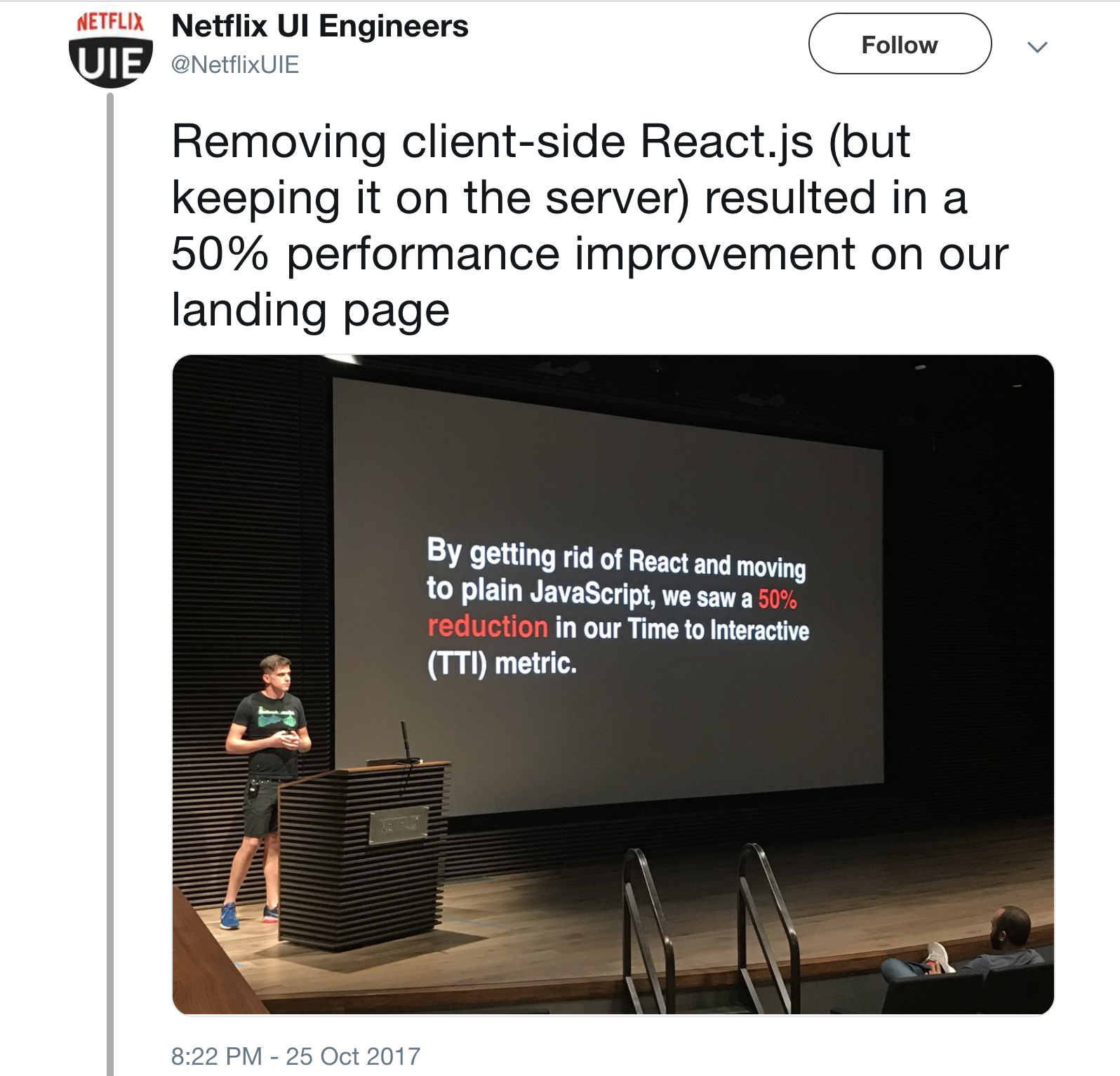
Netflix Removes React

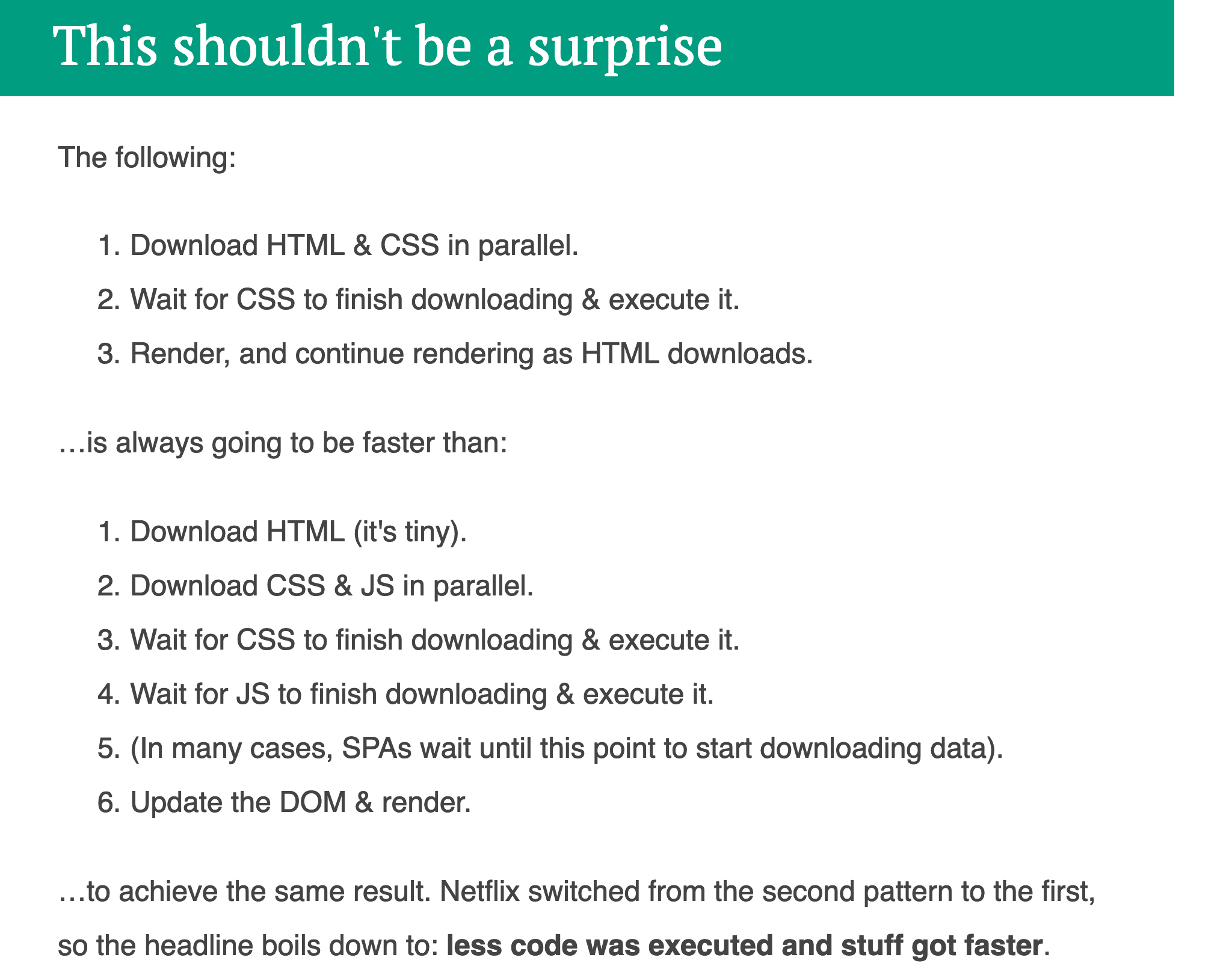
Netflix Removes React - Details

Alan Perlis - Simplicity Does Not Precede

Act 3
Framework-Free Web Development
- or -
Simplicity
Steve Jobs - Simple is Hard

