The Wrong Kind of Fast
Presented by Scott Davis. His email address is scott.davis@thoughtworks.com. His Twitter handle is @scottdavis99.
Biography

Hi! My name is Scott Davis. I'm currently a Principle Engineer with ThoughtWorks. Before that, I ran a software consultancy out of Denver, Colorado called ThirstyHead.
I've been writing about web development for years -- articles for IBM, books for O'Reilly and the Pragmatic Bookshelf, and most recently videos for O'Reilly as well.
Froffles

Frozen waffles. Anyone who has children, or used to be a poor, starving university student, is familiar with this cheap, fast breakfast food.
Speedamatic

My wife and I realized that we weren't buying frozen waffles because they were good -- we were buying them because we believed the advertisements.
"For the working parent, these frozen waffles are fast, low-cost, and convenient."
Notice that they don't mention "nutritious" or "delicious".
Bisquick Waffle Recipe

After a while, my wife and I decided to try a box mix for waffles. "Bisquick" -- Look! There's "quick", right in the name!
There aren't too many ingredients, so the prep time was fast. We could whip up a batch in 5 minutes, and in another 5 minutes the kids had fresh-made waffles on the table.
However, we ran into problems with Bisquick as well. Notice that the recipe serves 12 -- we only needed 4, but it's hard to use a third of an egg.
Bisquick

But there was another problem. Our waffles tasted like our pancakes. And our pancakes tasted like our biscuits. And our biscuits tasted like our muffins.
You get the point -- this "jack of all trades, master of none" solution wasn't ideal, either.
Waffle of Insane Greatness

Then we discovered the recipe for "Waffles of Insane Greatness". The name of this recipe isn't breathless hyperbole -- it is simply stating the objective truth: these waffles are amazing!
We'd never invite friends over to try our frozen waffles, or even our Bisquick waffles. But we've had countless friends over for "Waffles of Insane Greatness".
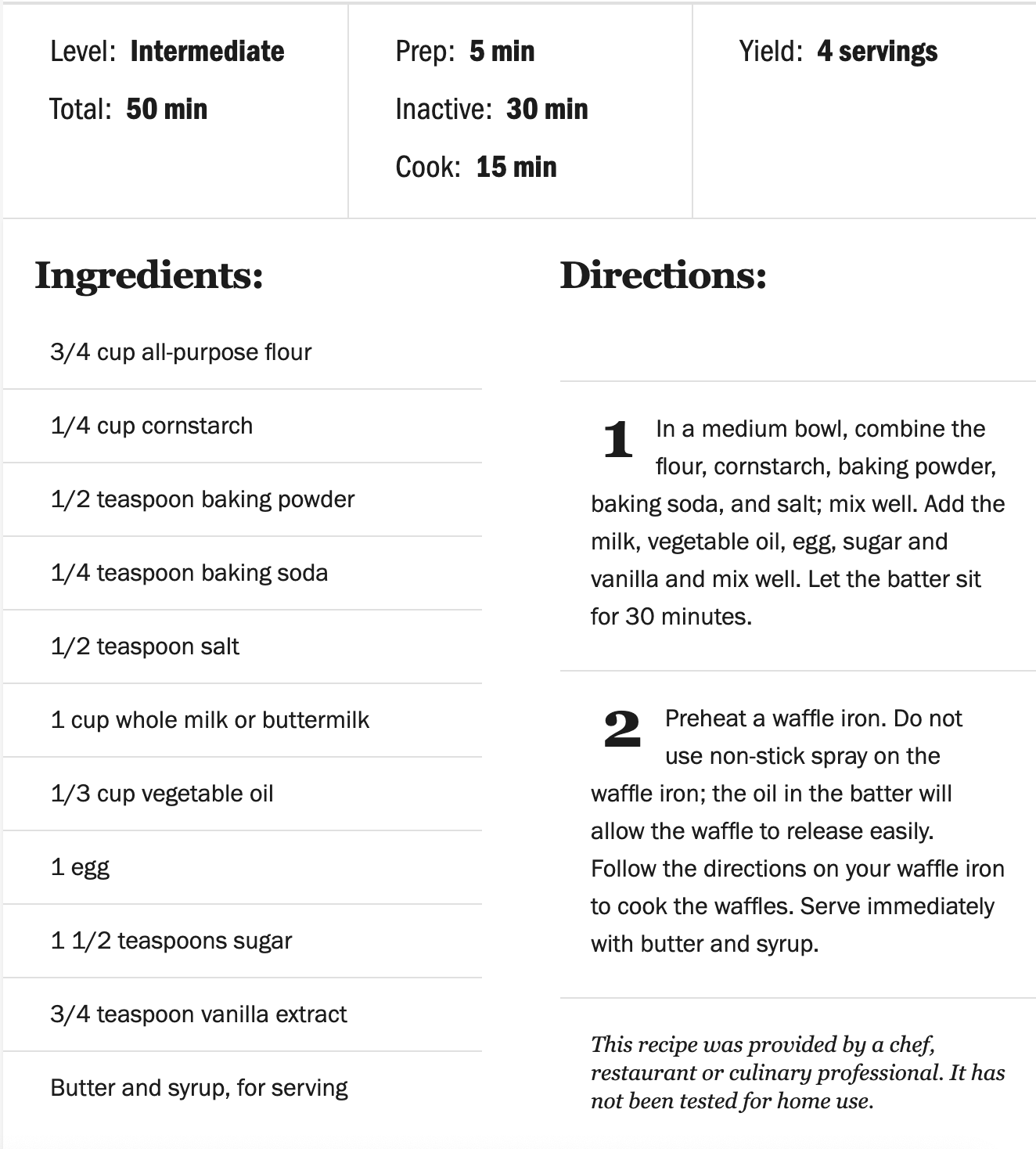
Waffles of Insane Greatness Recipe

At first glance, it might look like this recipe is more complicated than the Bisquick one. But in practice, it still only takes about 5 minutes of prep time.
But notice the premium ingredients: cornstarch makes the waffle light and crispy. Buttermilk adds a richness. Sugar and vanilla add a hint of sweetness that was missing from the Bisquick waffles.
And notice that this recipe serves 4, not twelve. So for roughly the same amount of work, we got a dramatically better waffle, and a batch that was the perfect size for our family.
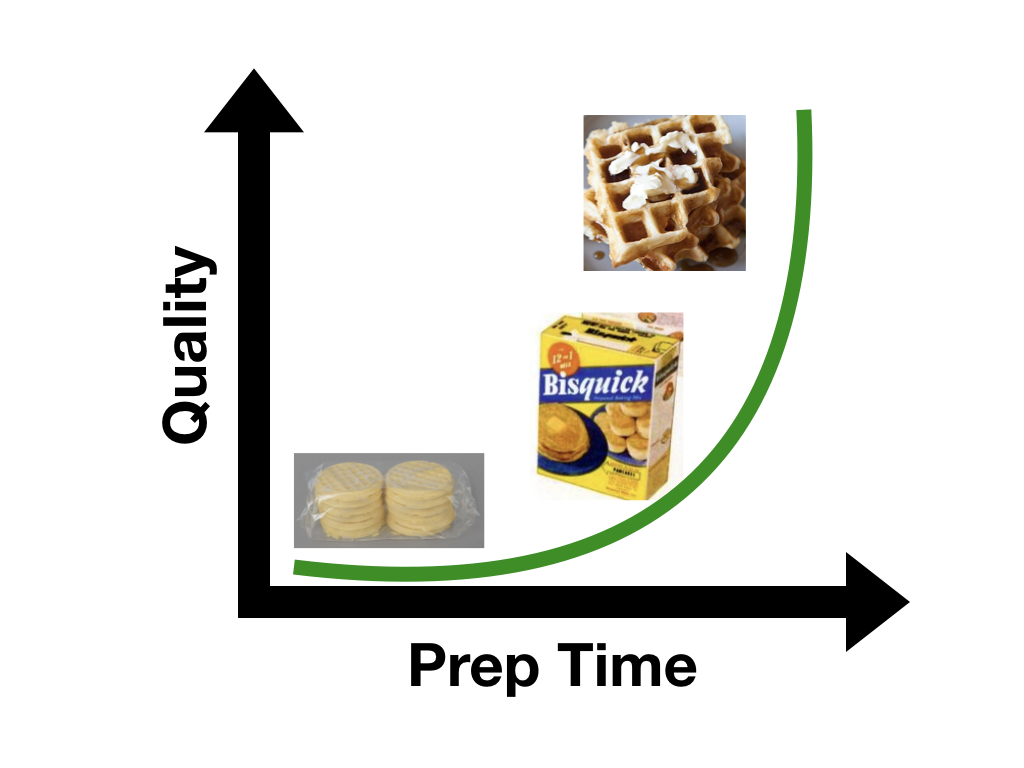
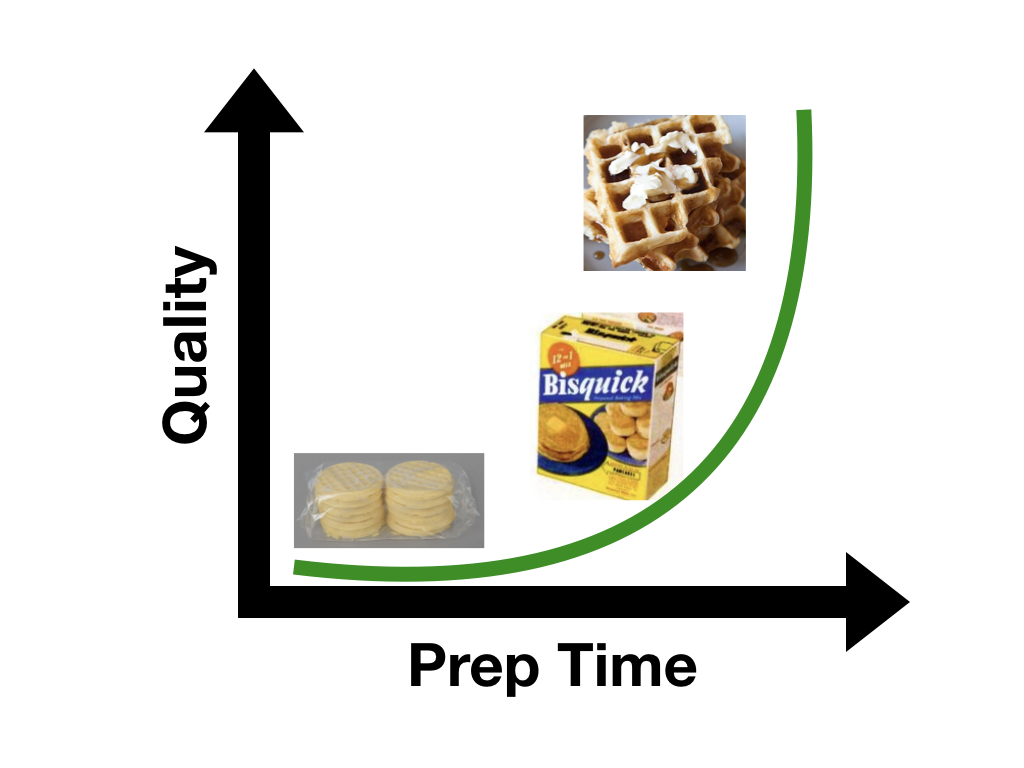
Waffle Quality Curve

Which brings us to the "Waffle Quality Curve". Notice that frozen waffles are definitely the fastest, but they are also the lowest quality. That's what we started calling, "the wrong kind of fast" at home.
The box mix takes a little bit more prep time, but it definitely increases the quality.
But once we discovered that we could use a purpose-built recipe -- one that was specifically for waffles, and one that really didn't take much longer than the box mix -- we were sold. We realized that we weren't as busy as the advertising told us we were, and the quality of the waffles absolutely justified the time spent on the process.
What Does This Have to Do with Web Development?
So, what does this have to do with web development? Nothing, really. I missed breakfast this morning, so I'm really hungry right now... I'm kidding, of course.
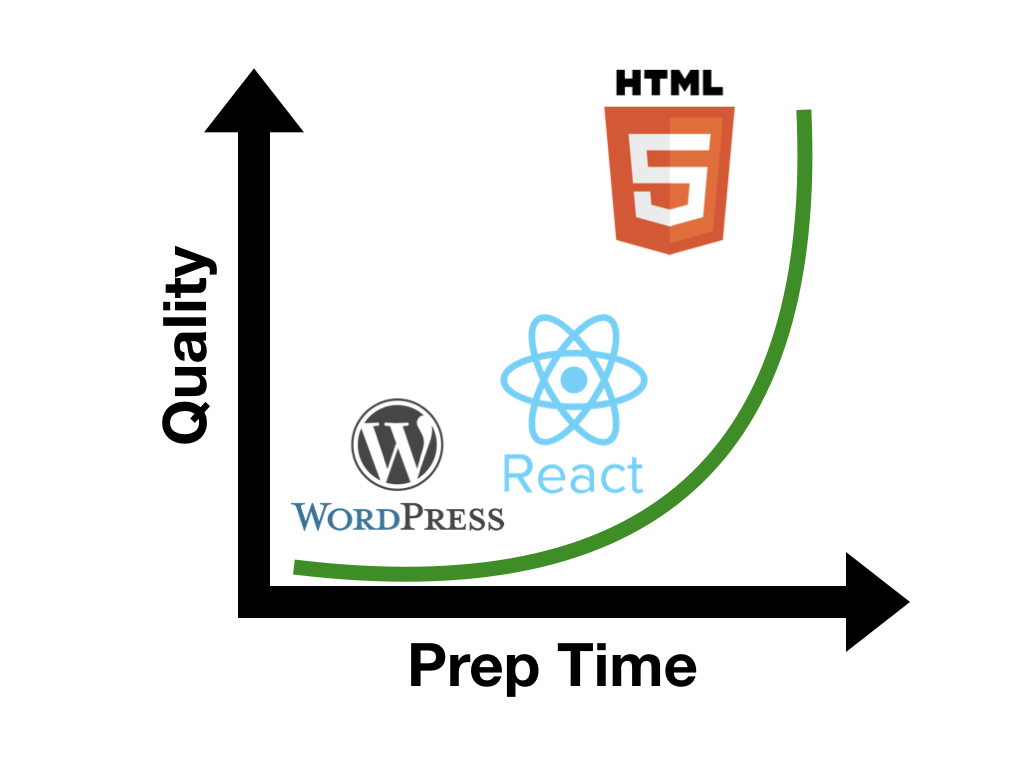
Web Quality Curve

The "Web Quality Curve" closely matches the "Waffle Quality Curve".
There are "frozen waffle" web solutions out there, like WordPress and Docker. These pre-built solutions are fast, but at what cost? (We'll discuss the costs in just a moment.)
There are "box mix" web solutions out there like React, Angular, and Vue. Now, don't get upset. I'm not saying that these frameworks are bad, or that you're bad for using them. I'm saying that they are general-purpose, "jack of all trades, master of none" frameworks that are nearly always more than you need to solve your specific problem at hand.
And think about it -- when is the last time you went out to a fancy restaurant for breakfast, and they served you waffles from a boxed mix? A purpose-built, custom "Waffles of Insane Greatness" solution is almost always going to be better than a general-purpose, ill-fitting, "off the rack" solution.
Angular Home

For example, here's Angular's home page. Can you hear the hype in their voice? You can almost see the invisible exclamation points.
"Develop across all platforms!" Mobile, Desktop, Laptop -- all out of the same box!
"Speed and Performance!" "Achieve the maximum speed possible on the web platform today!"
Bisquick

"Waffles! Pancakes! Biscuits! Muffins! All out of the same box! And you can't spell 'Bisquick' without 'quick' -- it's right in the name!"
Complexity, One Thing...

