Deconstructing the Modern Web Browser
Presented by Scott Davis. His email address is scott@thirstyhead.com. His Twitter handle is @scottdavis99.
Biography

Hi! My name is Scott Davis. I'm currently a Principle Engineer with ThoughtWorks. Before that, I ran a software consultancy out of Denver, Colorado called ThirstyHead.
I've been writing about web development for years -- articles for IBM, books for O'Reilly and the Pragmatic Bookshelf, and most recently videos for O'Reilly as well.
Fresh Butter

Heavy Cream

Whipped Cream

Broken Whipped Cream

Butter Recipe

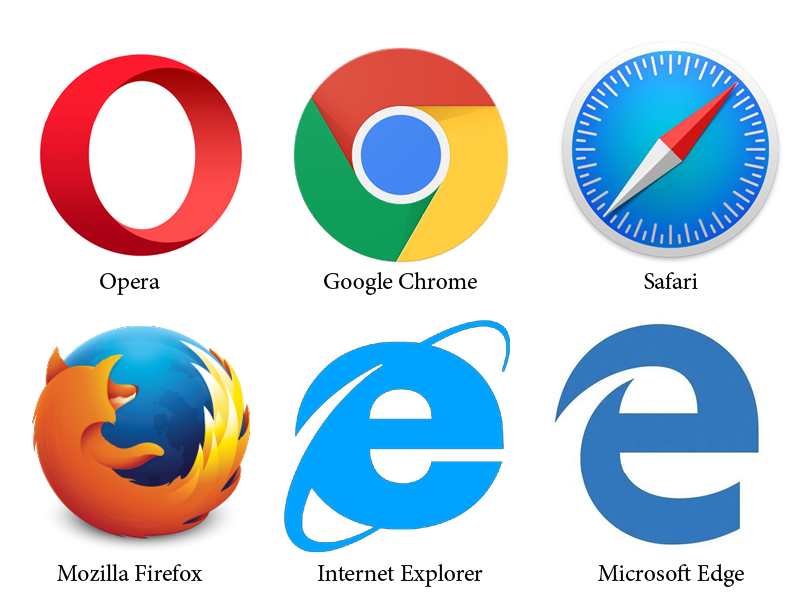
Six Web Browsers

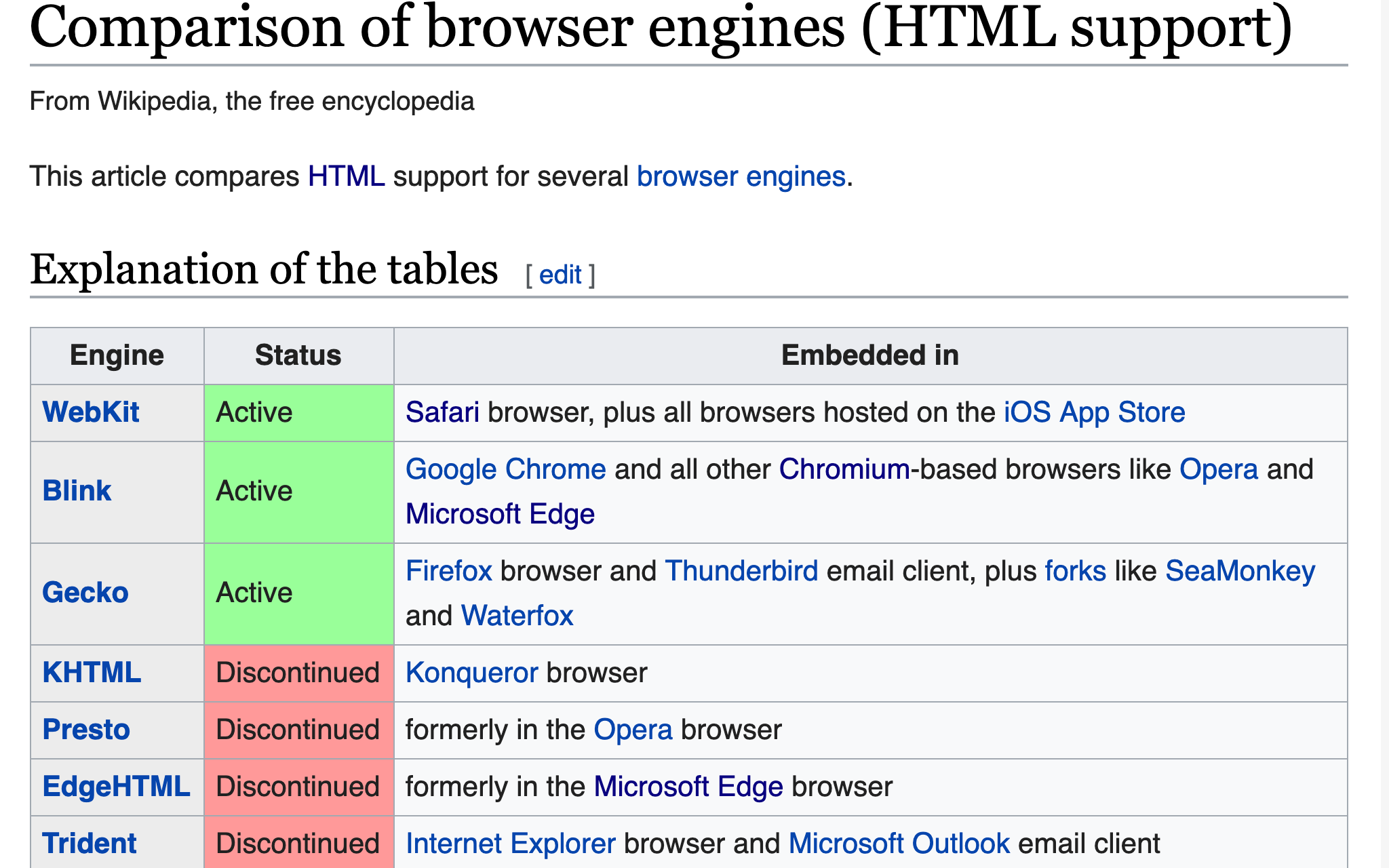
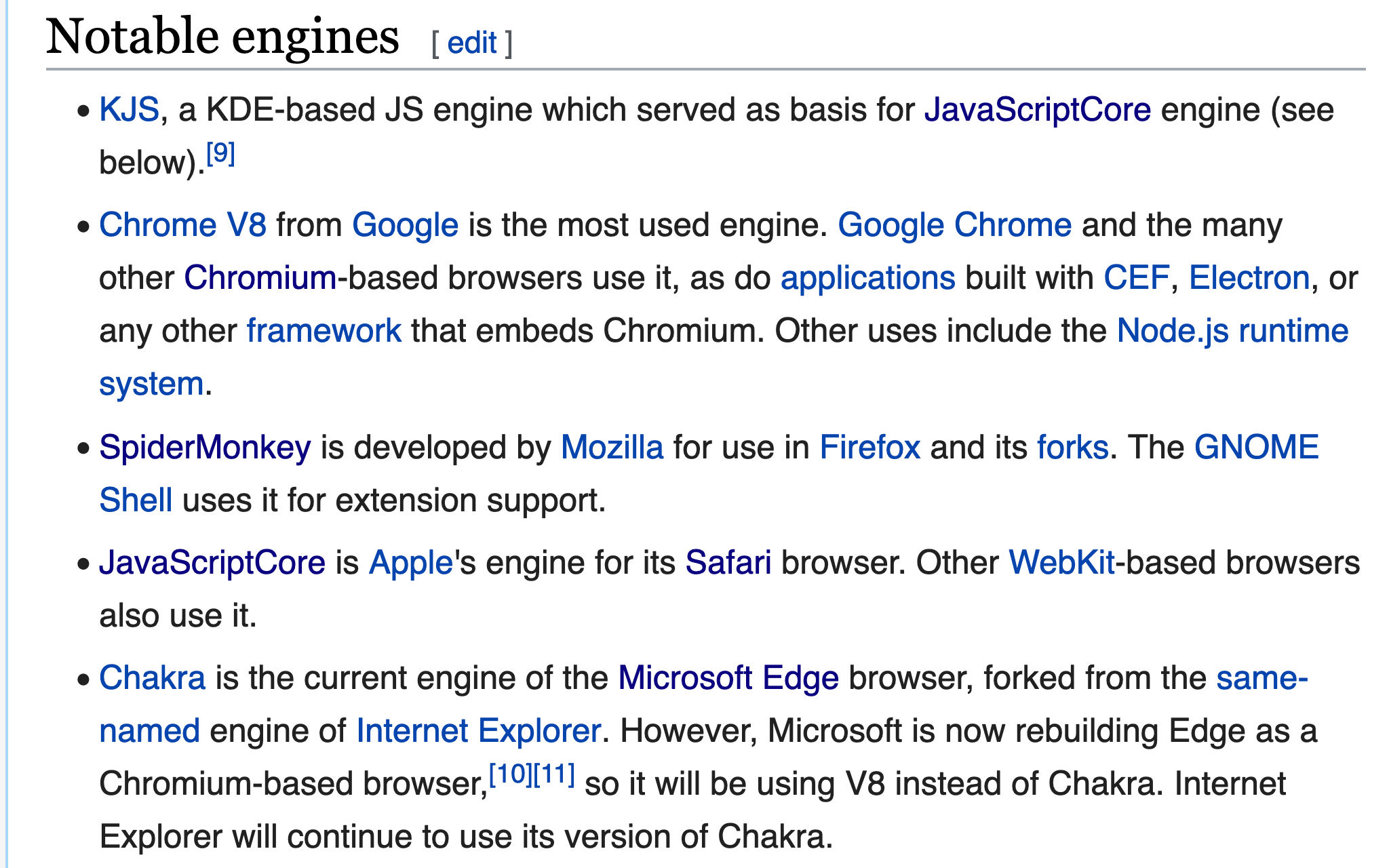
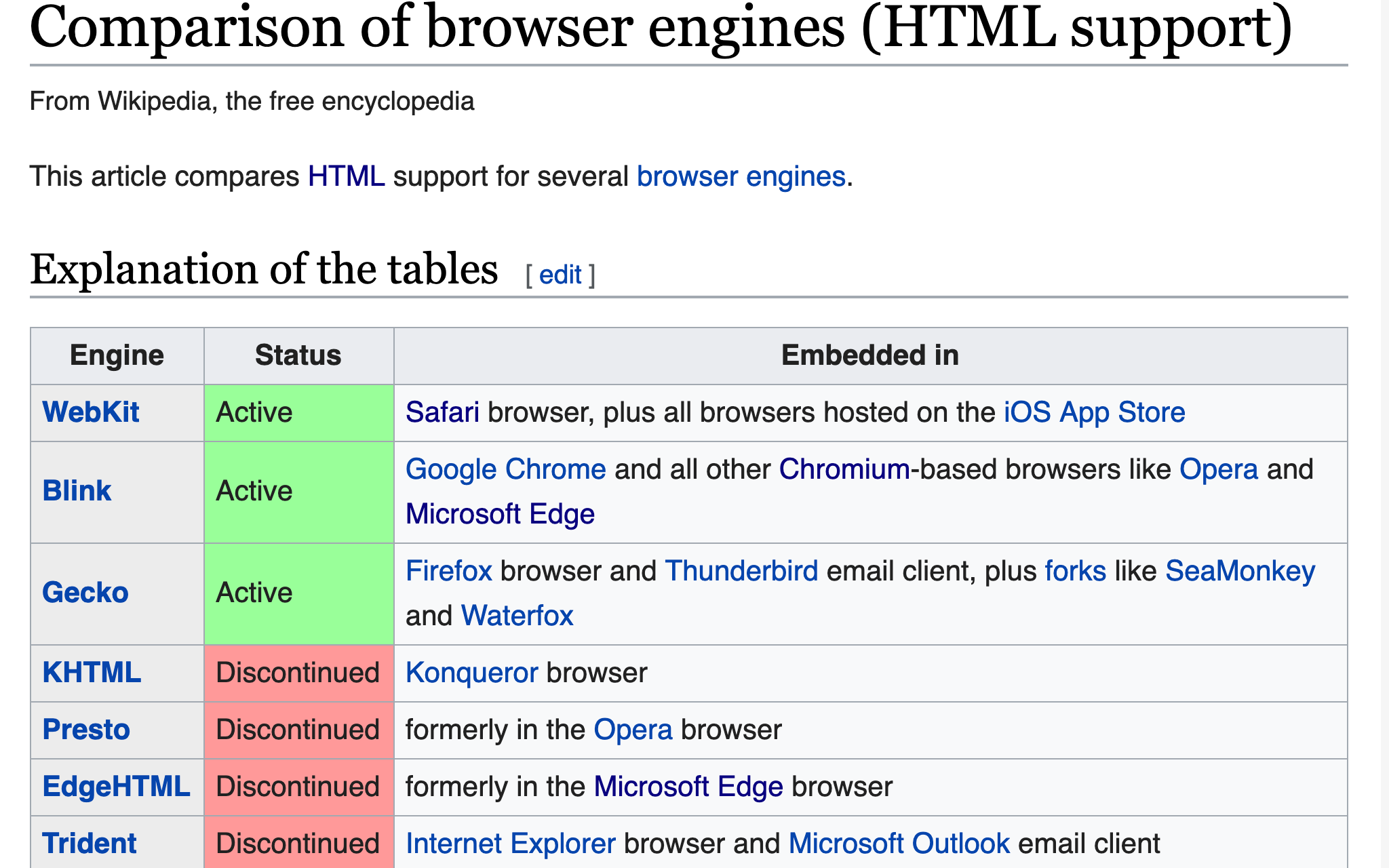
Browser Engines