Rich Hickey - Simplicity

RYOGM

RYOGM

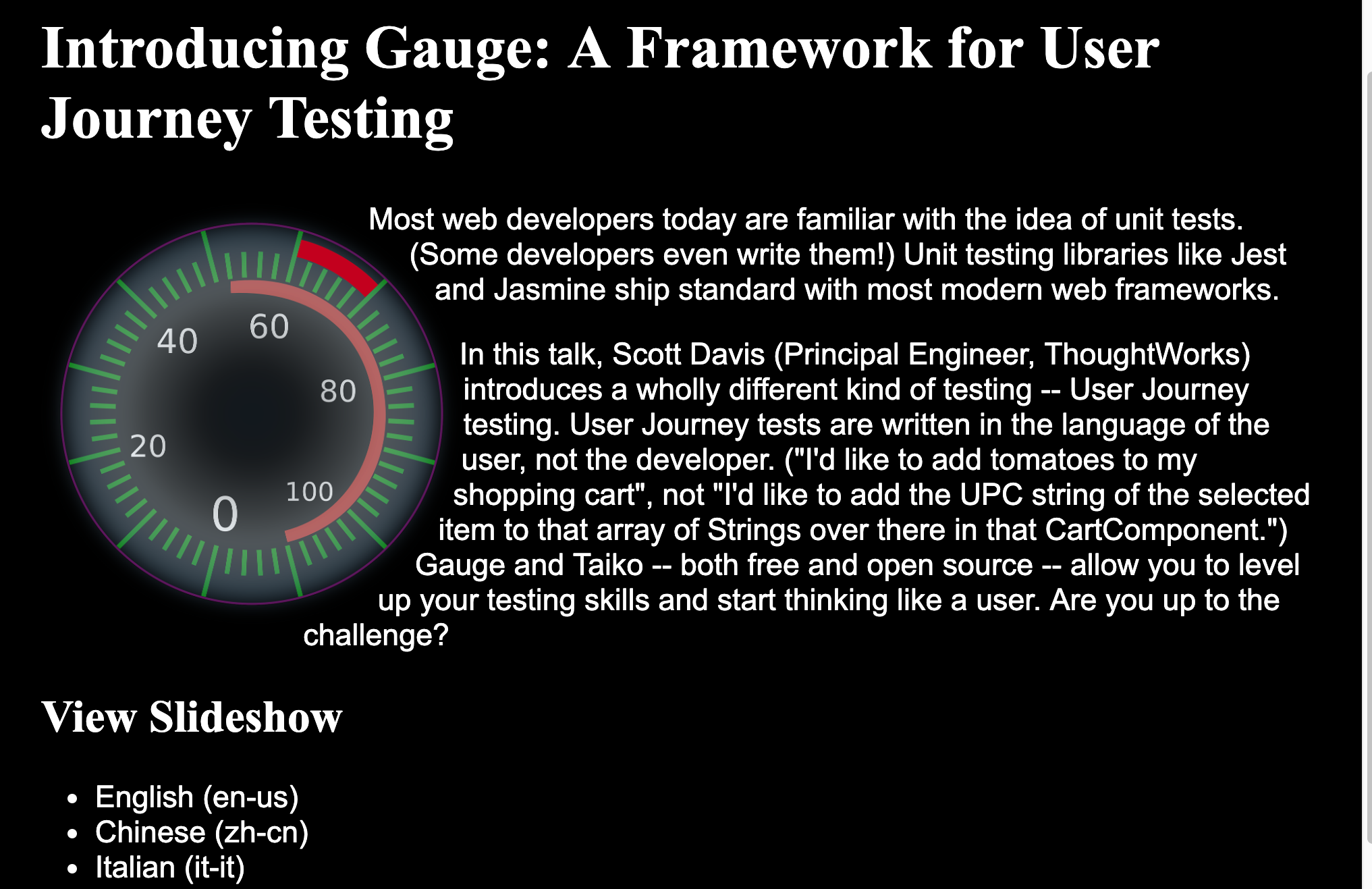
Introducing Gauge

Talk o Vision

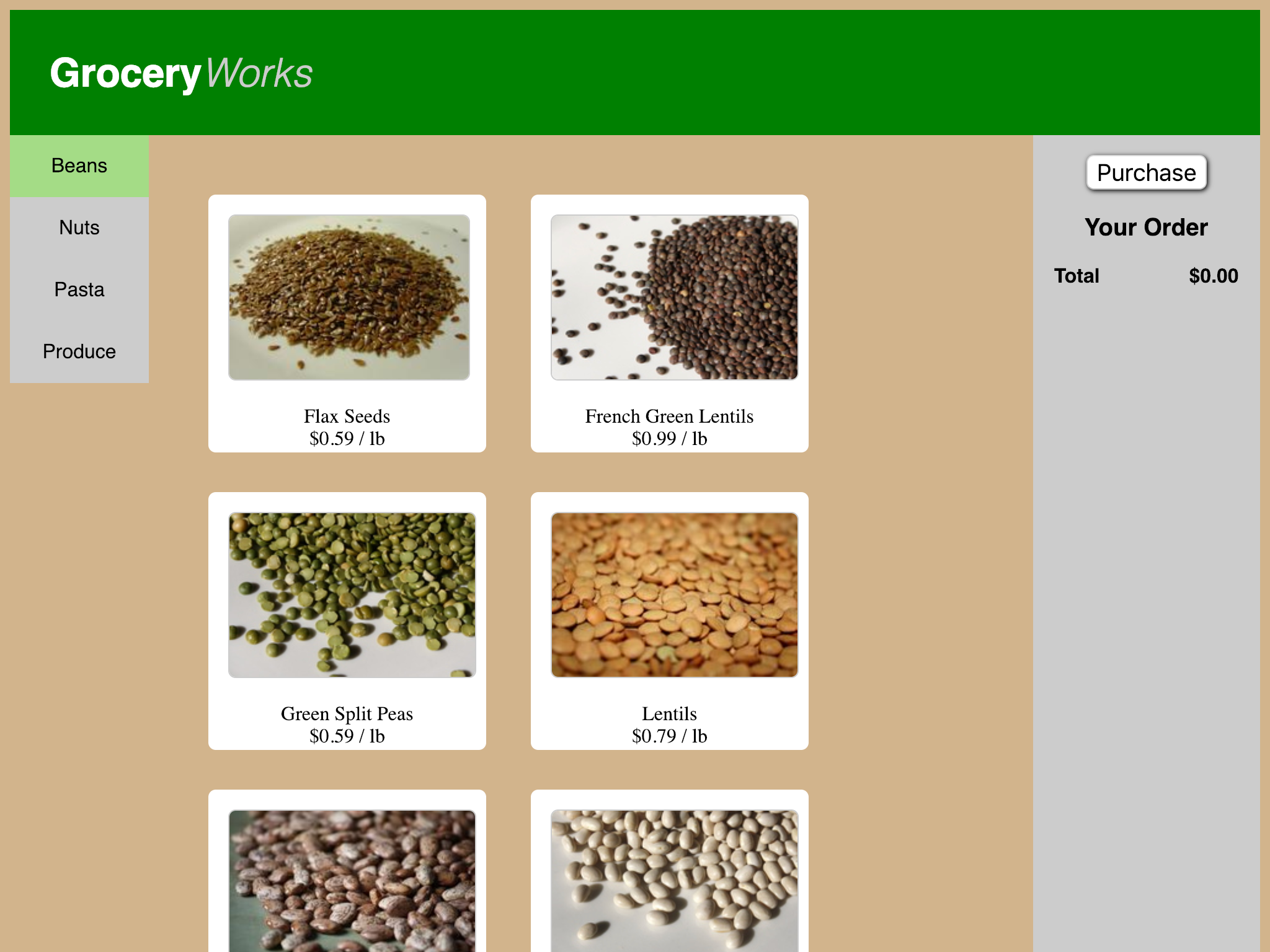
GroceryWorks

So, here's a website for a fictional grocery store called GroceryWorks. As you click around, you'll see that tapping the categories on the left show you different types of food items -- beans, nuts, pasta, produce, and so on. Clicking on a food item adds it to the cart on the right. Clicking on the food item again removes it from the cart. Clicking 'Purchase' allows you to place your order or cancel it.
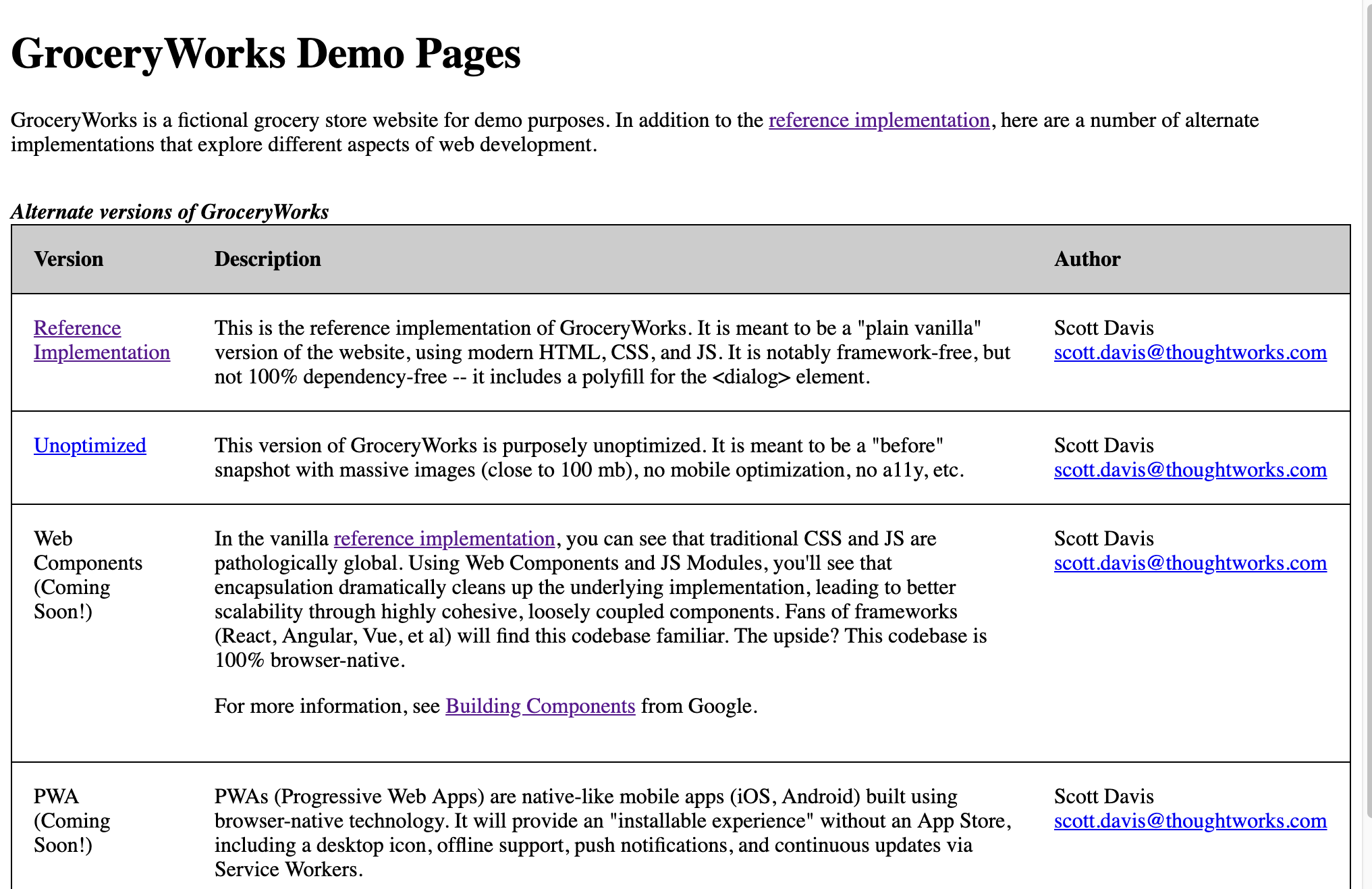
GroceryWorks Demo

GroceryWorks GitHub

Conclusion
So, what have we learned?
HTML 5.2 Spec

ECMAScript Spec

Apple VoiceOver

A11y WebAim Analysis

Tim Berners-Lee Universality

Netflix Removes React