So much complexity in software comes from trying to make one thing do two things.
React Native

Many of my clients use React. Very few of them use React Native, and almost none of them use React Server-Side Rendering.
The whole point of React abstracting away the real, browser-native DOM in favor of a "Virtual DOM" is to build many clients from the same code base. You know, like Bisquick. If you're not building out muliple clients, then you are paying all of the overhead costs of the framework and only reaping a tiny fraction of the reward.
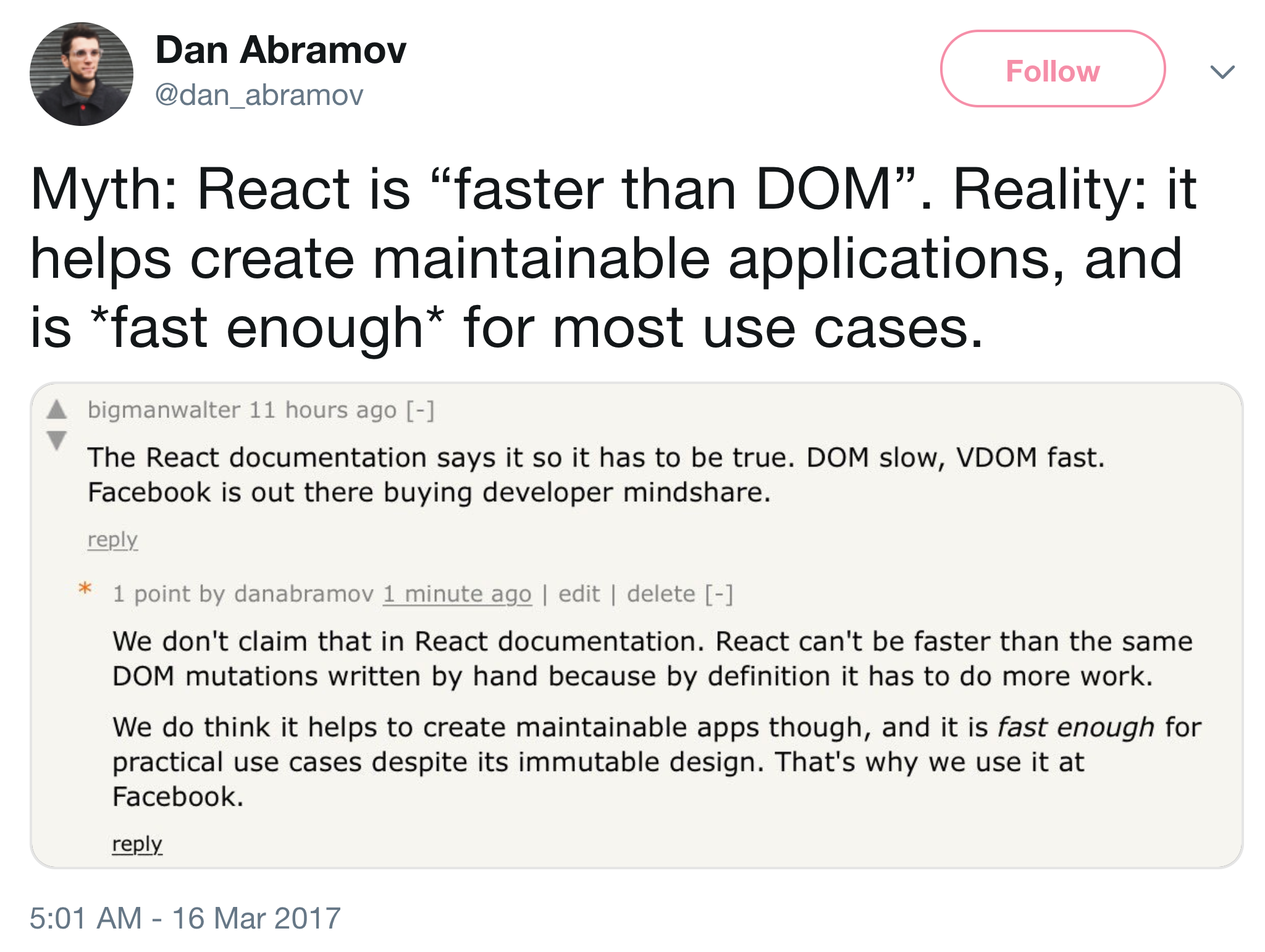
React Faster than DOM

But isn't React's Virtual DOM faster than the browser-native DOM?
Dan Abramov -- creator of Redux and top committer to React -- gives a quiet, thoughtful, even-handed response to this.
"We don't claim that React is faster than the native DOM. React can't be faster"
Measure

"React is fast enough." What I like most about Dan's response is that we can actually measure what "fast enough" looks like.
We can move past vague, asperational goals like, "It should scale", "It should be performant", "It should be responsive" to real tangible, measurable goals.
Measuring Performance
So, let's discuss "Measuring Performance" first. Not in vague terms like "it should be faster" or "it's fast enough". Let's discuss measurable performance in specific, quantifiable terms.
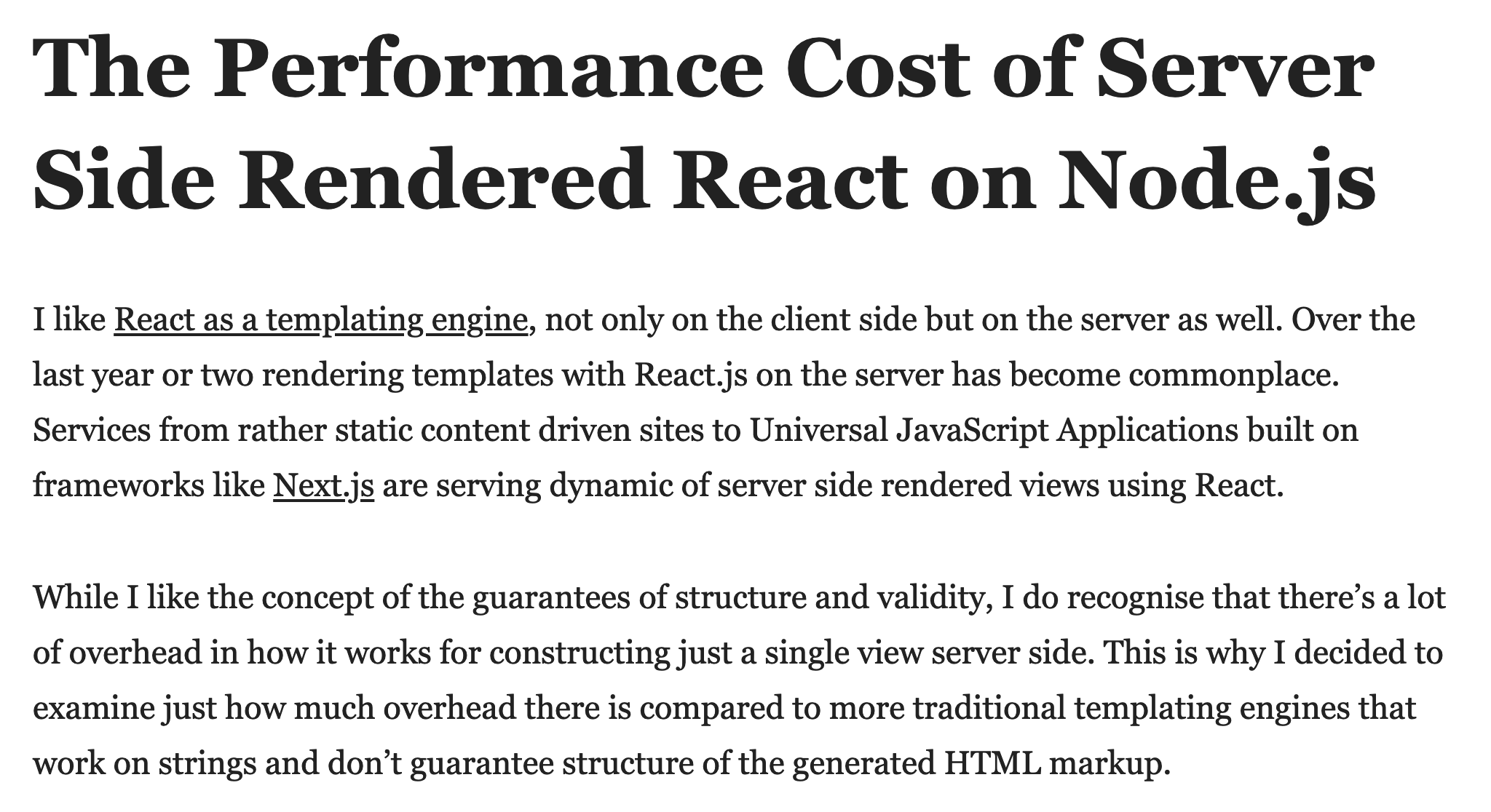
The Performance Cost of React

Oh Internet, I love it when you have already done my work for me!
This author has written up a nice, detailed examination of the performance costs of React. And notice that this isn't a hit-job or a cheap-shot. He likes React as a templating engine, but he also recognizes that there's a lot of overhead.
The Performance Cost of React