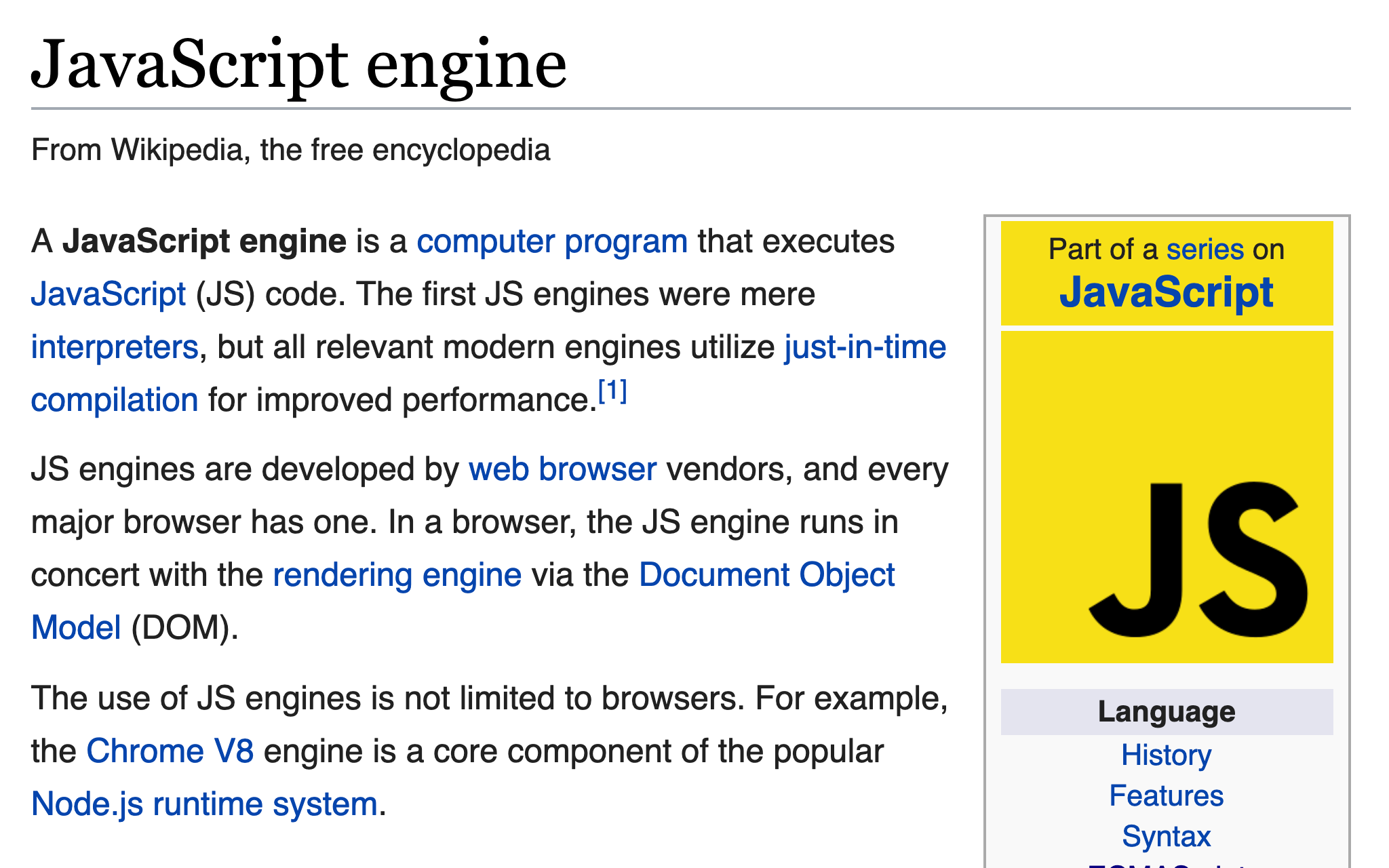
JavaScript Engines

JavaScript Engines

HTML Deep-Dive
HTML 5.2 Spec

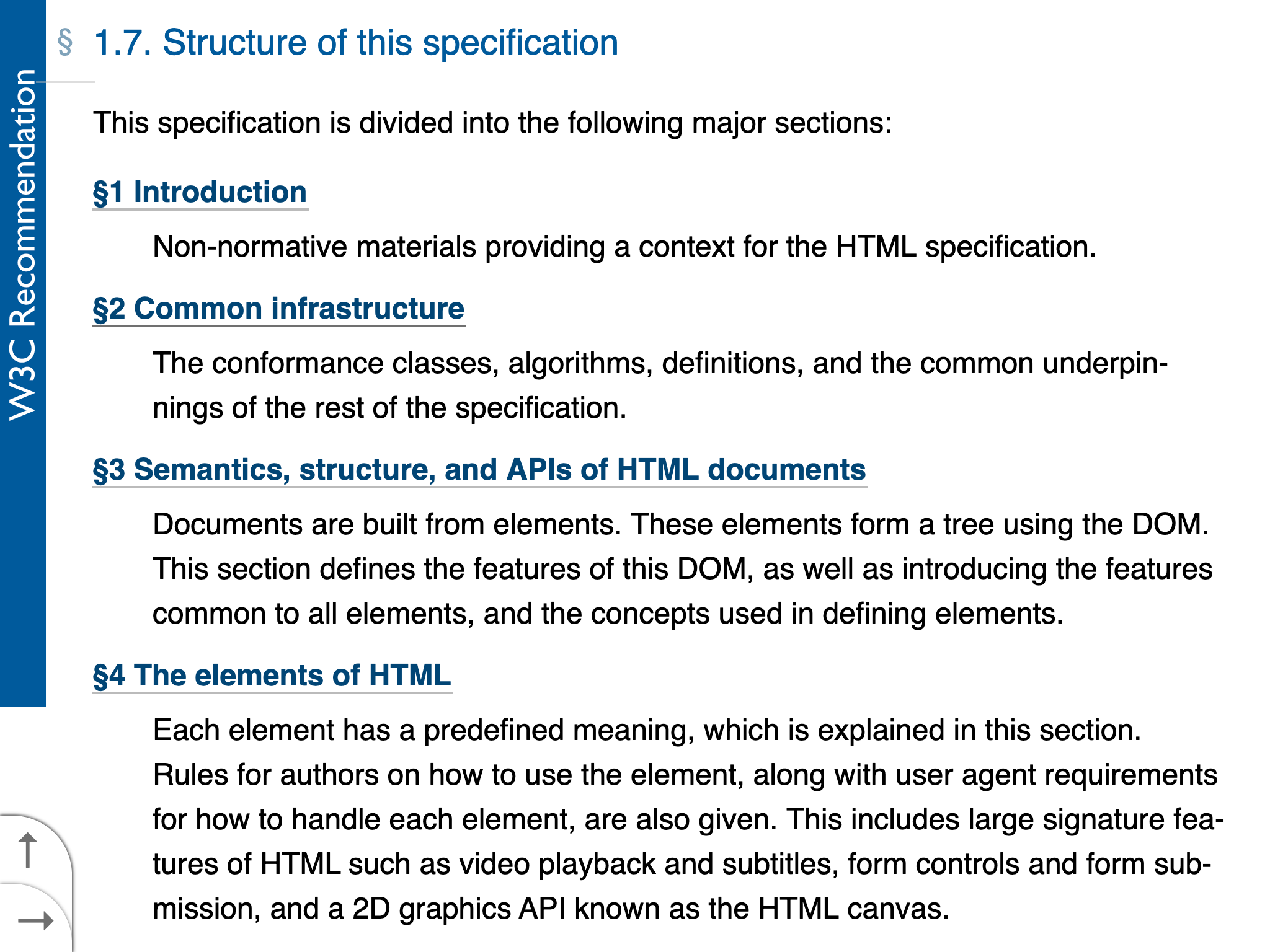
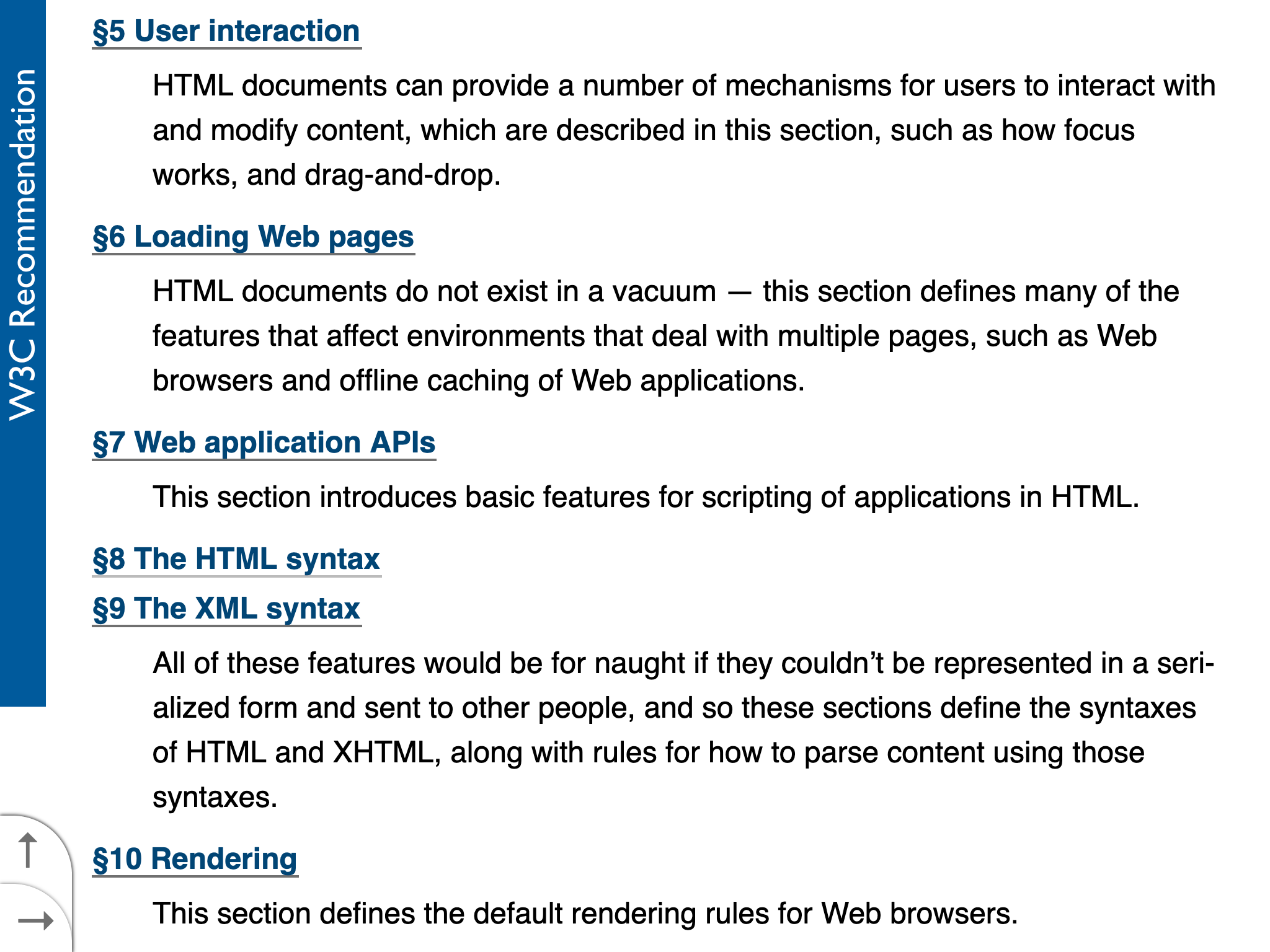
HTML Spec - TOC