React Faster than DOM

But isn't React's Virtual DOM faster than the browser-native DOM?
Dan Abramov -- creator of Redux and top committer to React -- gives a quiet, thoughtful, even-handed response to this.
"We don't claim that React is faster than the native DOM. React can't be faster"
The Performance Cost of React

And here are the results. He tested with 1 concurrent user, 5 concurrent users, 50, 100, and 250. For throughput, higher bars on this graph represent better results.
Notice the shortest bar on the graph? The green one, with roughly 300 requests per second? That's React. To be fair, that's React in dev mode. The author noticed the issue, and ran React in prod mode as well.
Notice the second shortest bar on the graph? That's React in prod mode. It averages roughly 1600 requests per second. While that might truly be "fast enough" for you, raw JavaScript will give you 1,000 more requests per second, and static HTML is more than twice as fast, giving you over 2,000 more requests per second than React.
React Analysis
$ npx create-react-app my-app
npx: installed 63 in 4.11s
Creating a new React app in
/Users/scott/notes/frameworks/react/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
added 1987 packages from 735 contributors and audited
36252 packages in 64.389s
found 68 vulnerabilities (63 low, 5 high)
run `npm audit fix` to fix them, or `npm audit` for details
Happy hacking!
Steve Jobs - Simple is Hard

Proto-Bread 2

What Have We Learned?
| HTML | == Semantics |
| CSS | == Styling |
| JS | == Event-Driven Behavior |
Naan

Presented by Scott Davis. His email address is scott@thirstyhead.com. His Twitter handle is @scottdavis99.