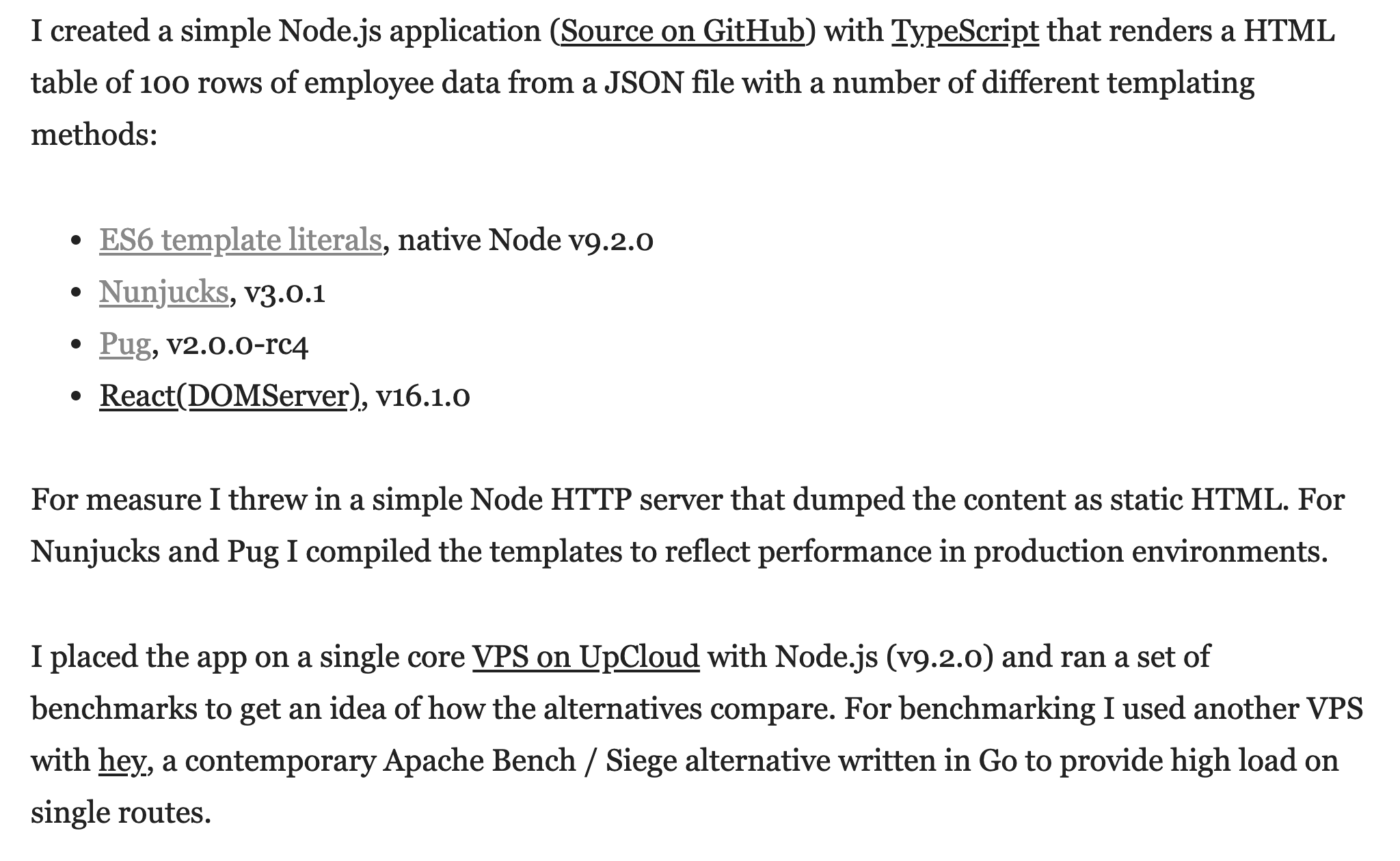
To test the cost of React, the author created a simple app that builds an HTML table with 100 rows of employee data from a simple JSON file.
In addition to React, he chose a couple of different popular templating libraries -- Nunjucks and Pug. (Pug used to be called Jade.)
The author also included an example using raw JavaScript (ES6, or ECMAScript 6). Best of all, he gave us a static HTML and CSS baseline so that we can see the true cost of all of these different templating solutions.
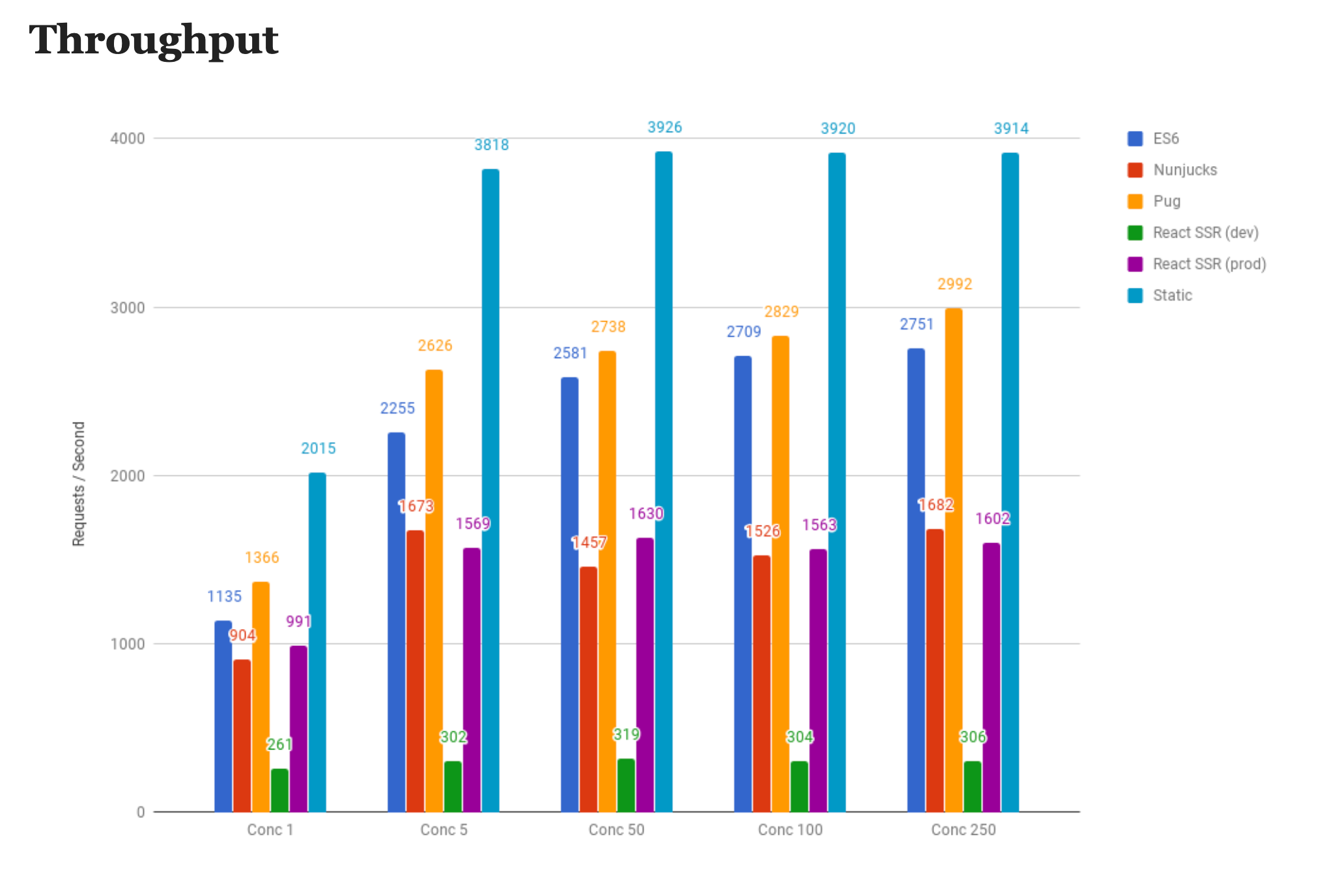
The Performance Cost of React

And here are the results. He tested with 1 concurrent user, 5 concurrent users, 50, 100, and 250. For throughput, higher bars on this graph represent better results.
Notice the shortest bar on the graph? The green one, with roughly 300 requests per second? That's React. To be fair, that's React in dev mode. The author noticed the issue, and ran React in prod mode as well.
Notice the second shortest bar on the graph? That's React in prod mode. It averages roughly 1600 requests per second. While that might truly be "fast enough" for you, raw JavaScript will give you 1,000 more requests per second, and static HTML is more than twice as fast, giving you over 2,000 more requests per second than React.
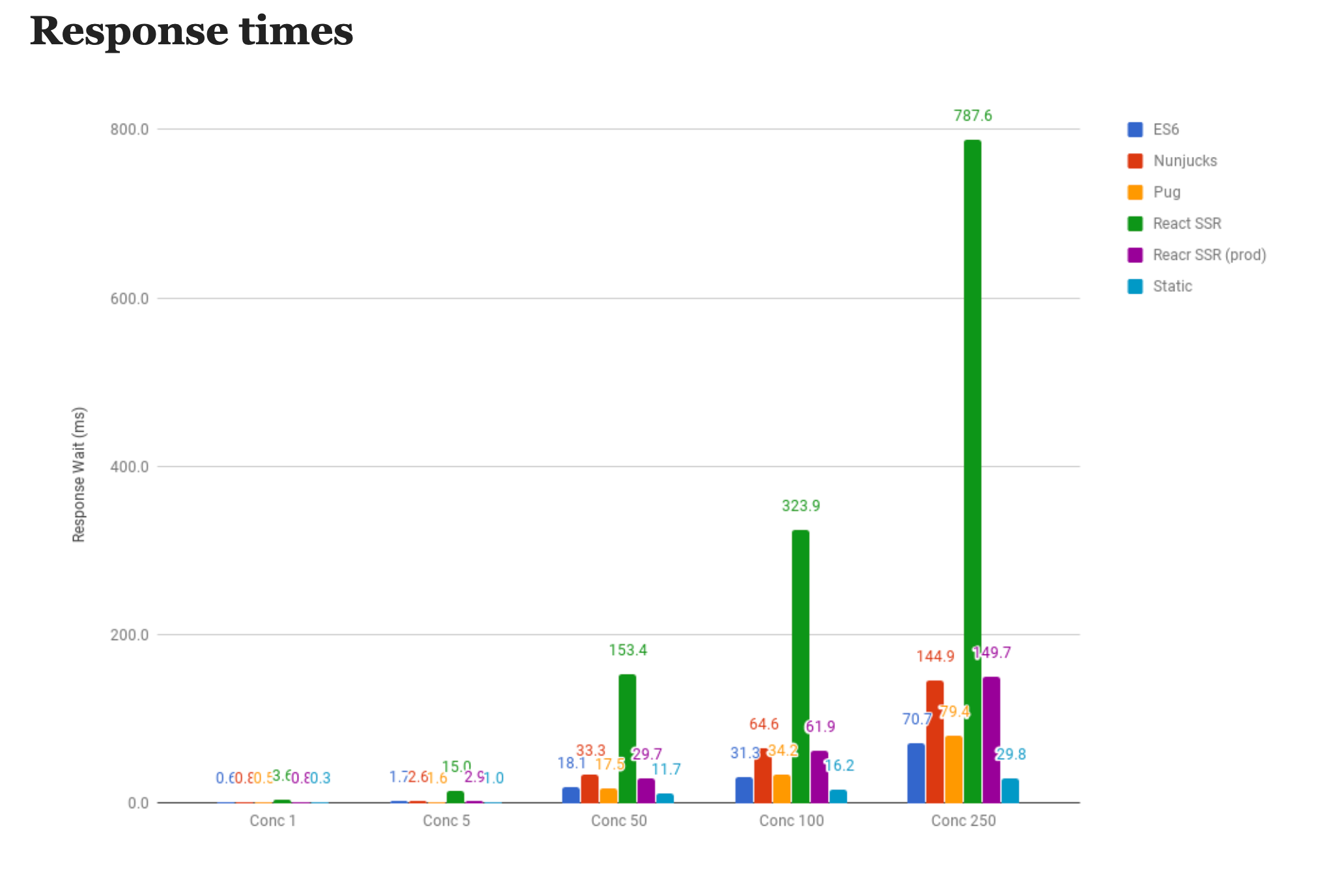
The Performance Cost of React

Here's another way to look at the results. This time, we look at the response time of an individual request in milliseconds. This time, shorter bars are better.
Notice the longest bar on the graph? The green one? Yeah, that's React in dev mode again. The second longest bar on the graph? That's React in prod mode, with a response time of 150 milliseconds.
Raw JavaScript is twice as fast, at 70 milliseconds per response. Static HTML is 5 times as fast, with a 30 millisecond response time.
Evidence-Based Architecture
One test is worth a thousand opinions...
This is what I mean when I say "Evidence-based architecture". Let's let real numbers, real quantifiable results drive our decisions.
And this test was simply enough that you could absolutely create it on your own, test it in your own production environment, and see if you come up with similar results. In fact, I hope that you will.
Budget

When it comes to measuring performance, I encourage you to create a budget. Not one for finance...
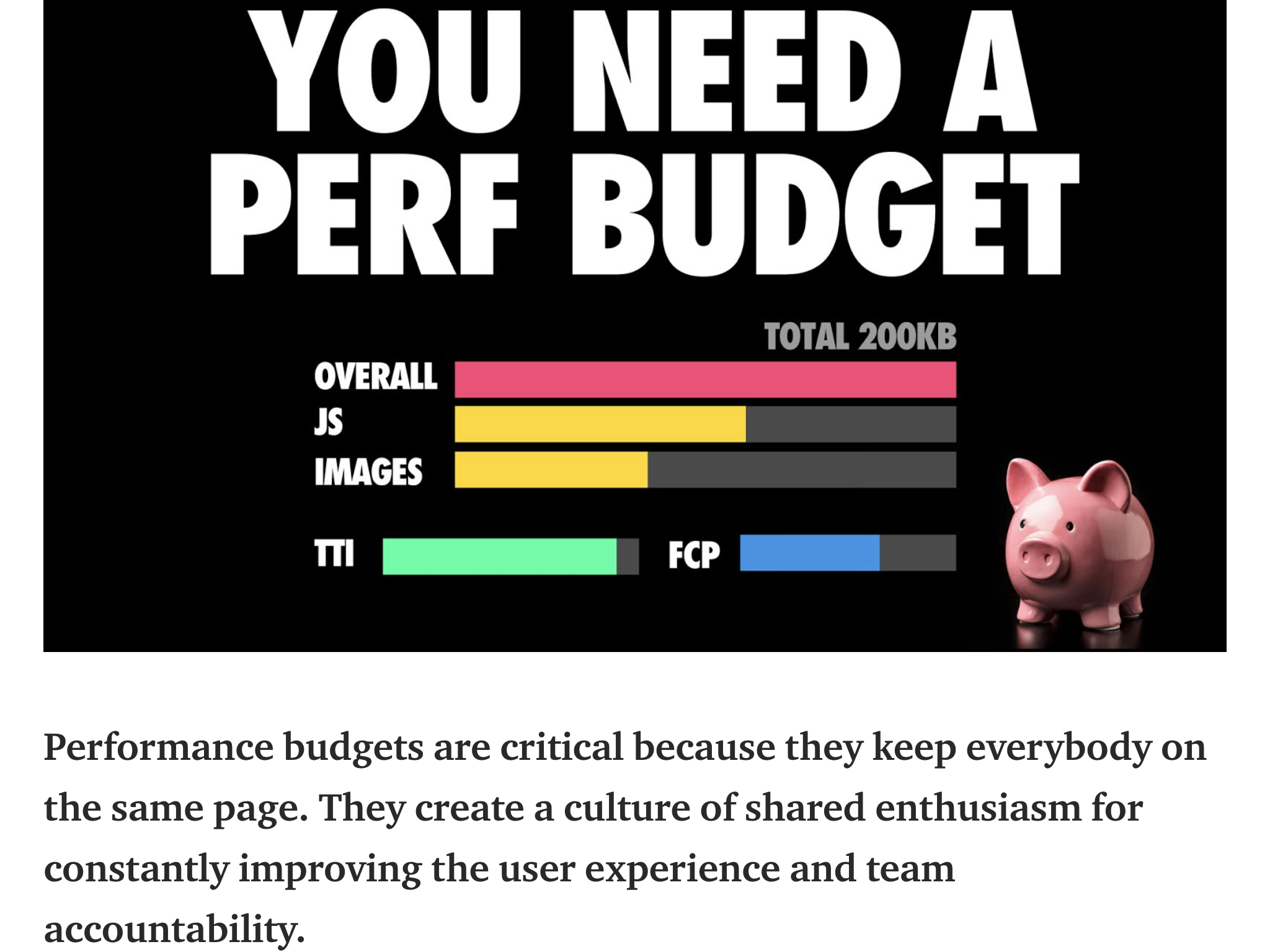
Performance Budget
Must be measurable
Must have targets
- Page Weight
(under 1mb) - Time-to-Interactive
(under 3s)
A performance budget has measurable outcomes, and targets or goals to achieve.
For example, I suggest to every new client that they start with a goal to keep their page weight under 1 mb (including all HTML, CSS, JavaScript, images, fonts, etc.), and their time-to-interactive (the time it takes for the web app to be actually usable) to be under 3 seconds.
Where did I come up with these numbers?
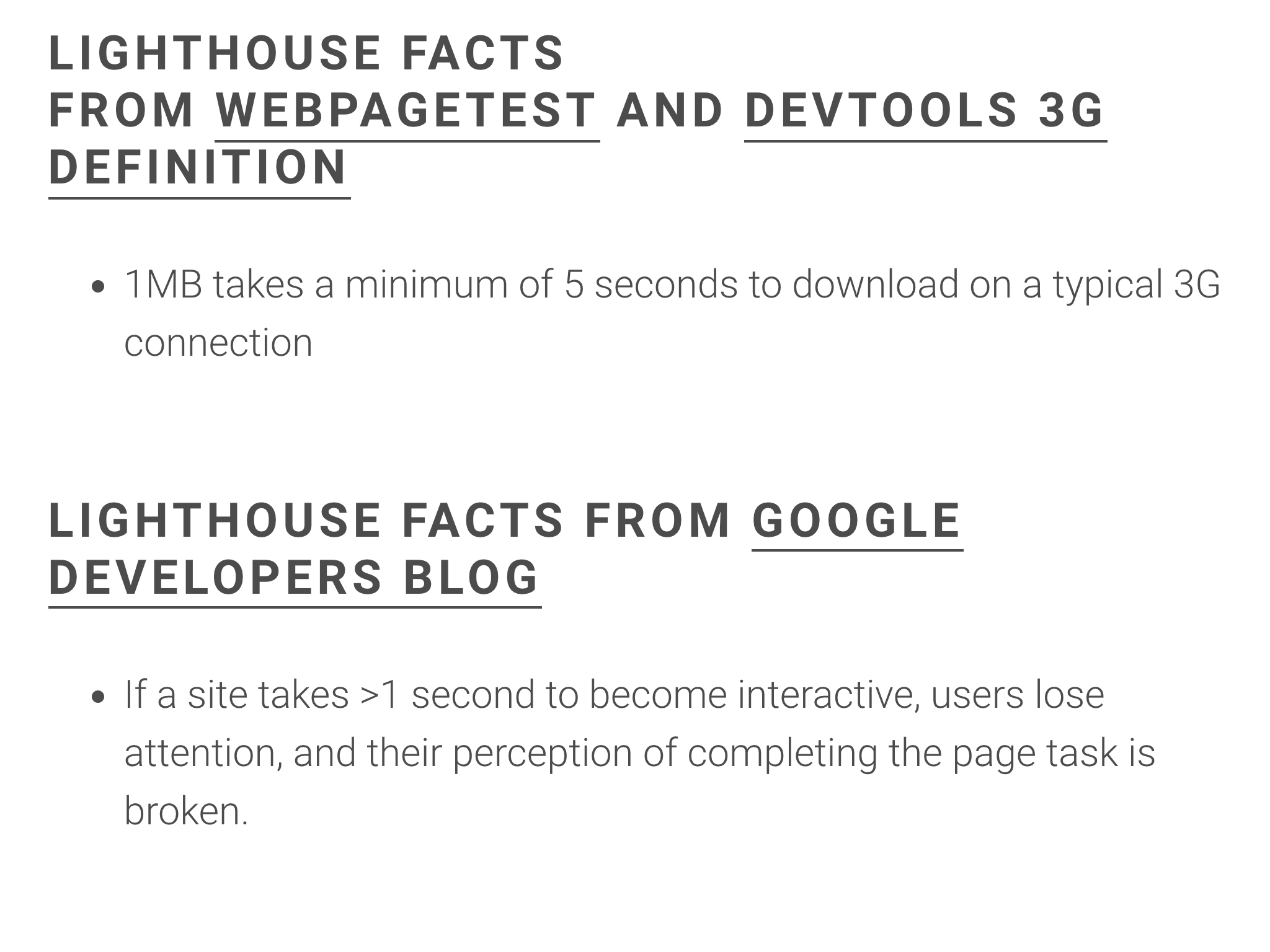
TTI Facts - Download