HTML Spec - TOC

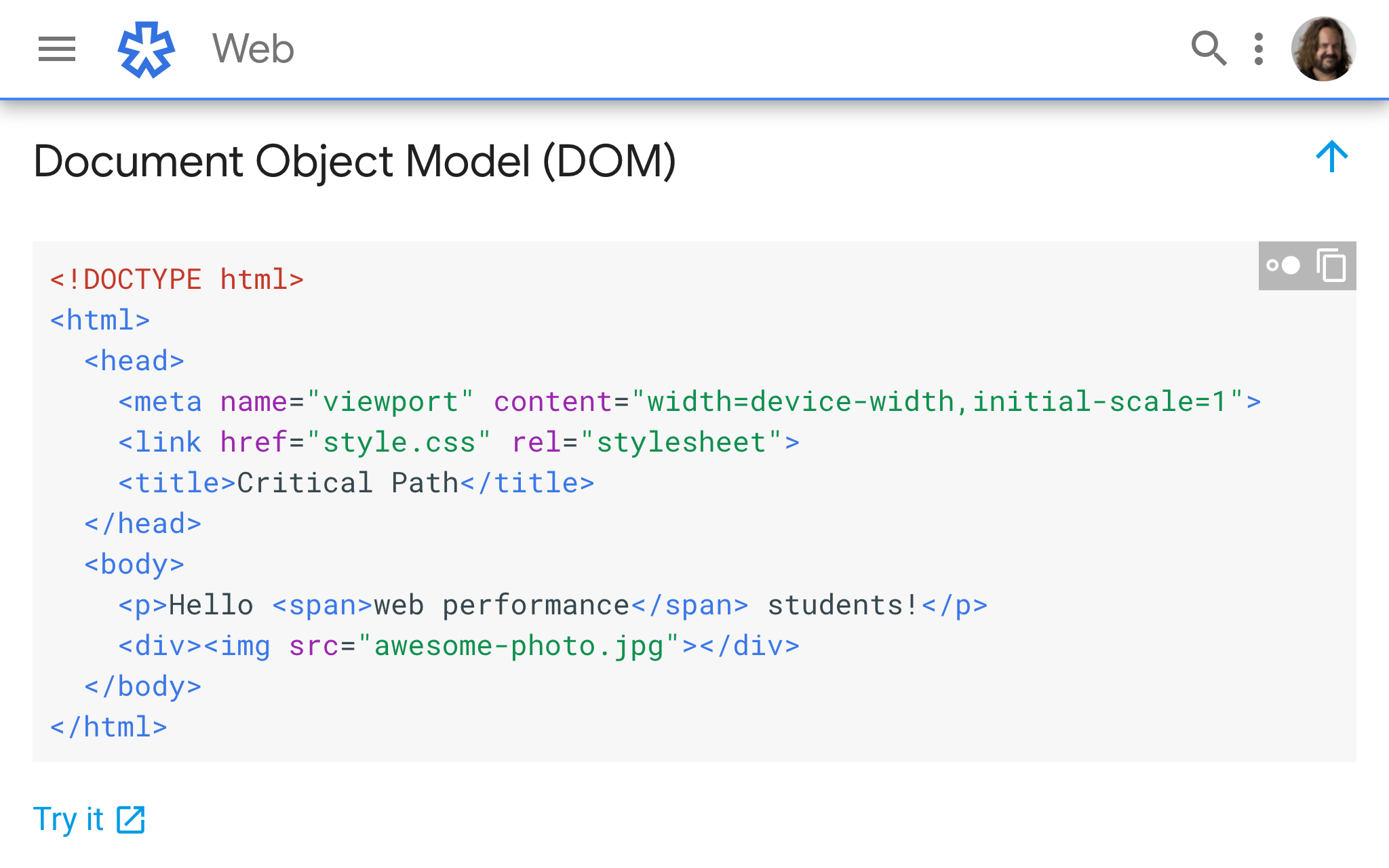
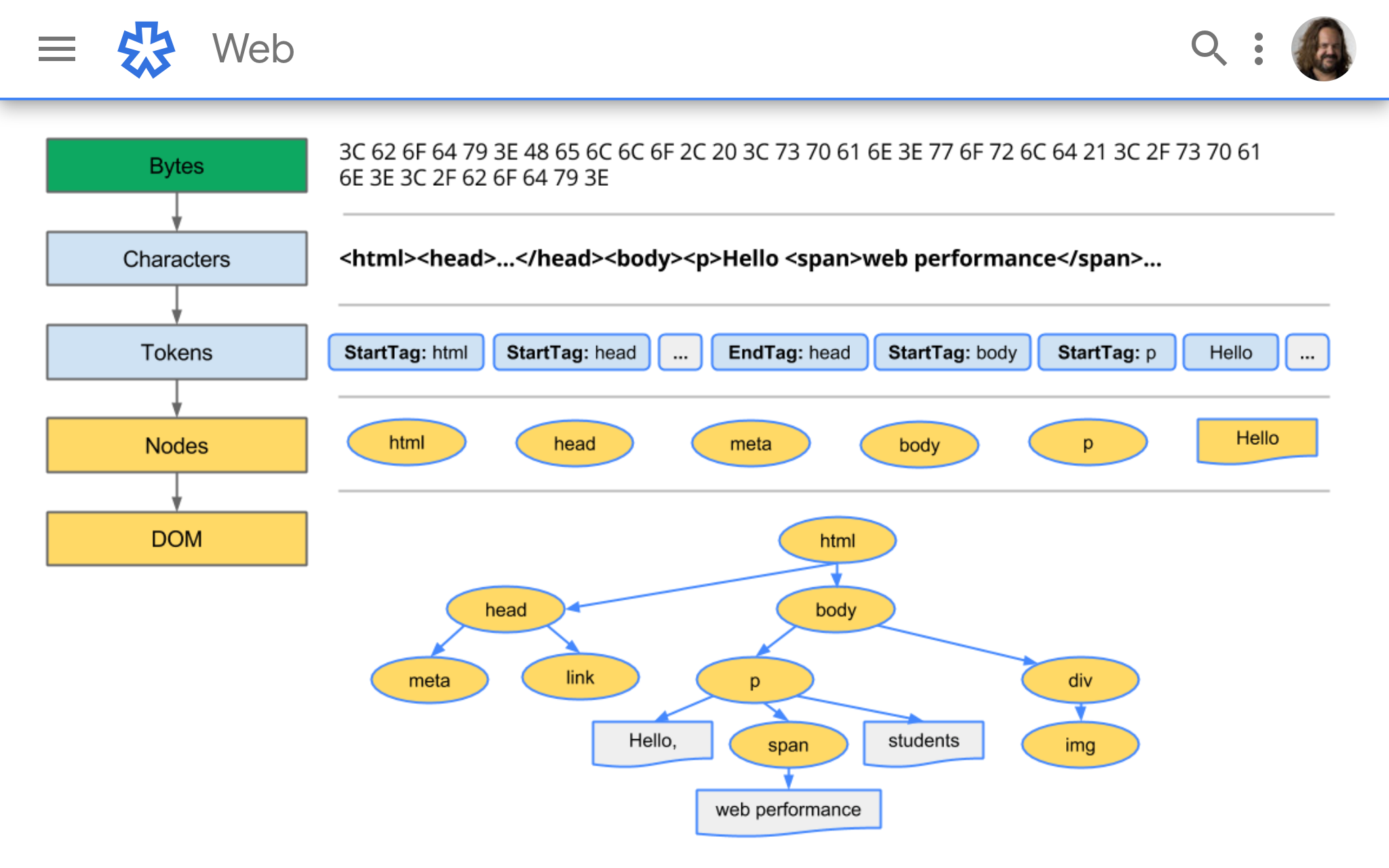
Google DOM