Well, it takes approximately 5 seconds to download 1mb over a 3g mobile network connection. Fun fact: over 75% of the world is on a 3g network or slower.
T-Mobile 2g

Here's the message that greeted me when my plane touched down in Bengaluru: "Welcome to India! Your T-Mobile plan gives you unlimited data at up to 2g speeds!"
Web developers typically don't like hearing this kind of talk. They are on a wicked-fast development laptop, running their app on localhost or a wicked-fast internal gigbit ethernet network at the office.
The web has been a mobile-majority experience since 2015. And most users aren't even on the latest $1,000 smartphone -- they are on a several-years-old entry-level phone.
Google uses your website's mobile experience on a slow 3g network to build out their page rankings for SEO. Responsible web developers should be doing the same thing.
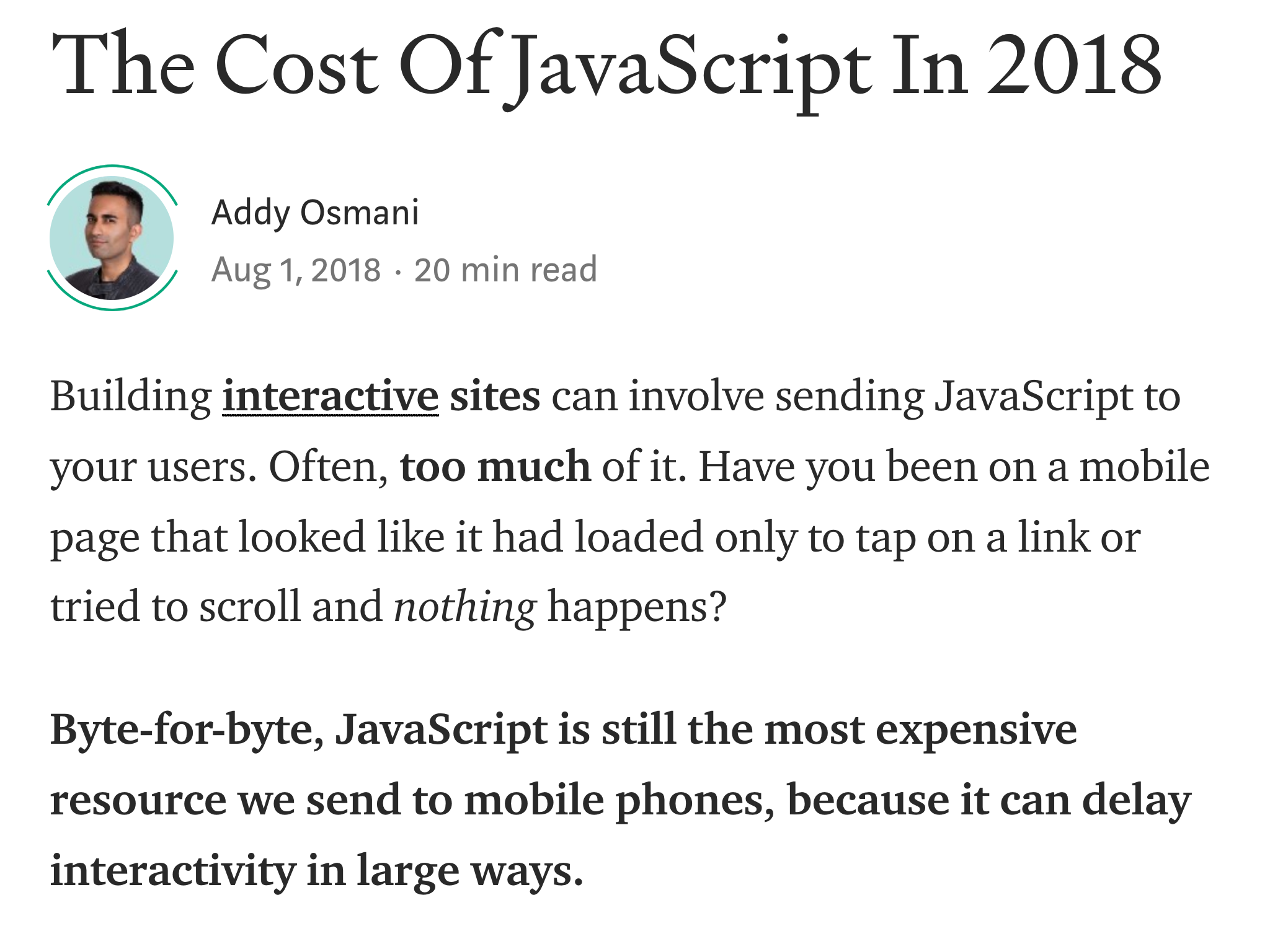
The Cost of JavaScript