Google DOM

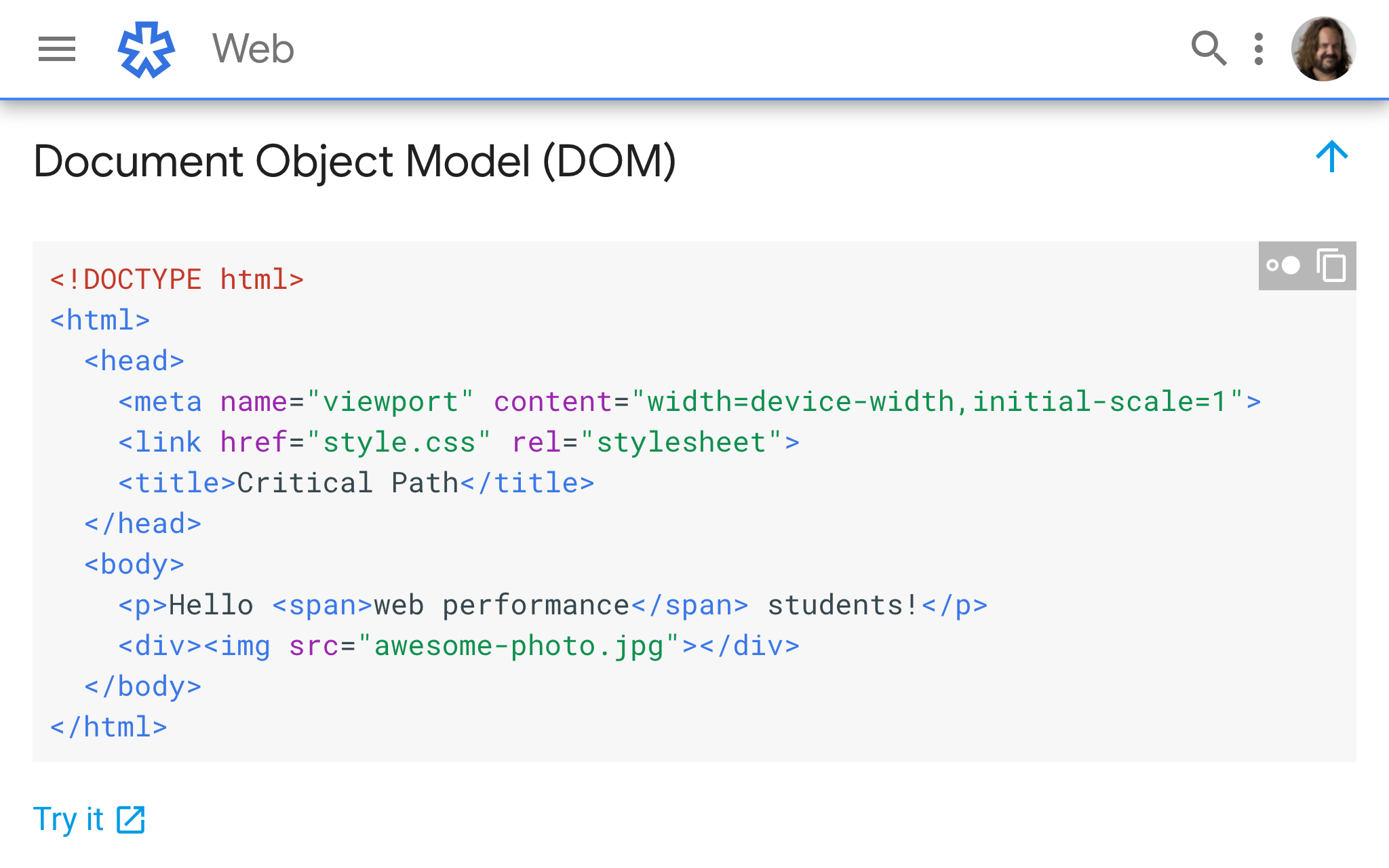
Google DOM

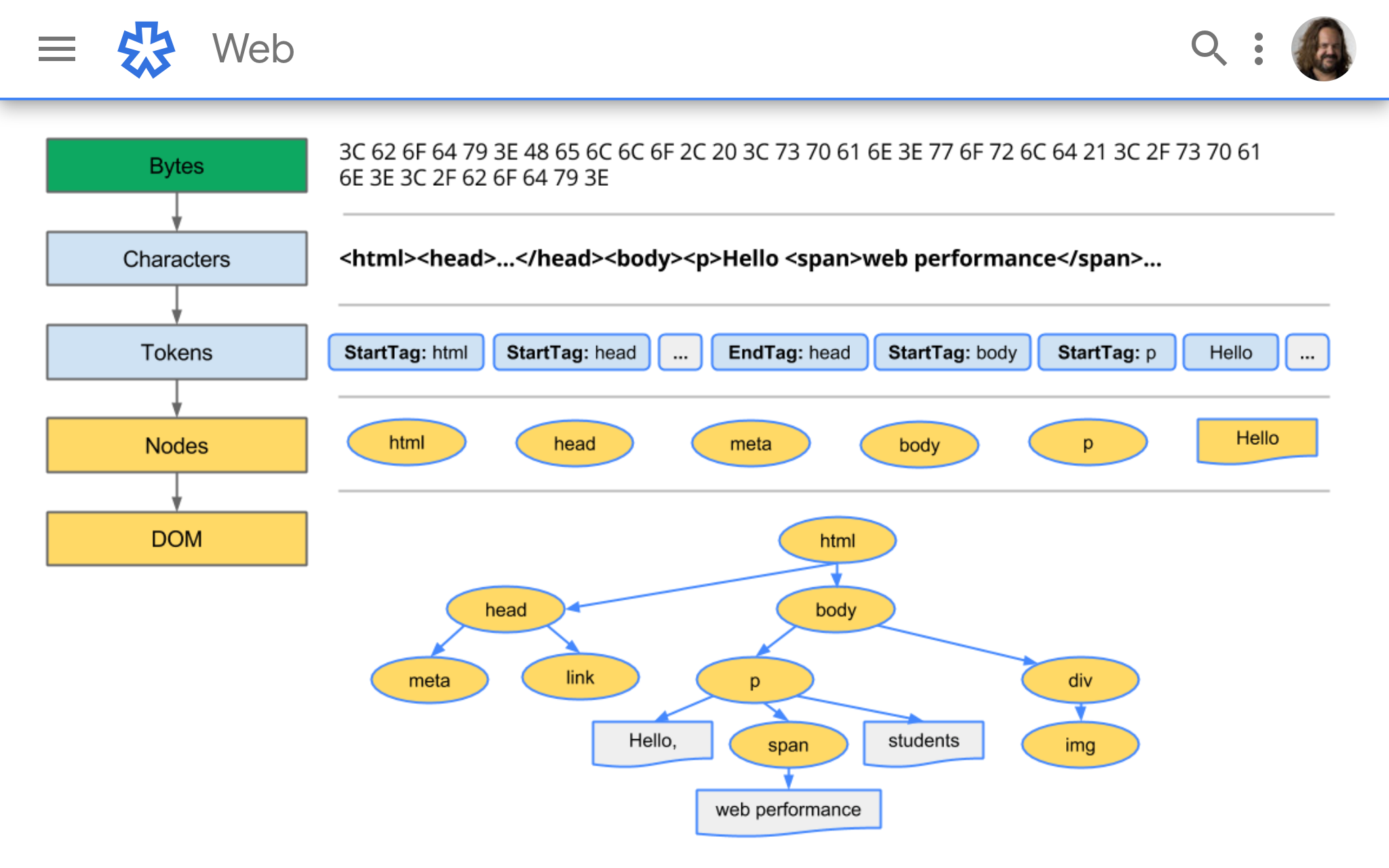
Google DOM

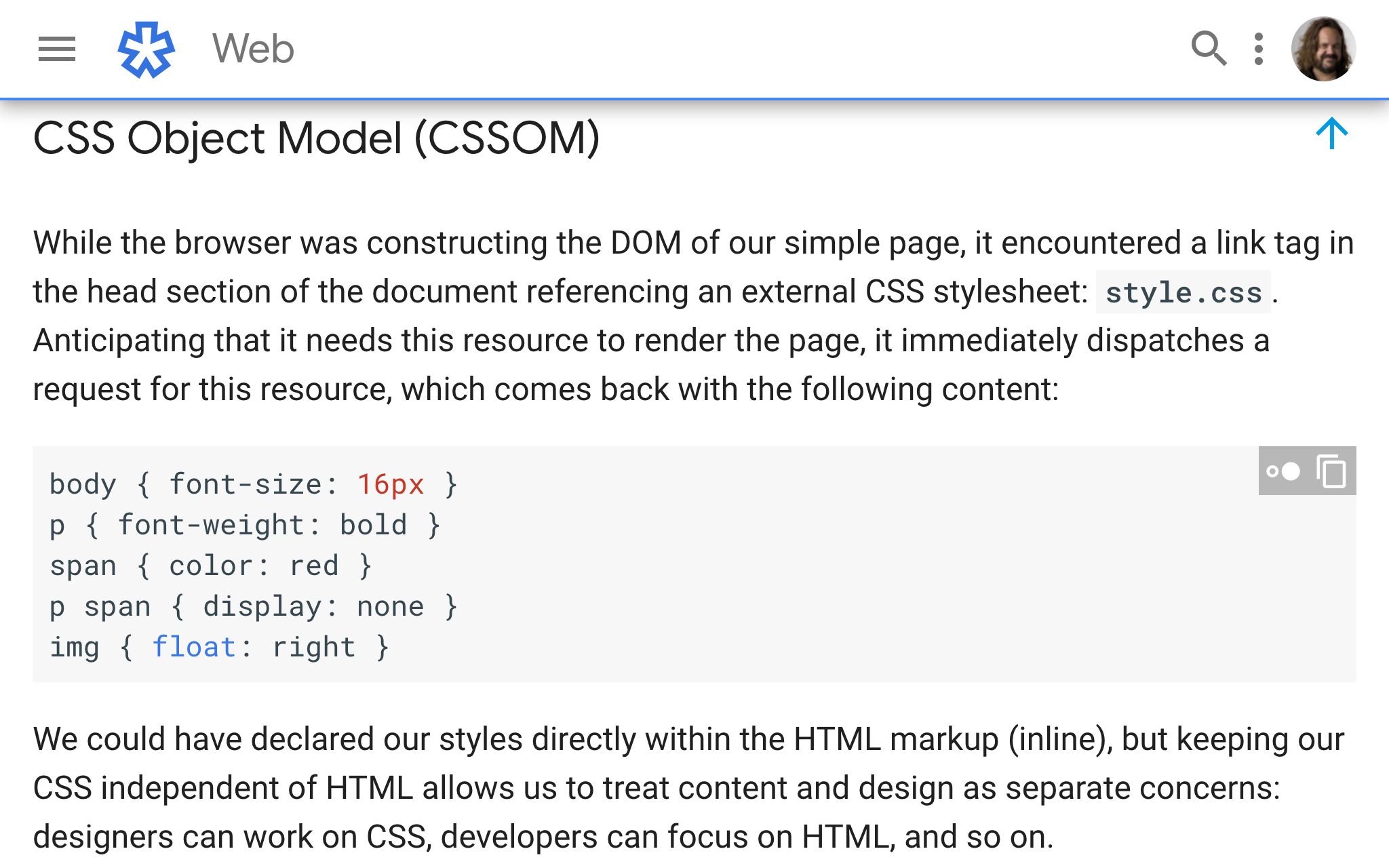
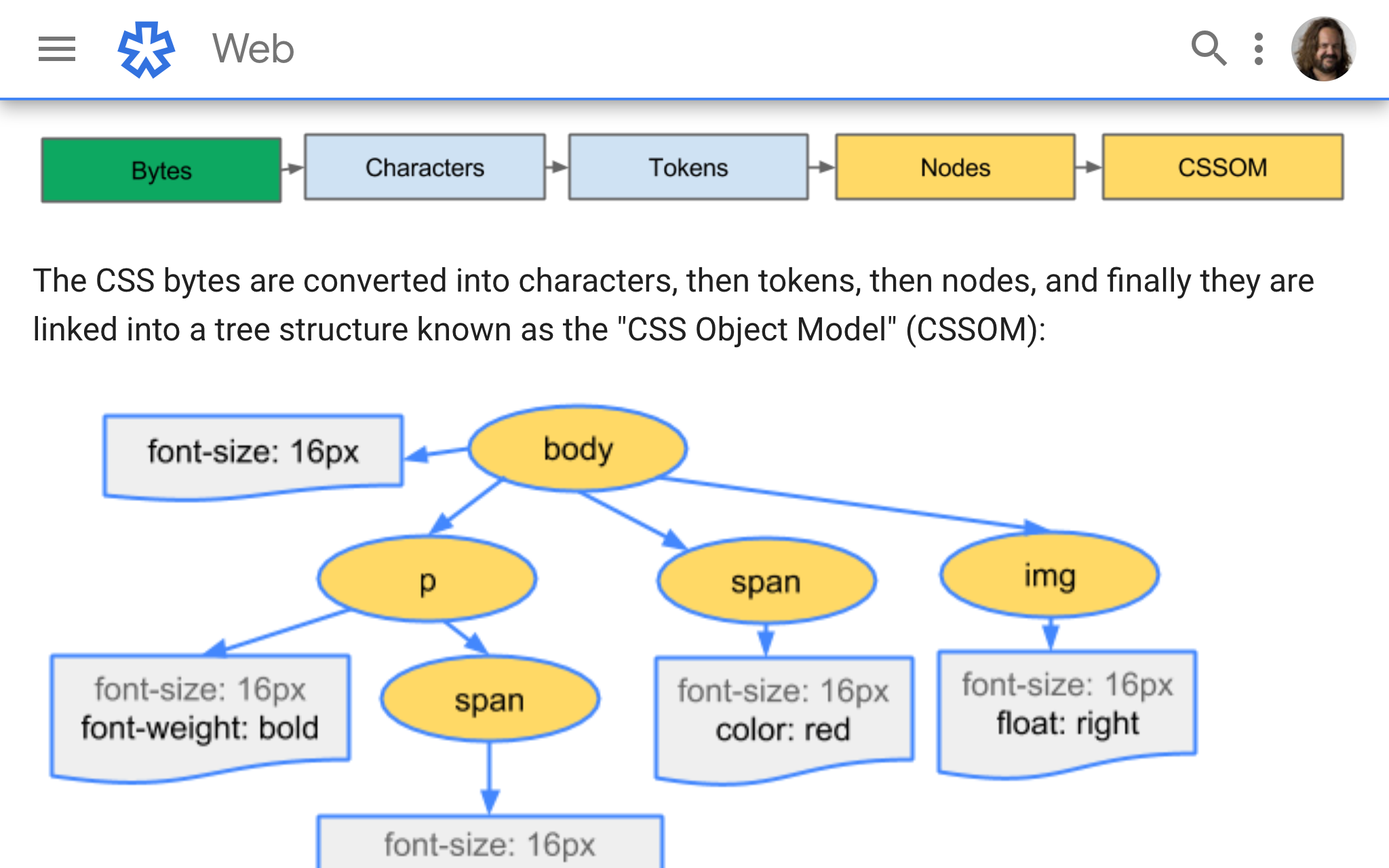
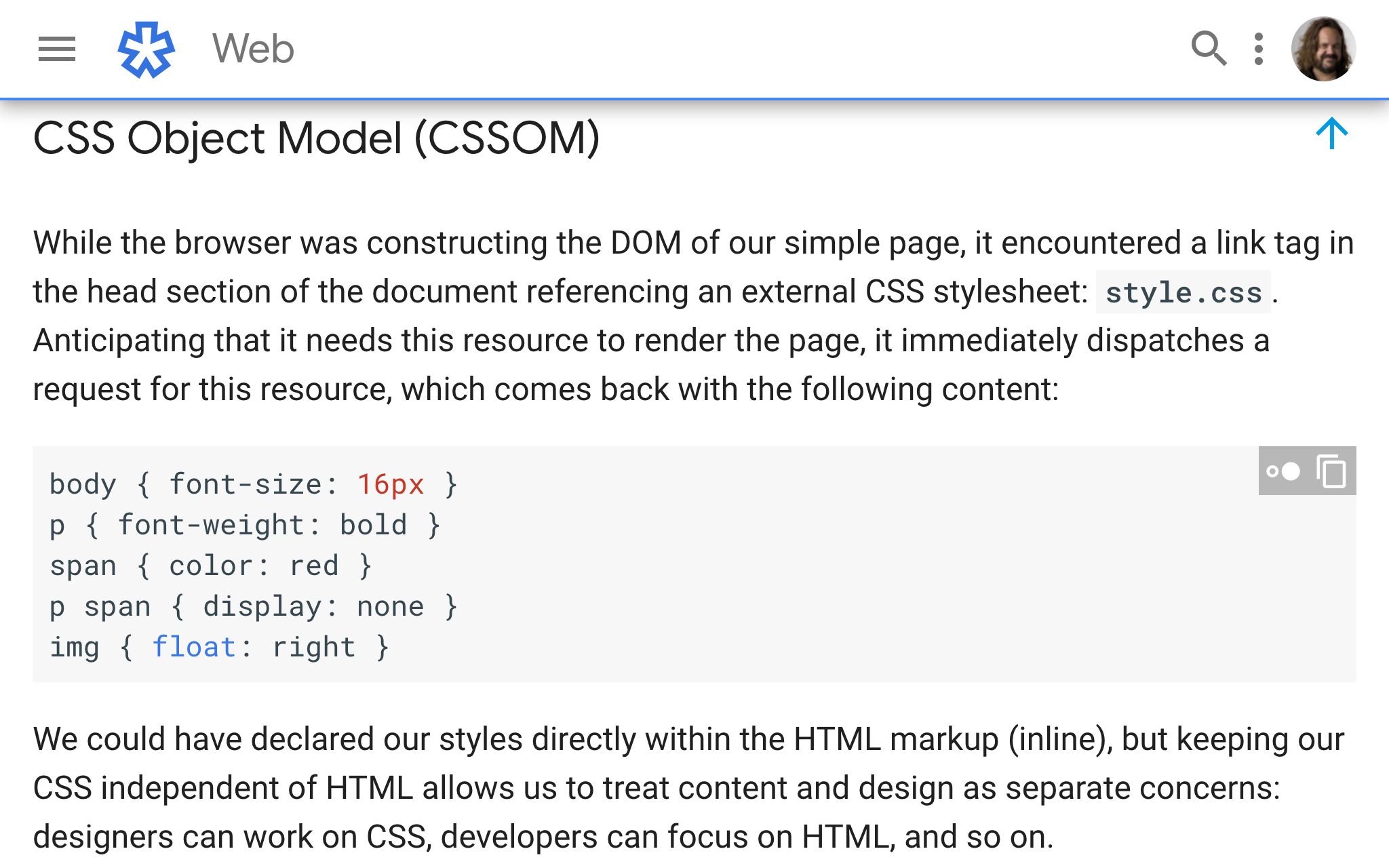
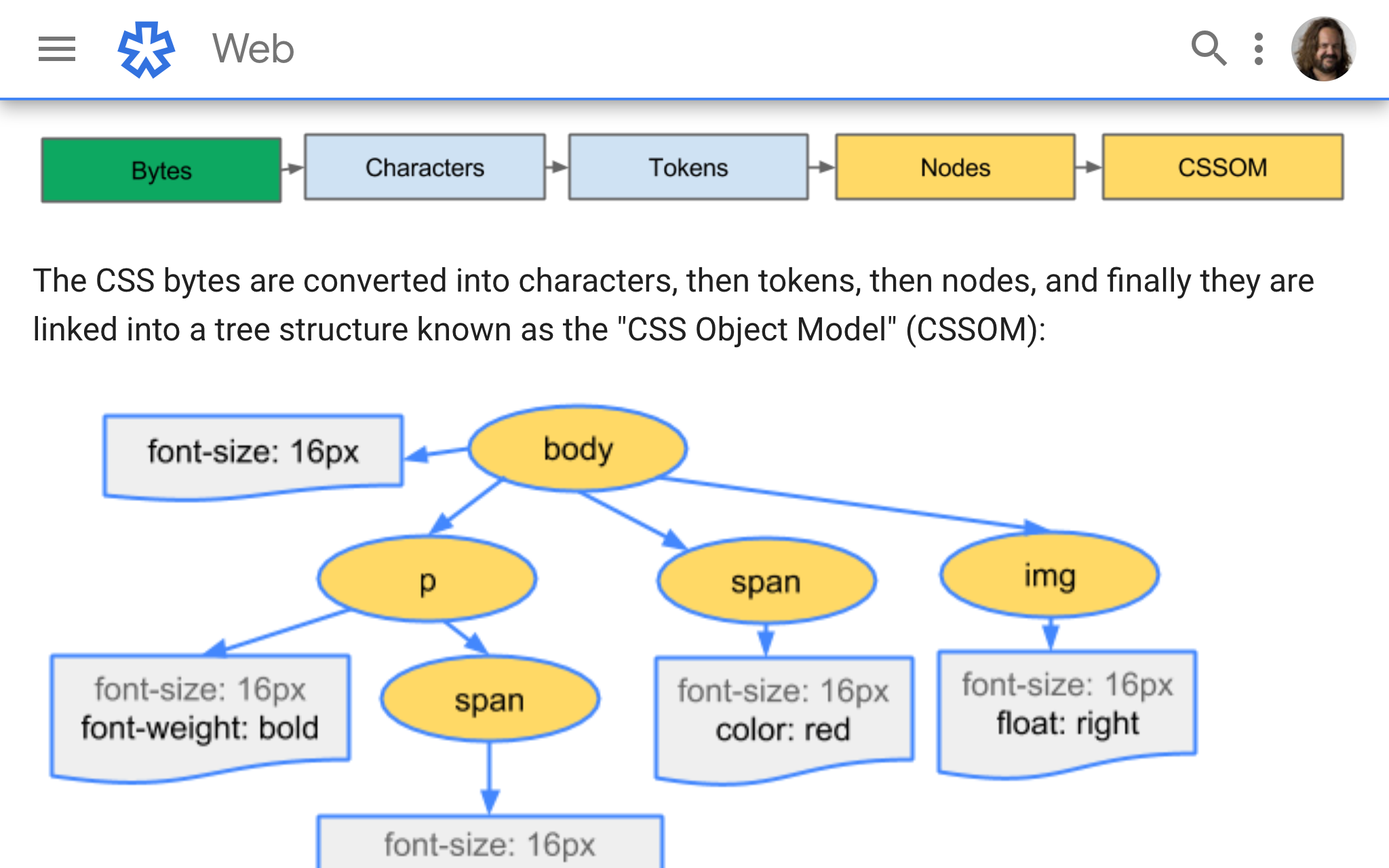
Google CSSOM