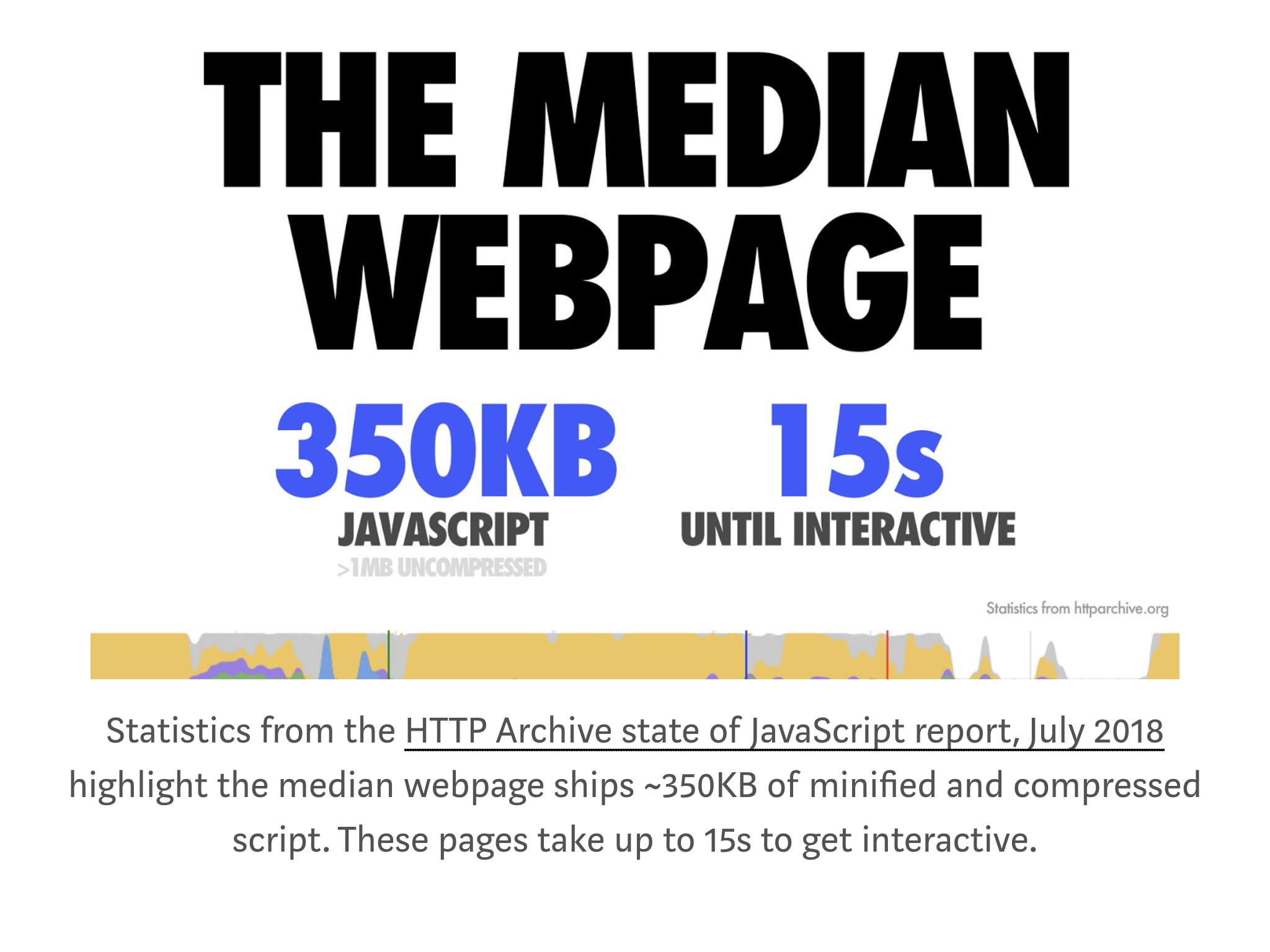
The Cost of JavaScript - Median

Page Weight

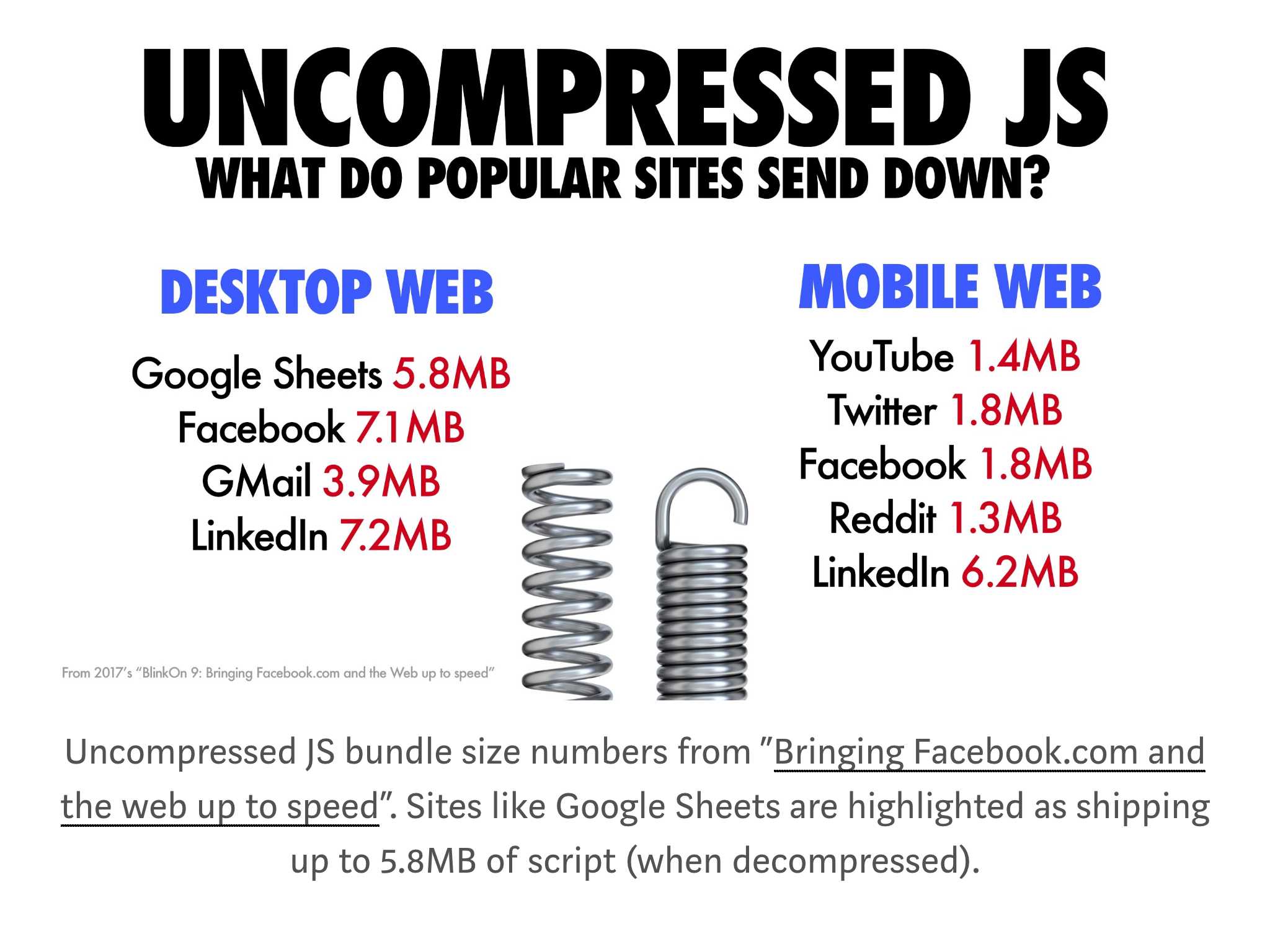
The Cost of JavaScript - Popular Websites

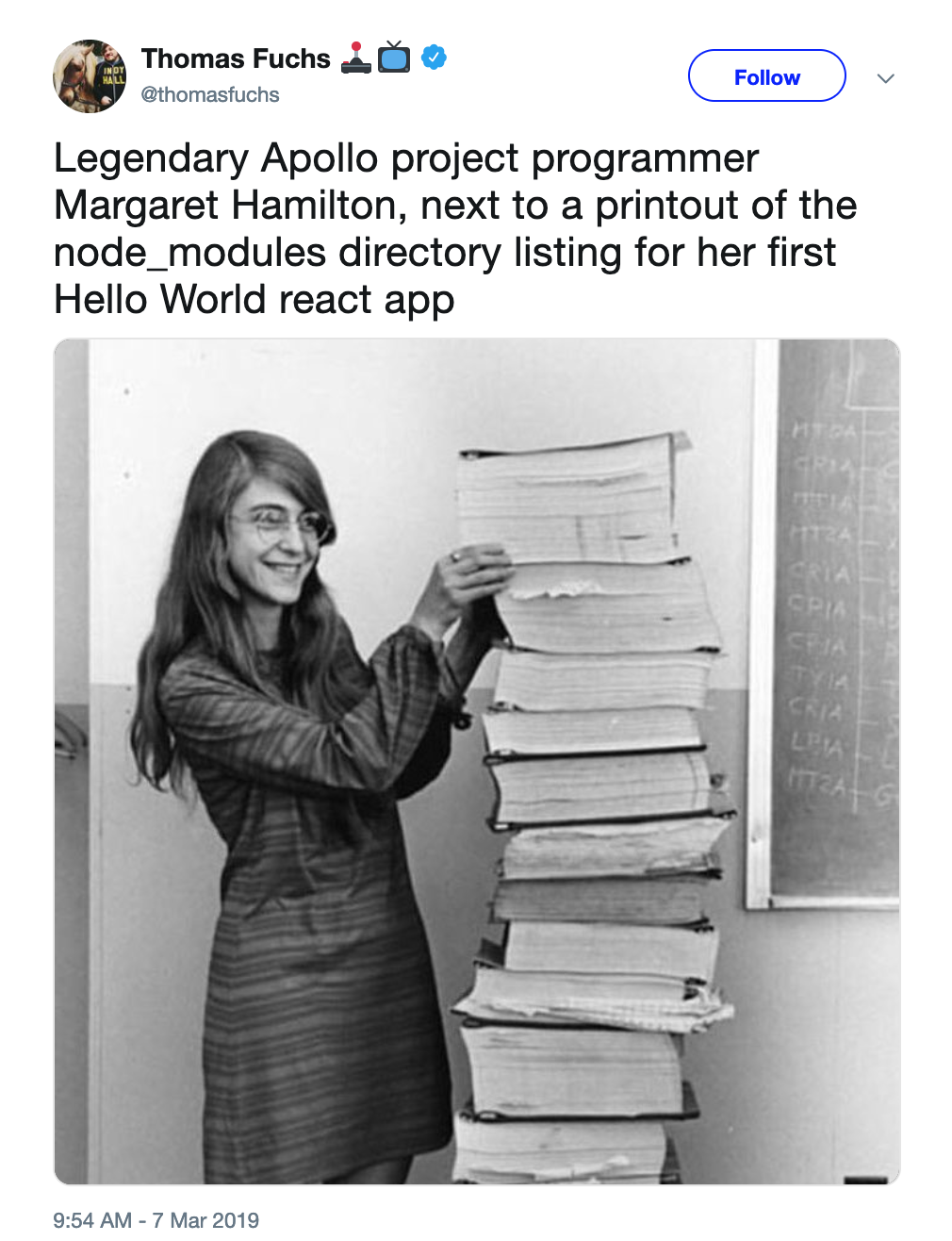
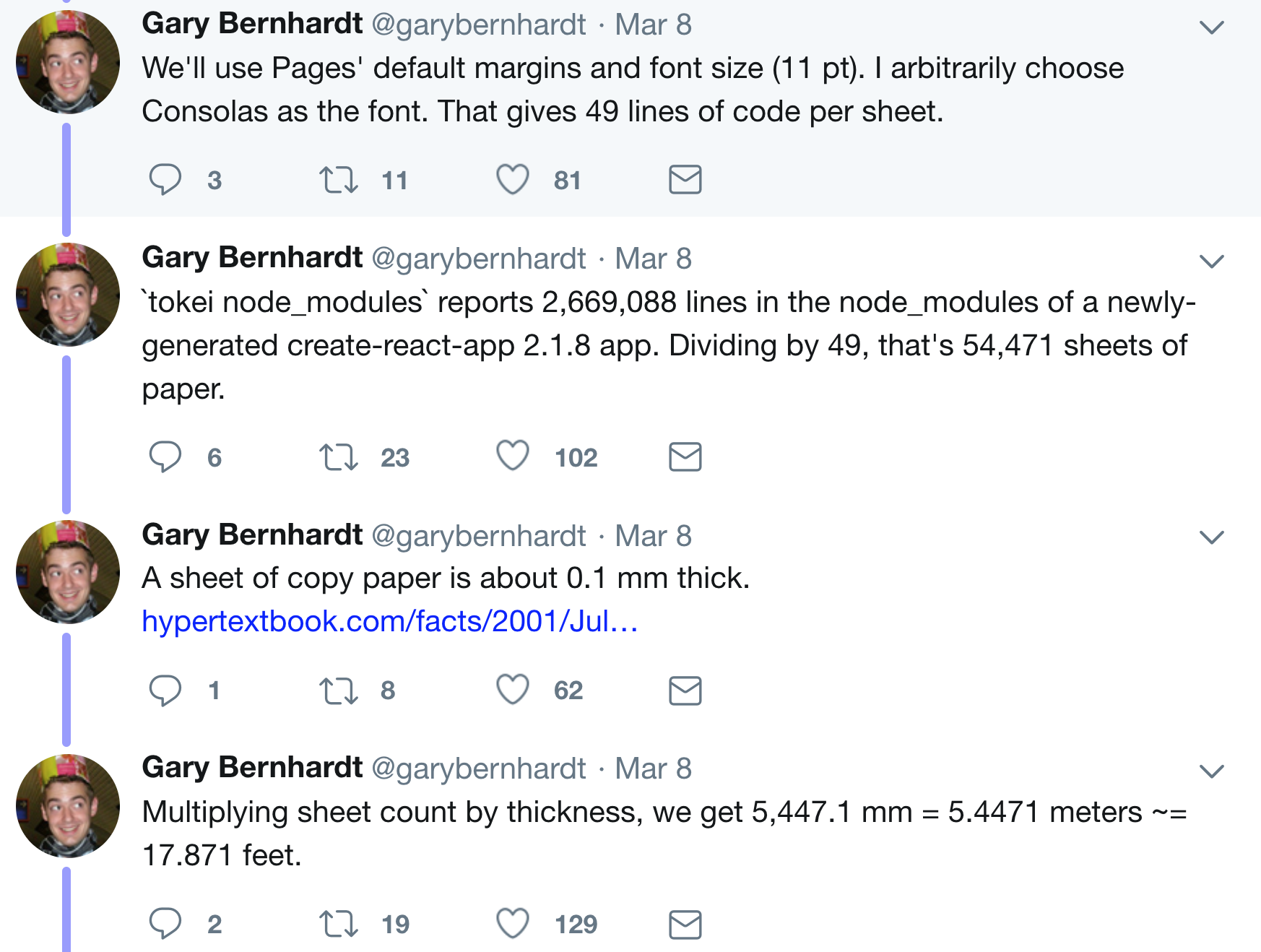
Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

Margaret Hamilton - React HelloWorld

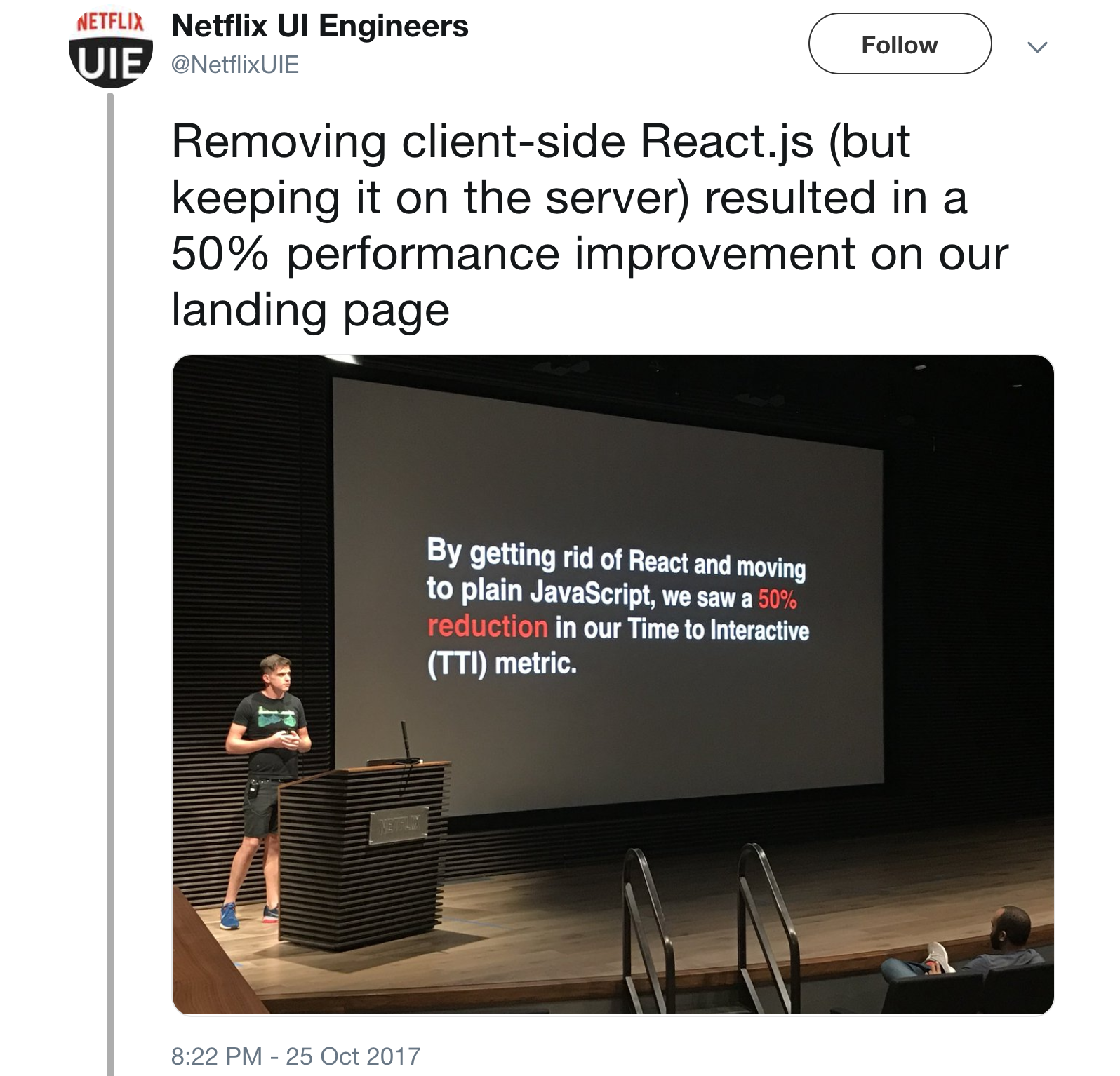
Netflix Removes React

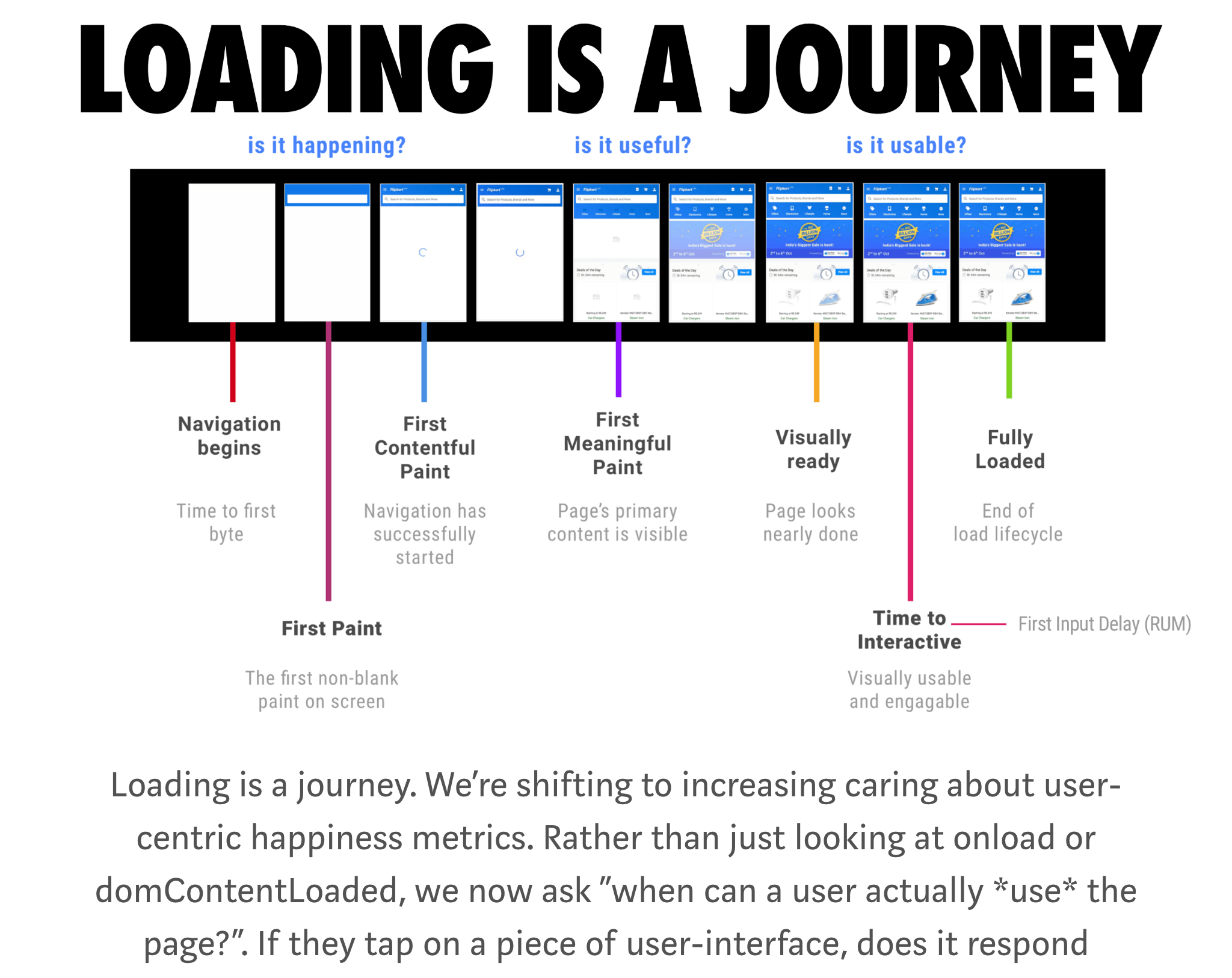
The Cost of JavaScript - TTI

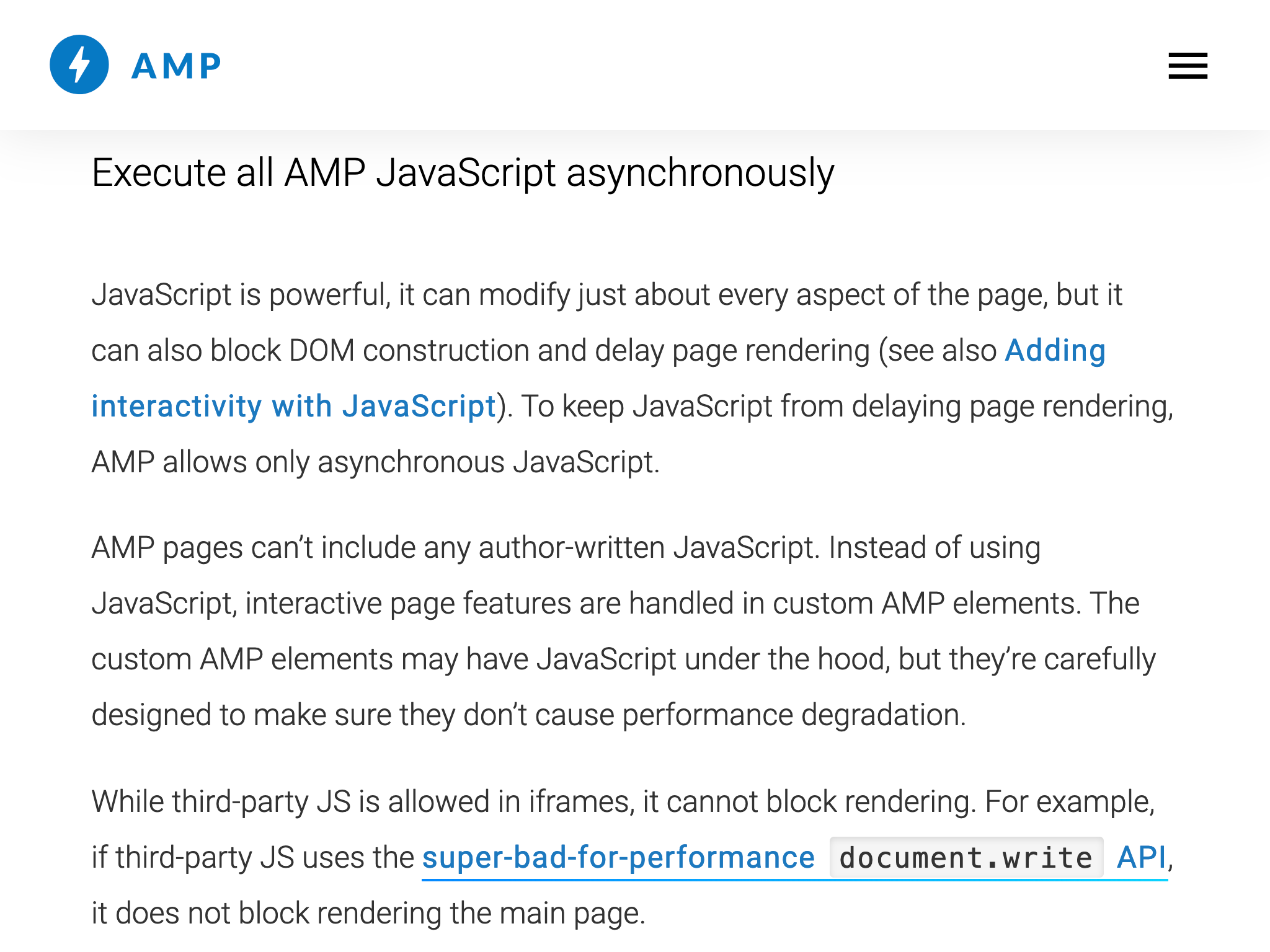
AMP - Accelerated Mobile Pages

AMP - How it Works

AMP - Case Studies India

AMP - Case Studies US

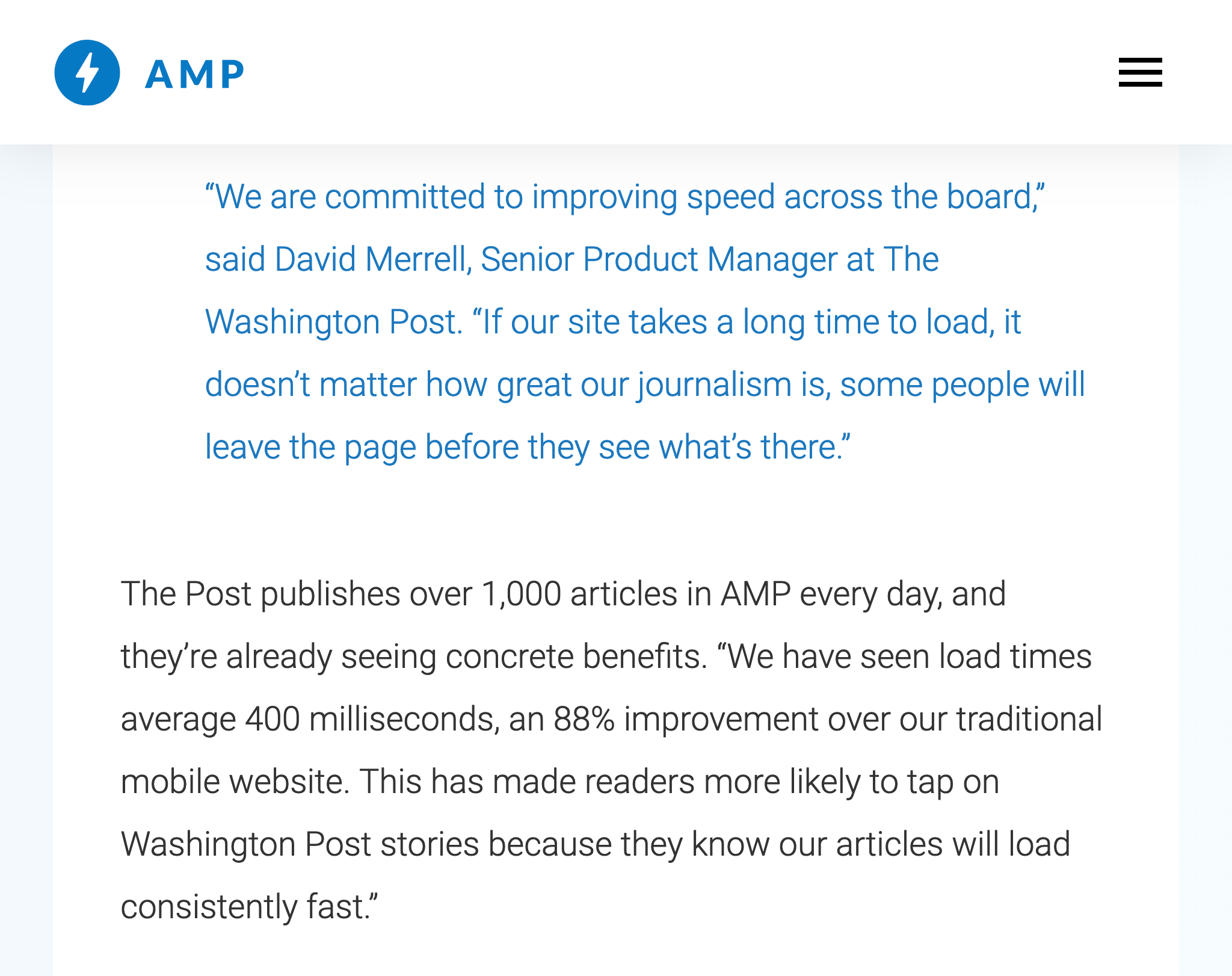
AMP - Case Studies Washington Post

The Cost of JavaScript - Performance Budget

Measuring DevOps
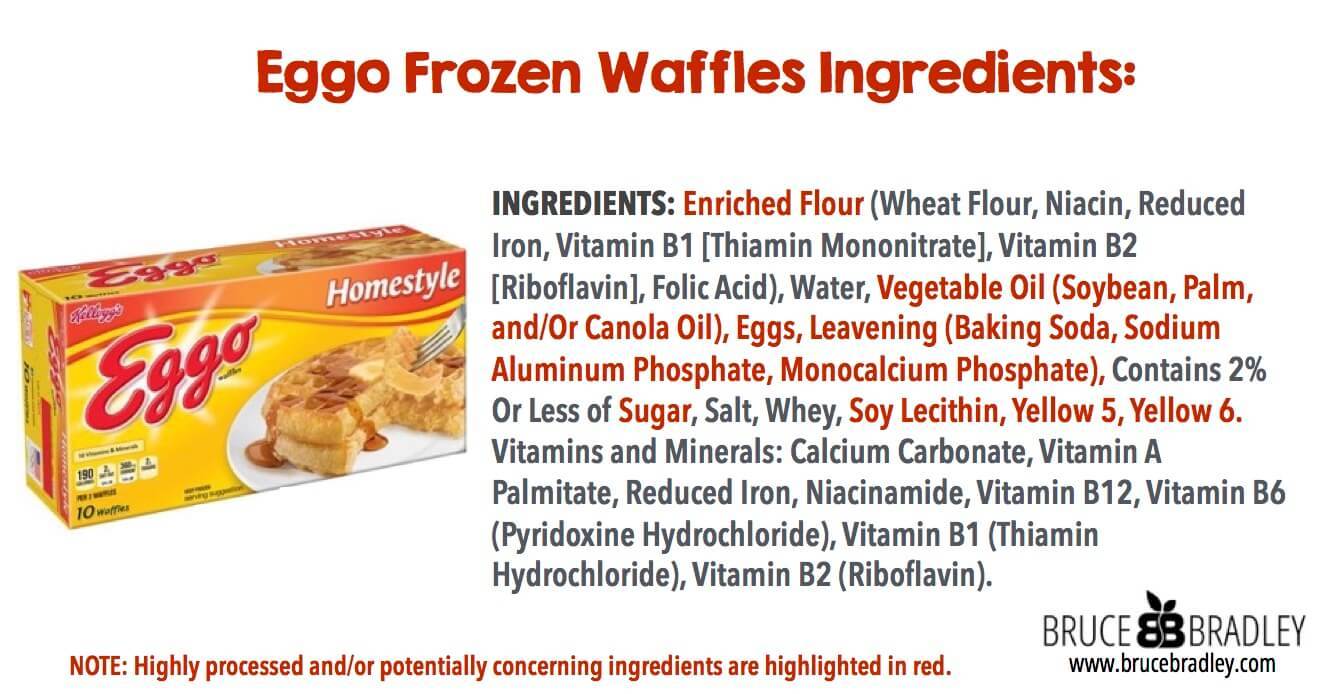
Frozen Waffle Ingredients