Google CSSOM

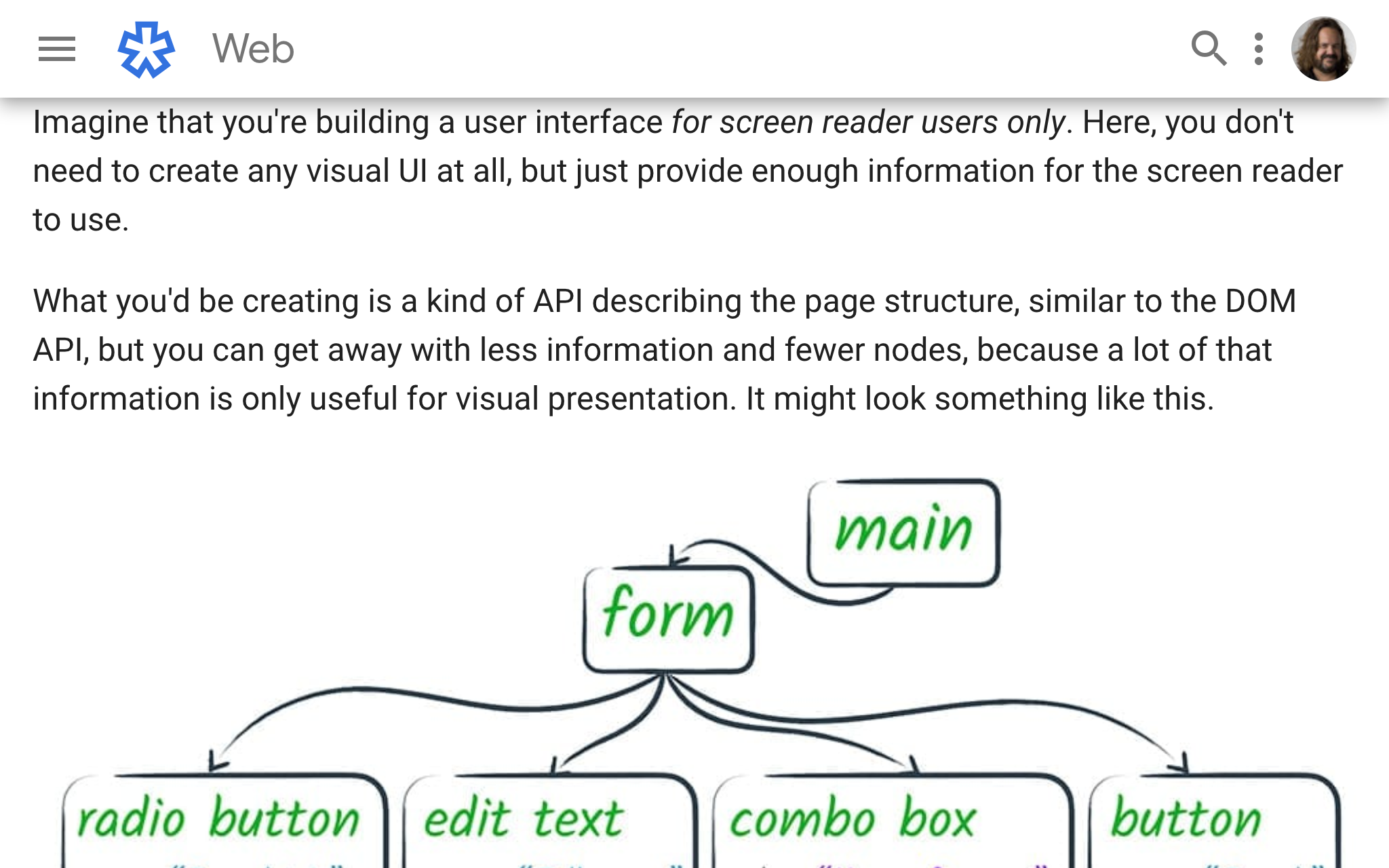
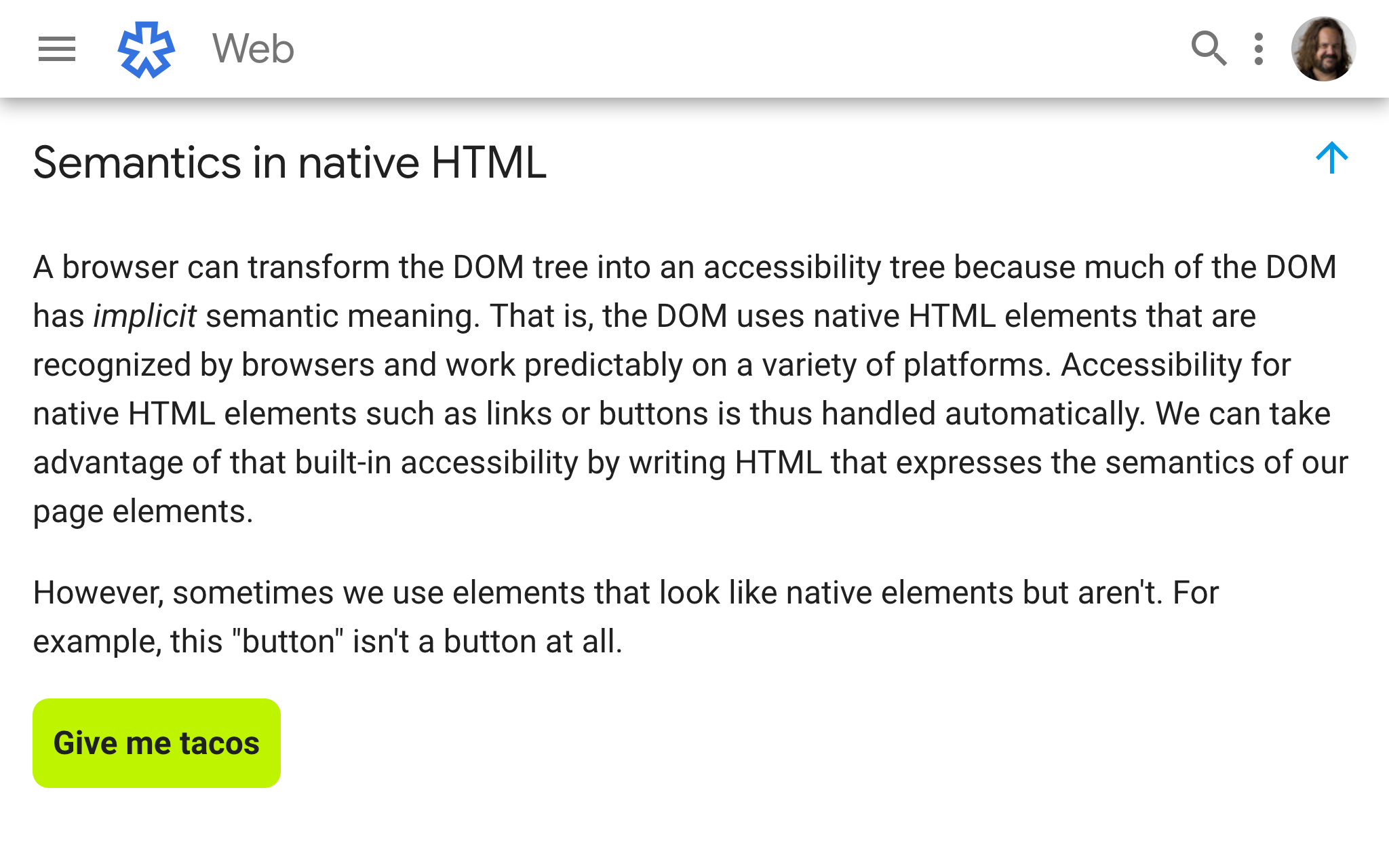
Google A11y Tree

Google A11y Tree

Google A11y Tree

Google A11y Tree

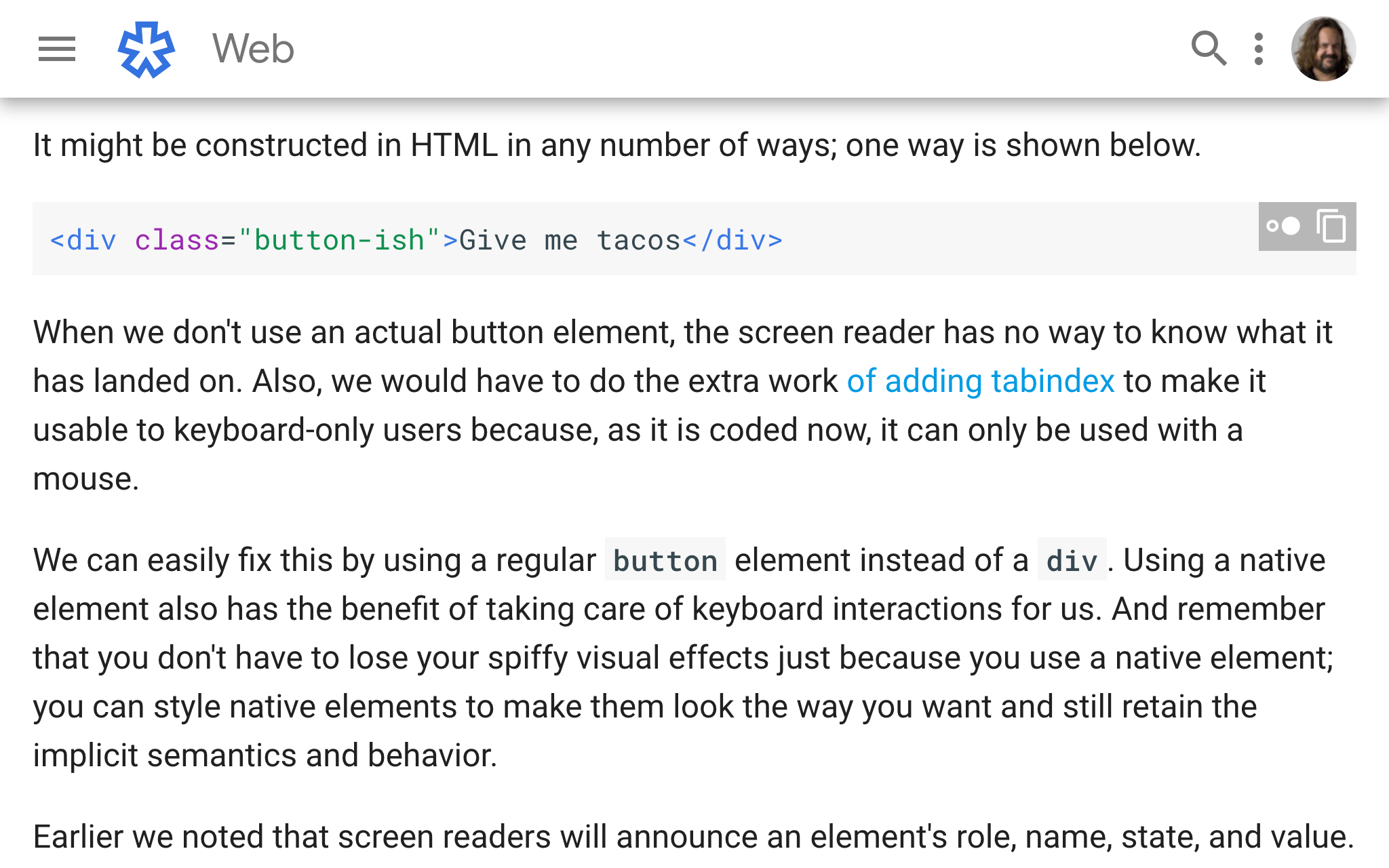
Google A11y Tree

Google A11y Tree

JavaScript Deep-Dive
ECMAScript

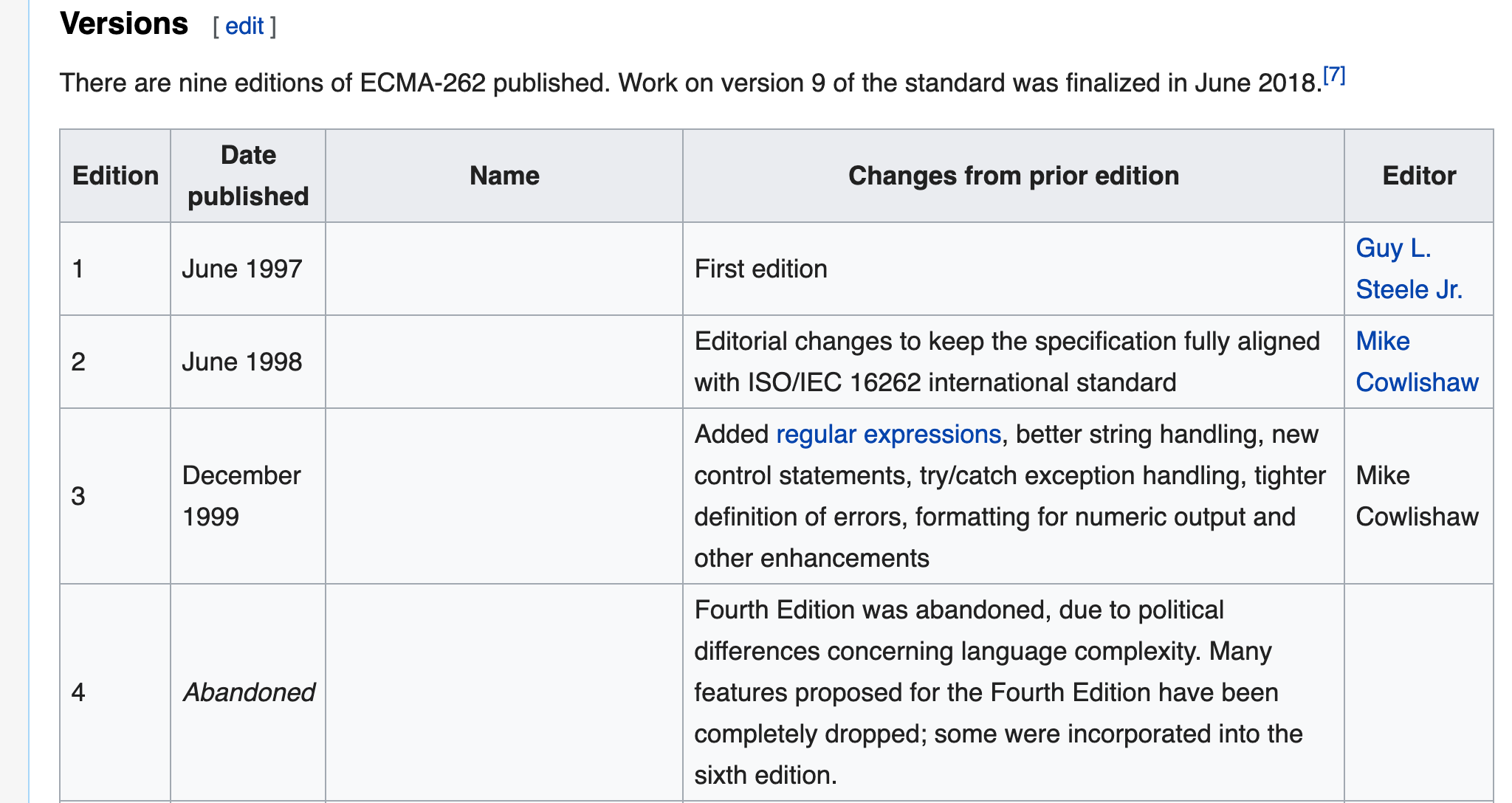
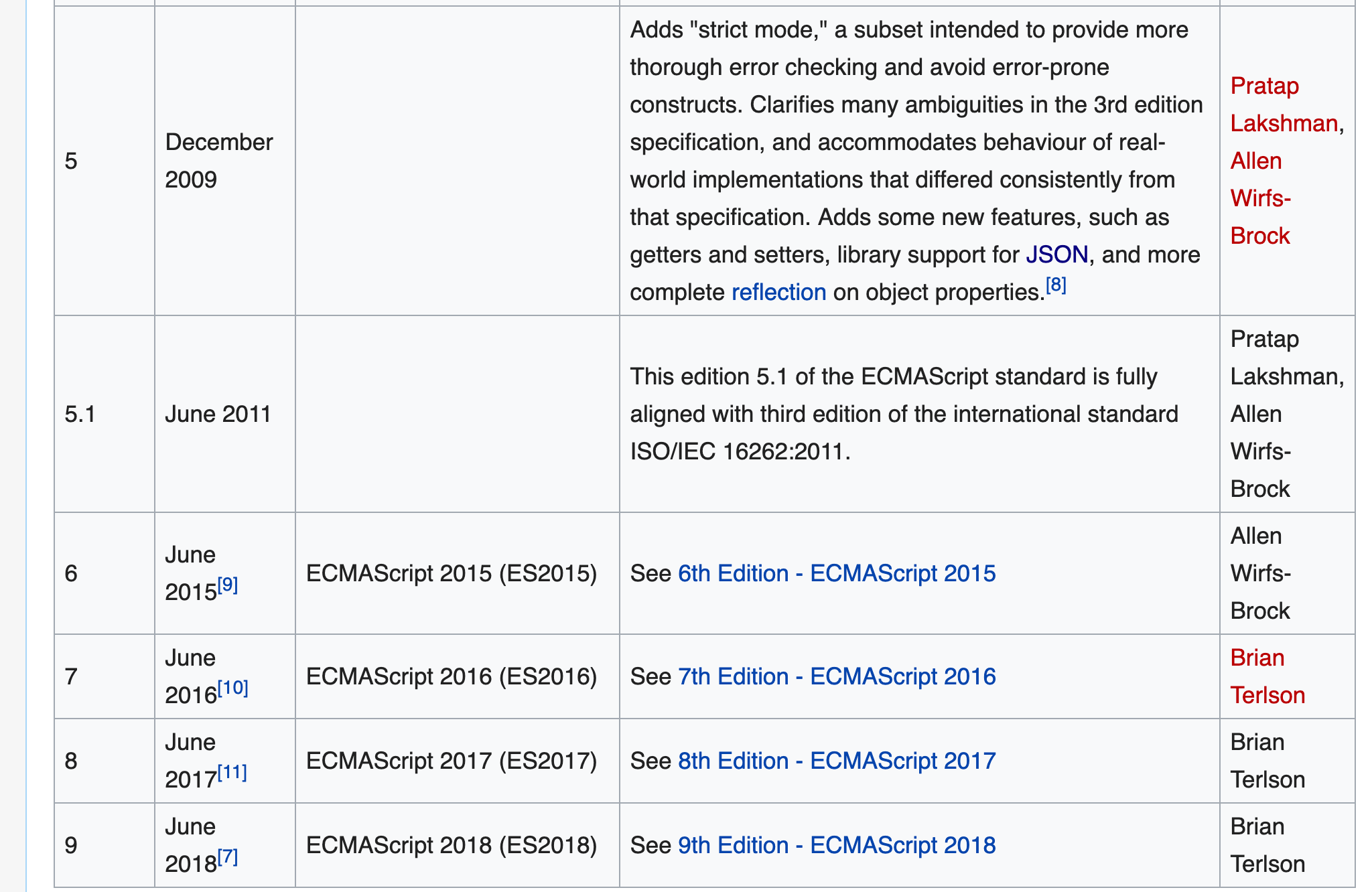
ECMAScript Versions