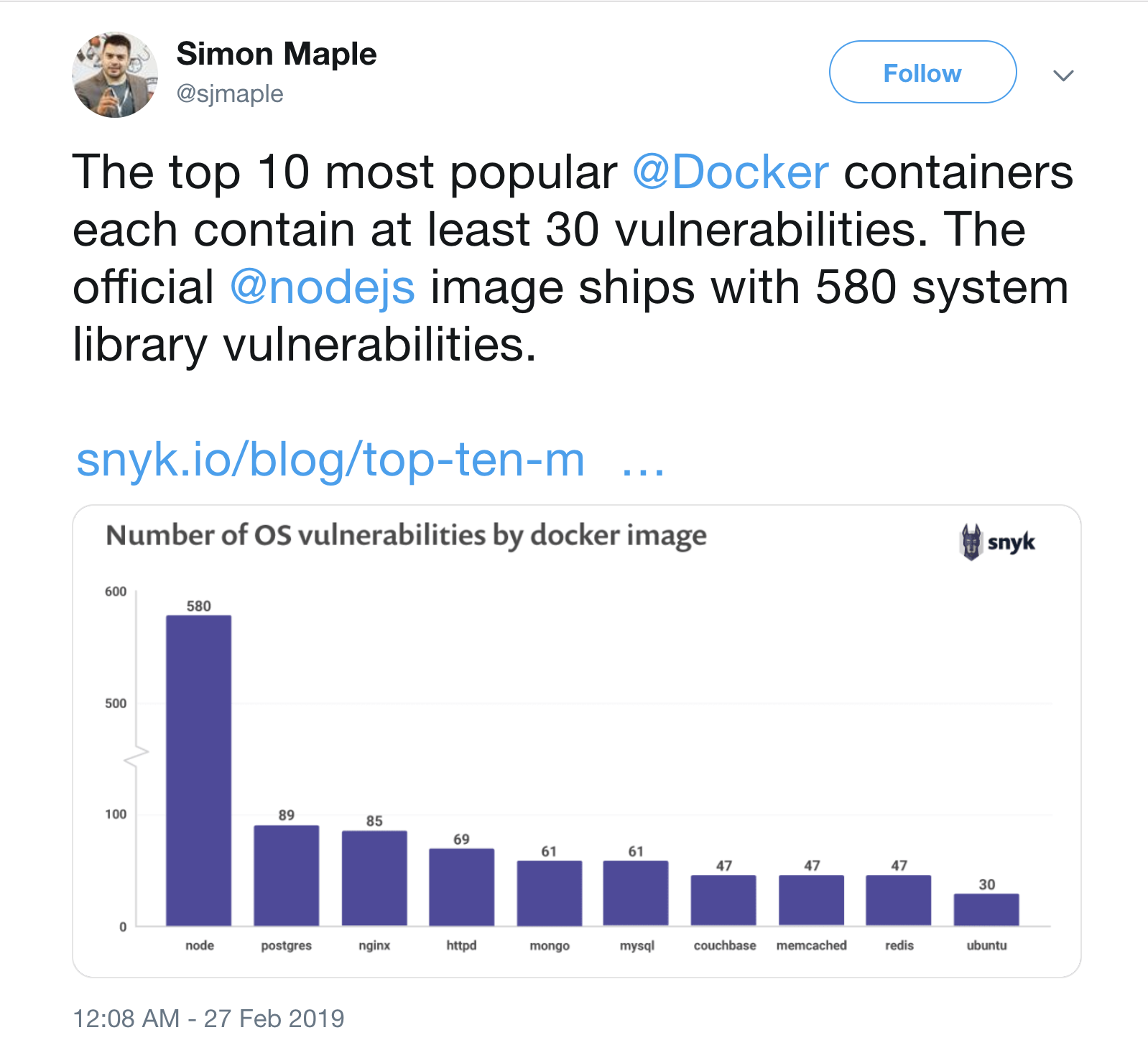
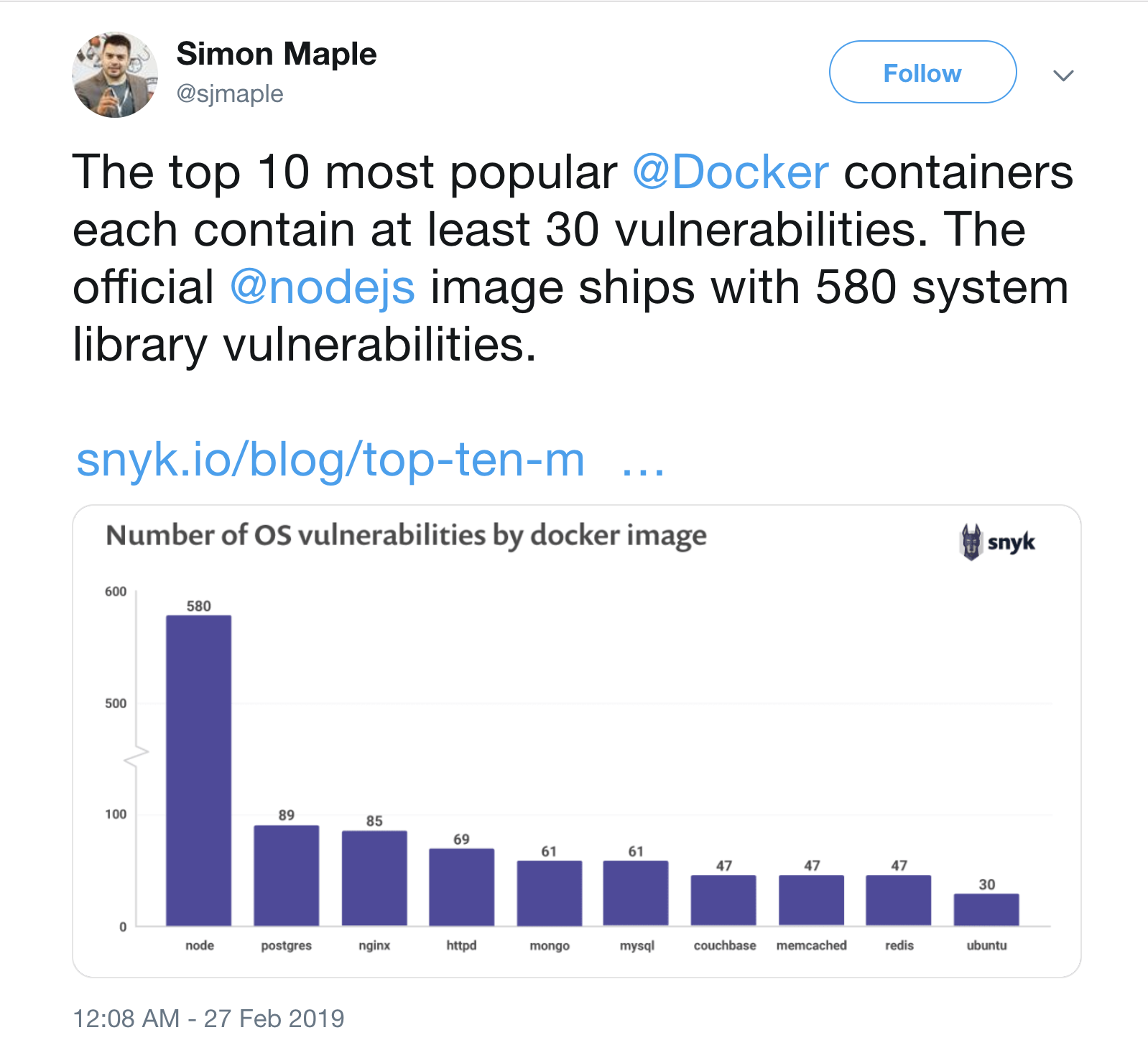
Top 10 Docker Containers Security