ECMAScript Versions

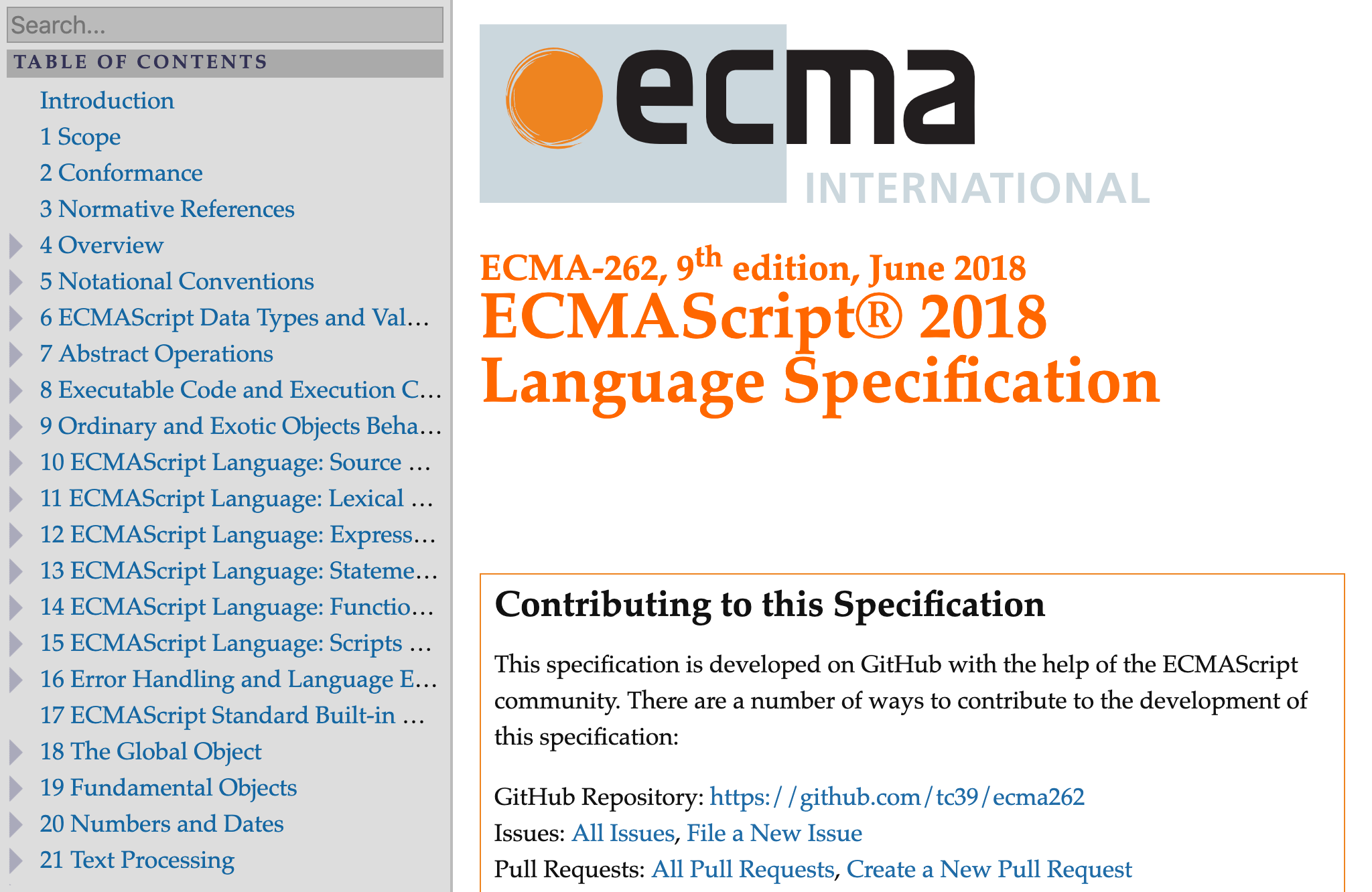
ECMAScript Spec

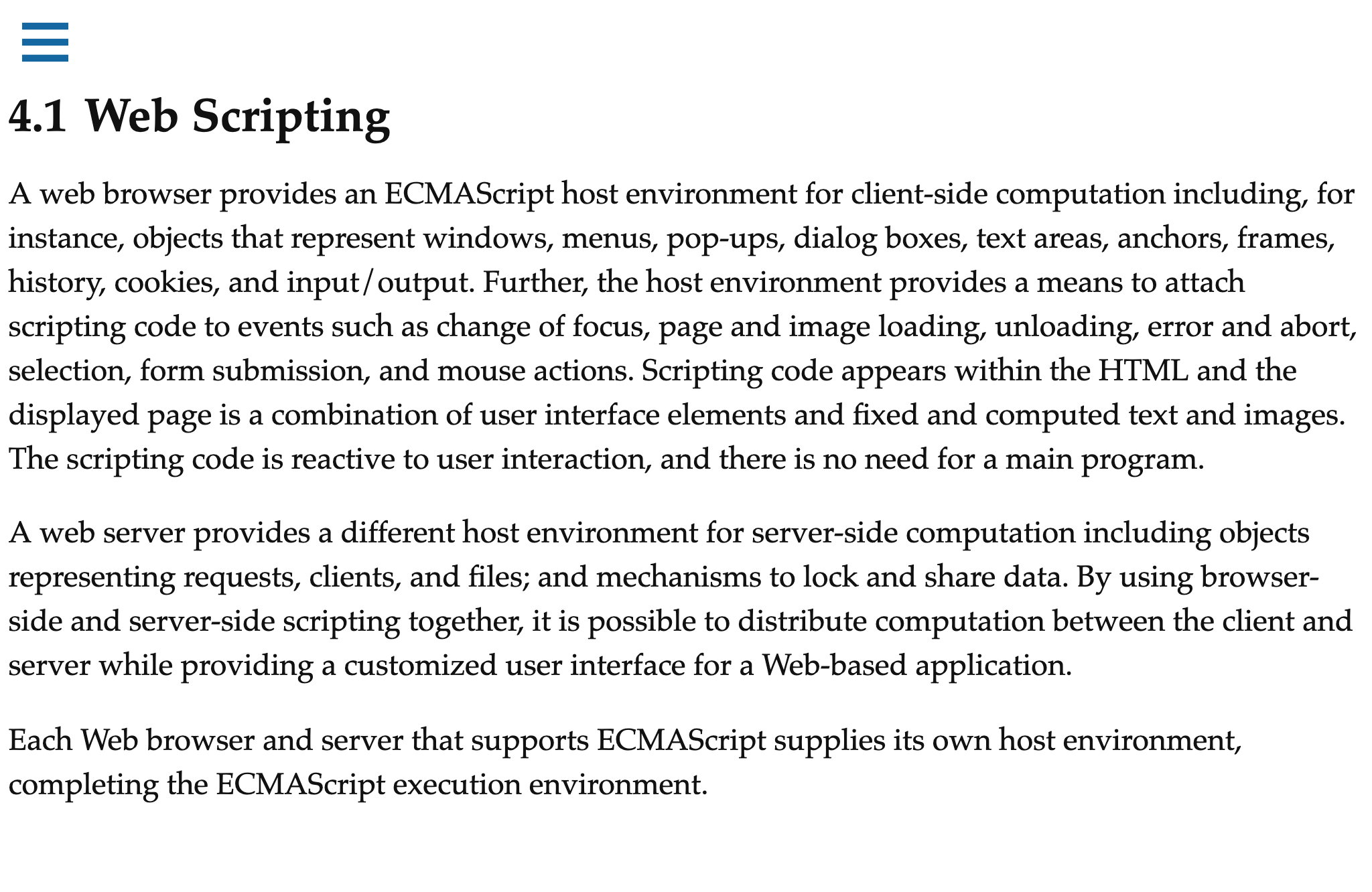
ECMAScript Web Scripting

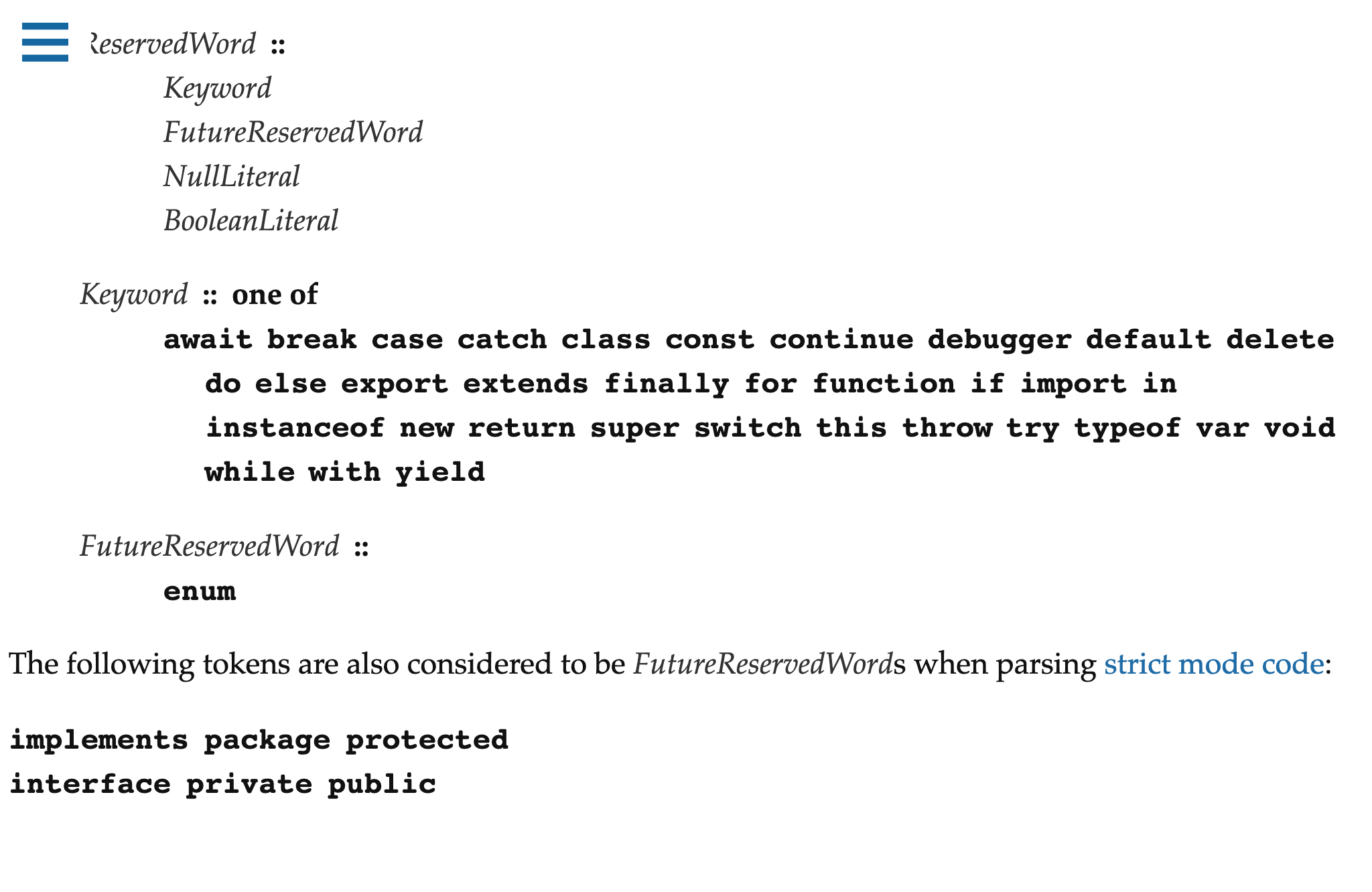
ECMAScript Spec Reserved Words

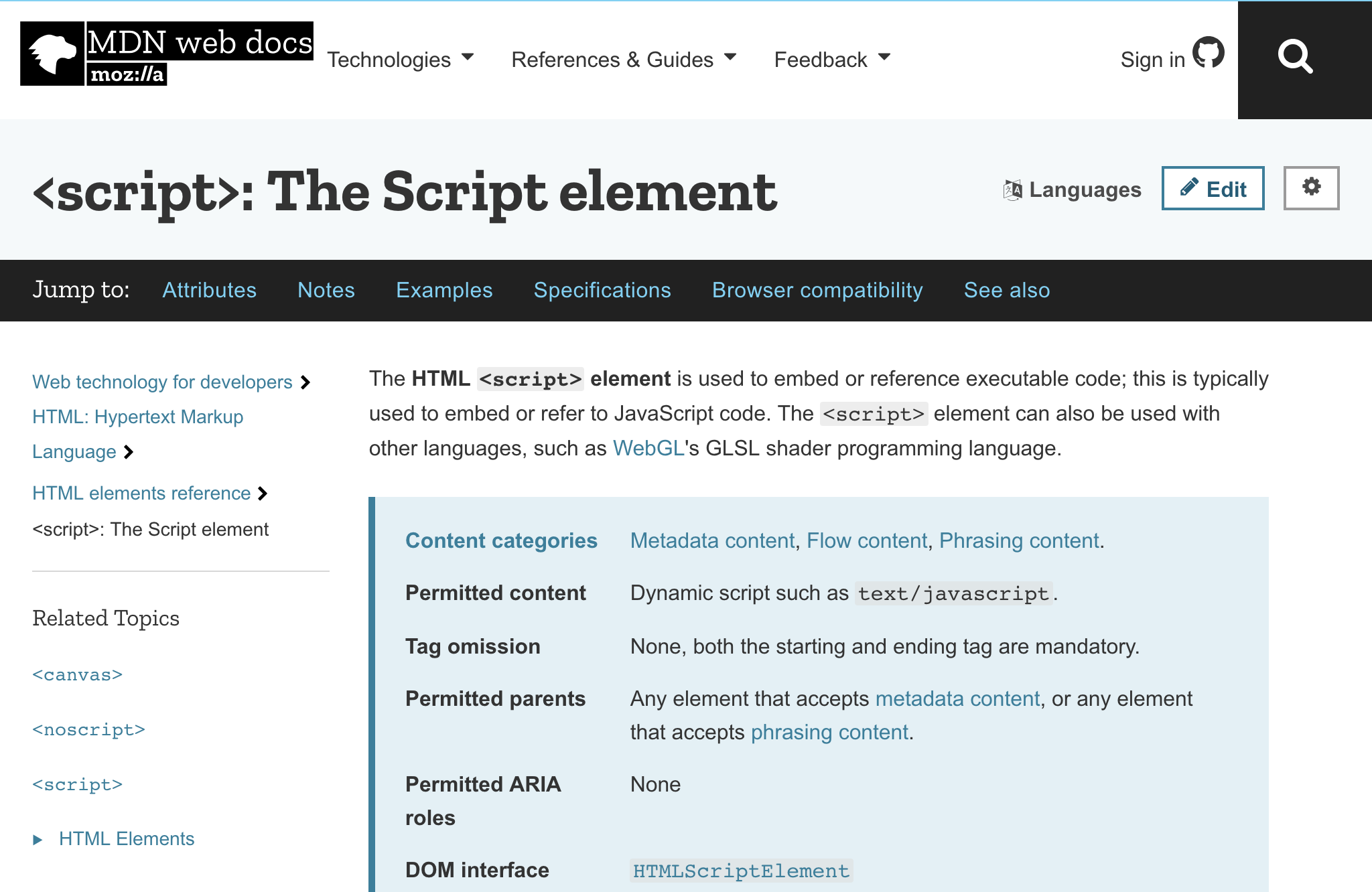
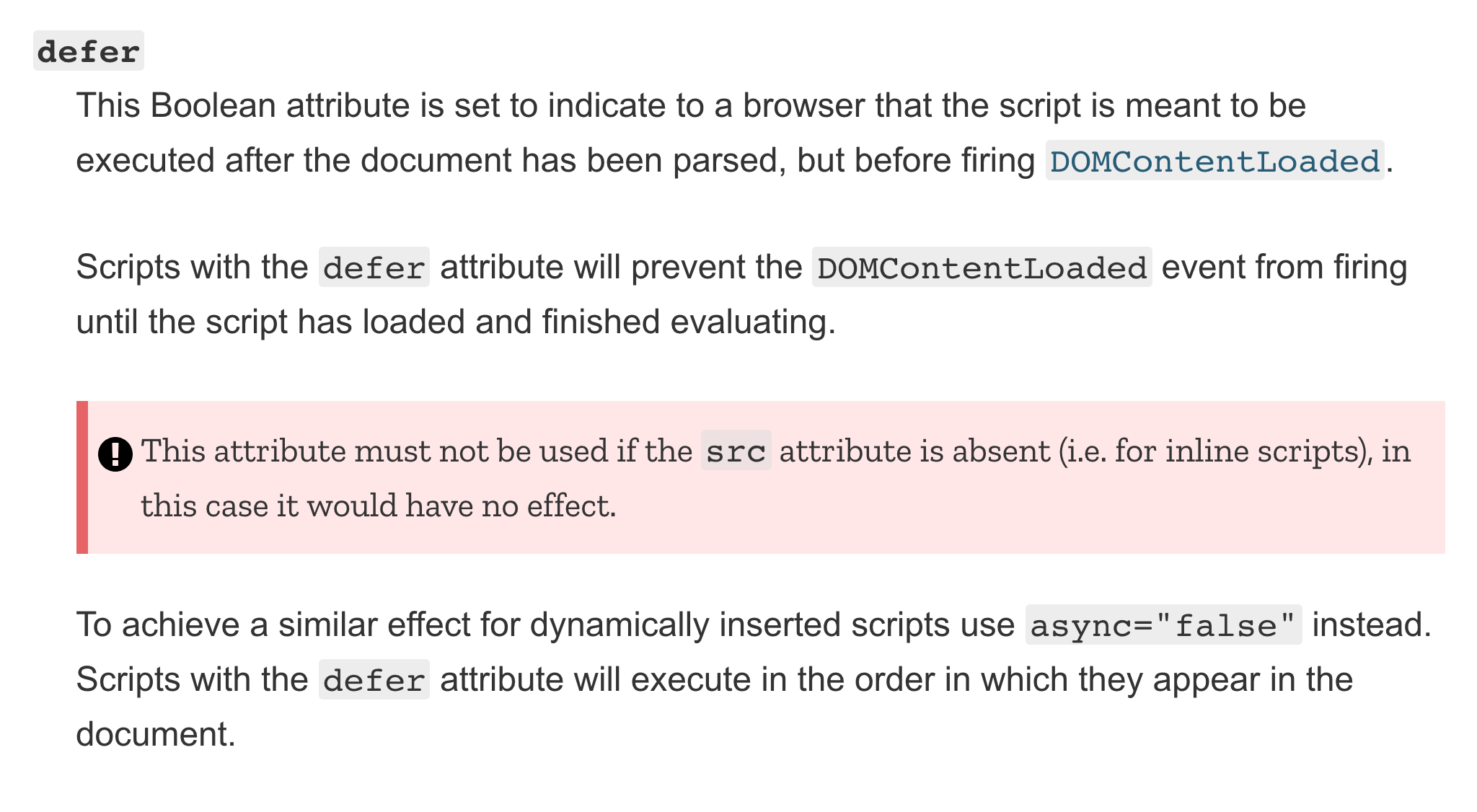
Script MDN

Script MDN

Bread JS
<script>
window.addEventListener('load', init);
function init(){
let b = document.querySelector('button');
b.addEventListener('click', readIntro);
}
function readIntro(event){
let paragraphs = document.querySelectorAll('p');
for(let p of paragraphs){
let msg = new SpeechSynthesisUtterance(p.innerText);
window.speechSynthesis.speak(msg);
}
}
</script>
<button>Read</button>
Conclusion
Six Web Browsers

Browser Engines

Google DOM

Google DOM

Google CSSOM

Google CSSOM

Google A11y Tree

Google A11y Tree

JavaScript Engines

Heavy Cream

Fresh Butter

Deconstructing the Modern Web Browser
Presented by Scott Davis. His email address is scott@thirstyhead.com. His Twitter handle is @scottdavis99.