JavaScript Library Security

JavaScript Libraries Outdated

JavaScript Library Security

Equifax Struts2 Security

JavaScript Libraries Outdated

React Analysis
$ npx create-react-app my-app
npx: installed 63 in 4.11s
Creating a new React app in
/Users/scott/notes/frameworks/react/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...
added 1987 packages from 735 contributors and audited
36252 packages in 64.389s
found 68 vulnerabilities (63 low, 5 high)
run `npm audit fix` to fix them, or `npm audit` for details
Happy hacking!
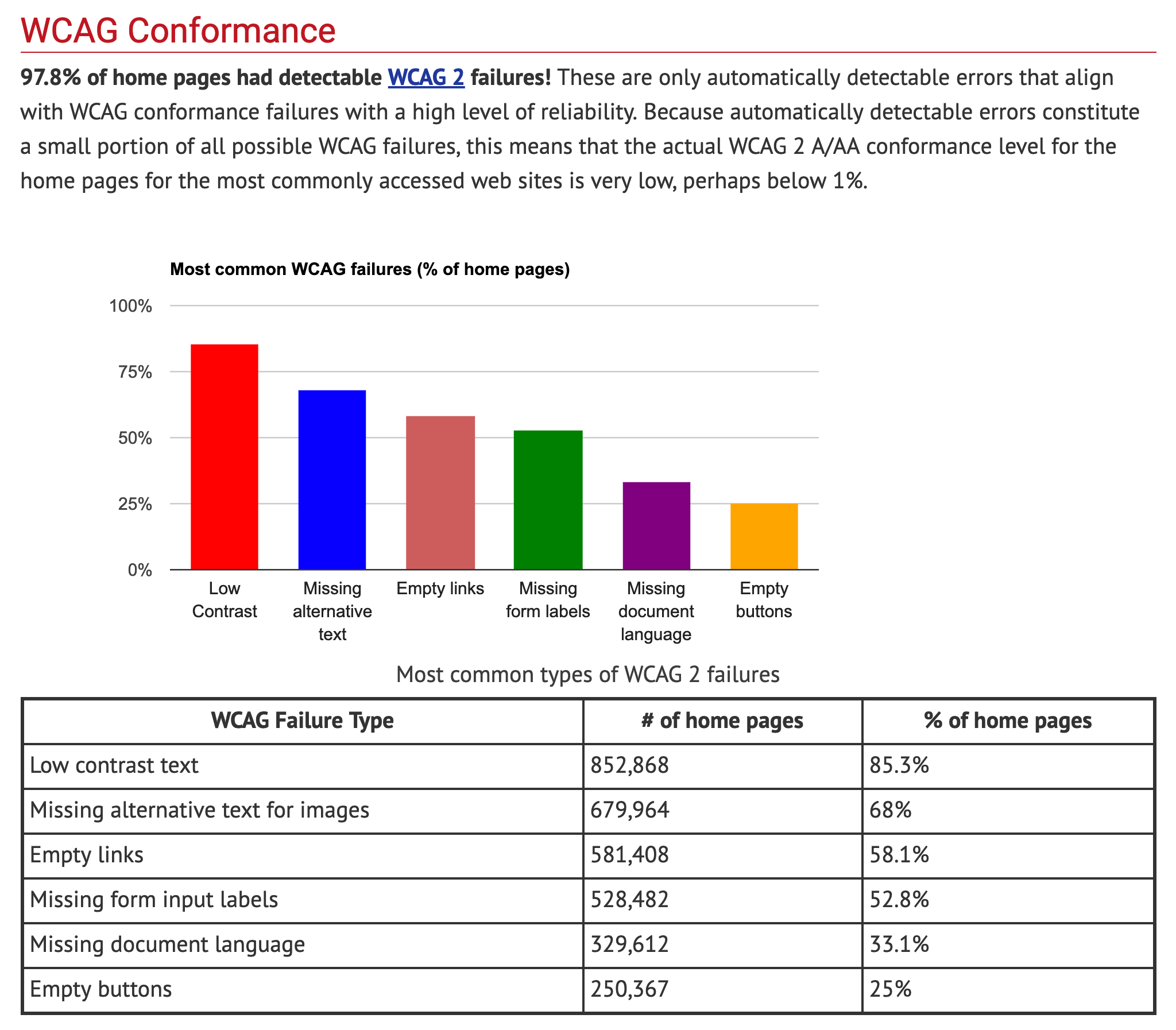
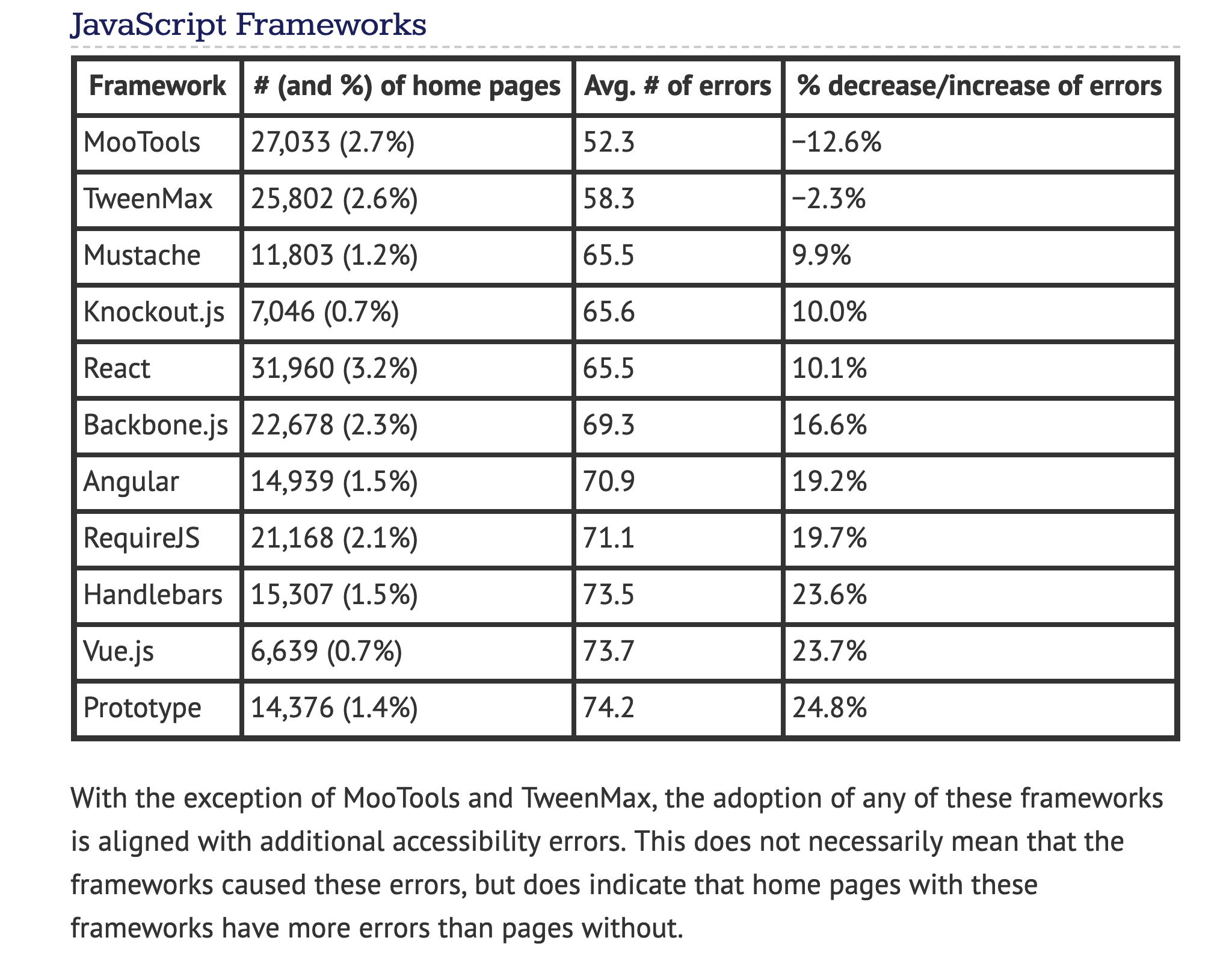
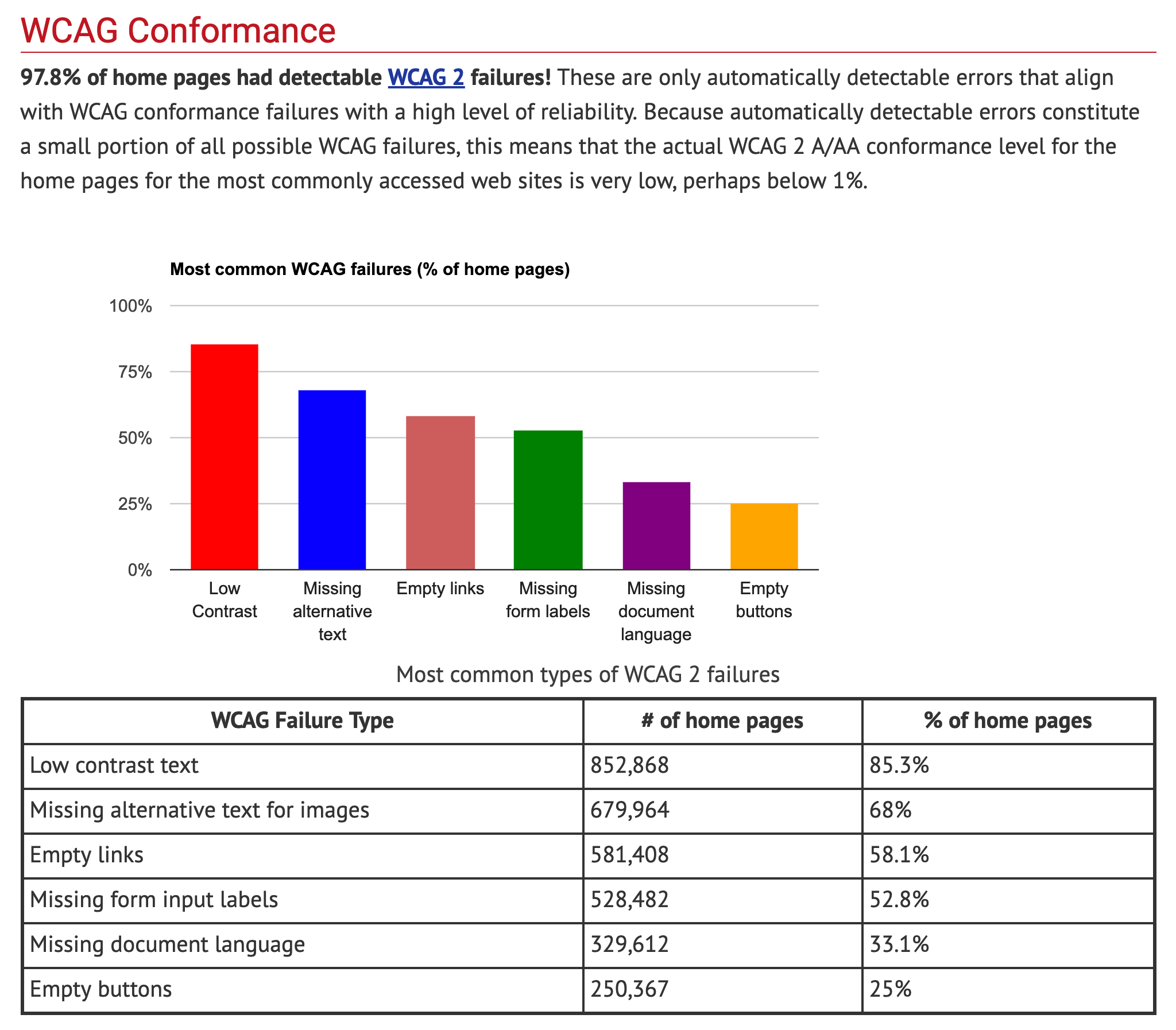
A11y WebAim Analysis

A11y WebAim Analysis

A11y WebAim Analysis

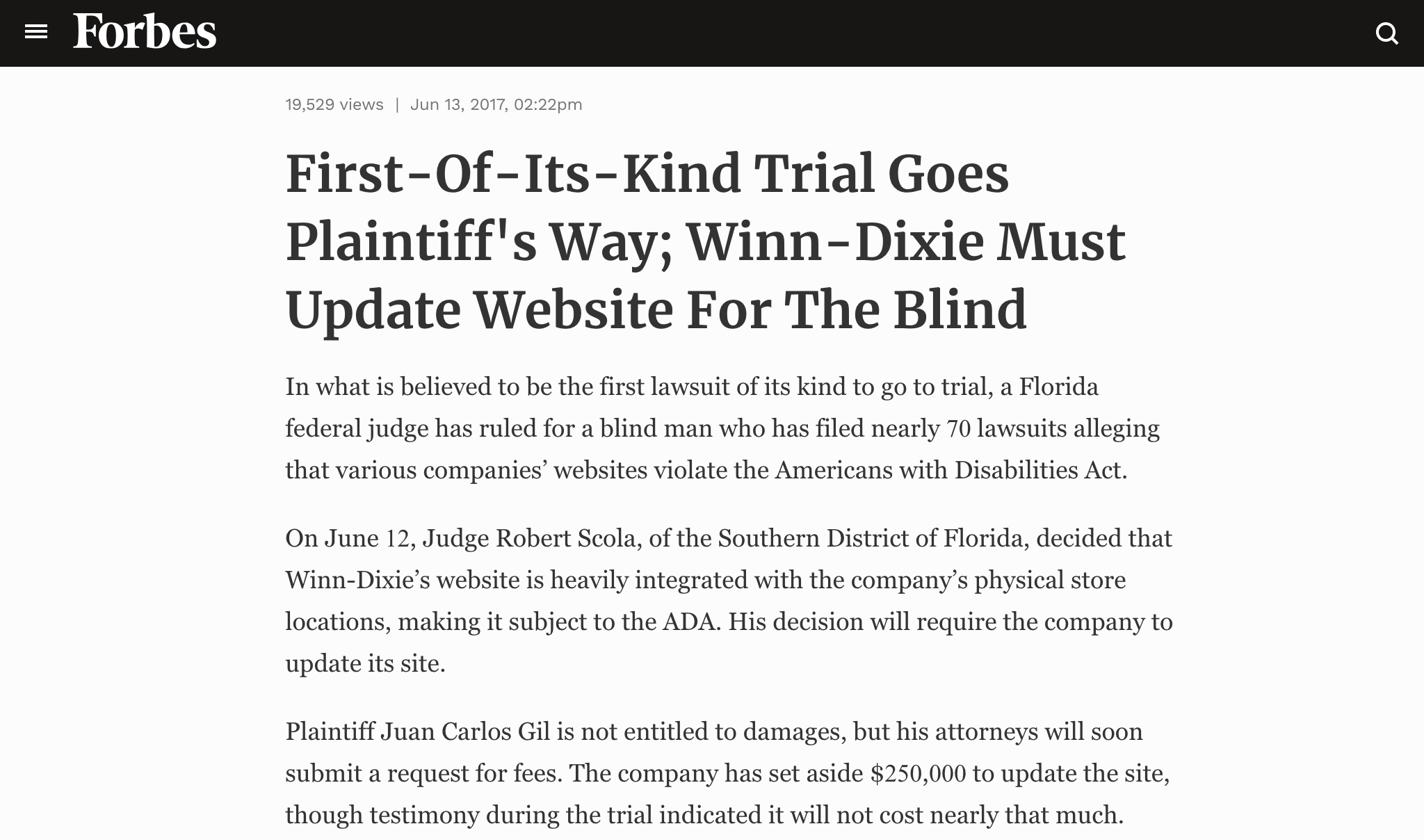
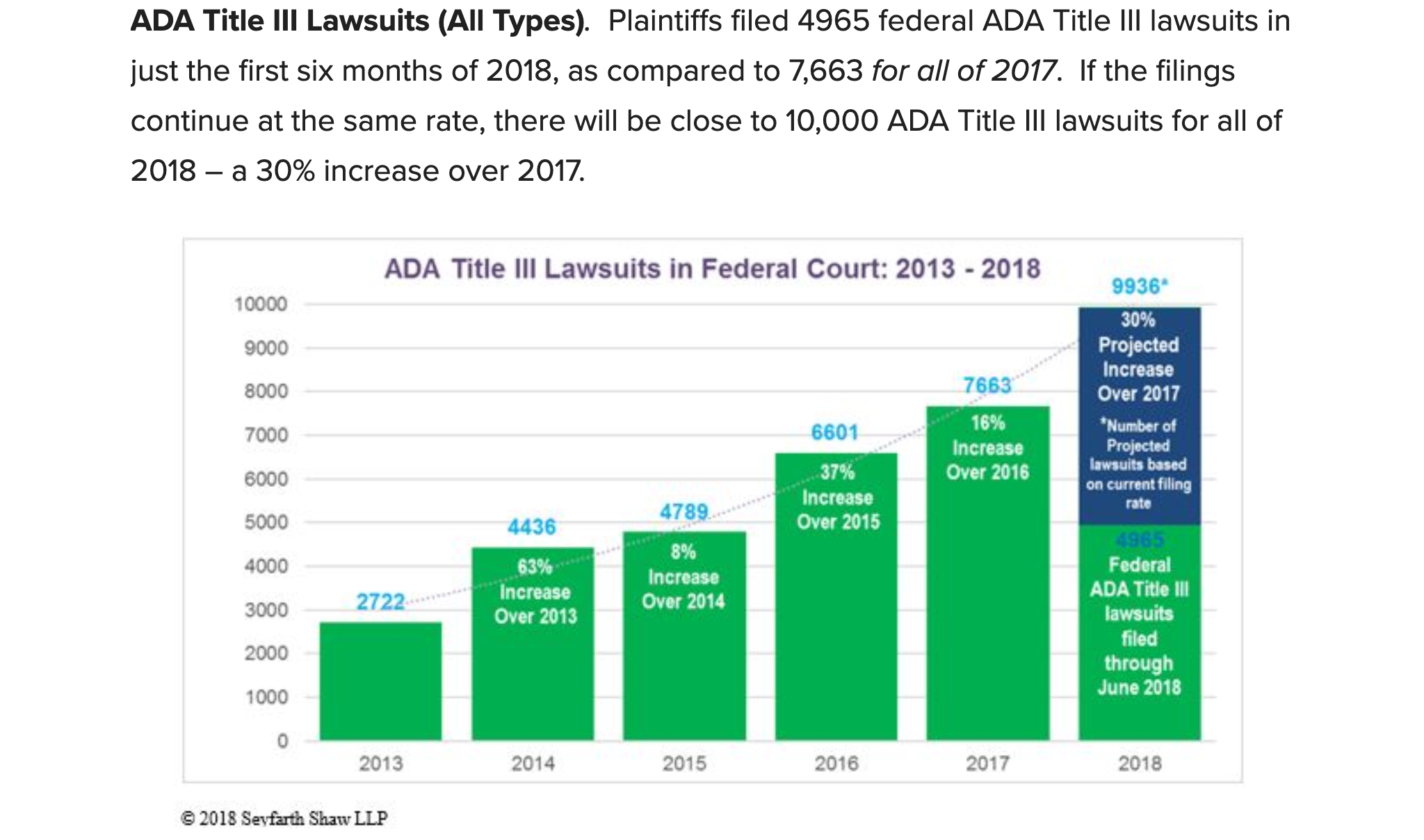
Winn Dixie ADA Website Lawsuit

ADA Website Lawsuits 2018

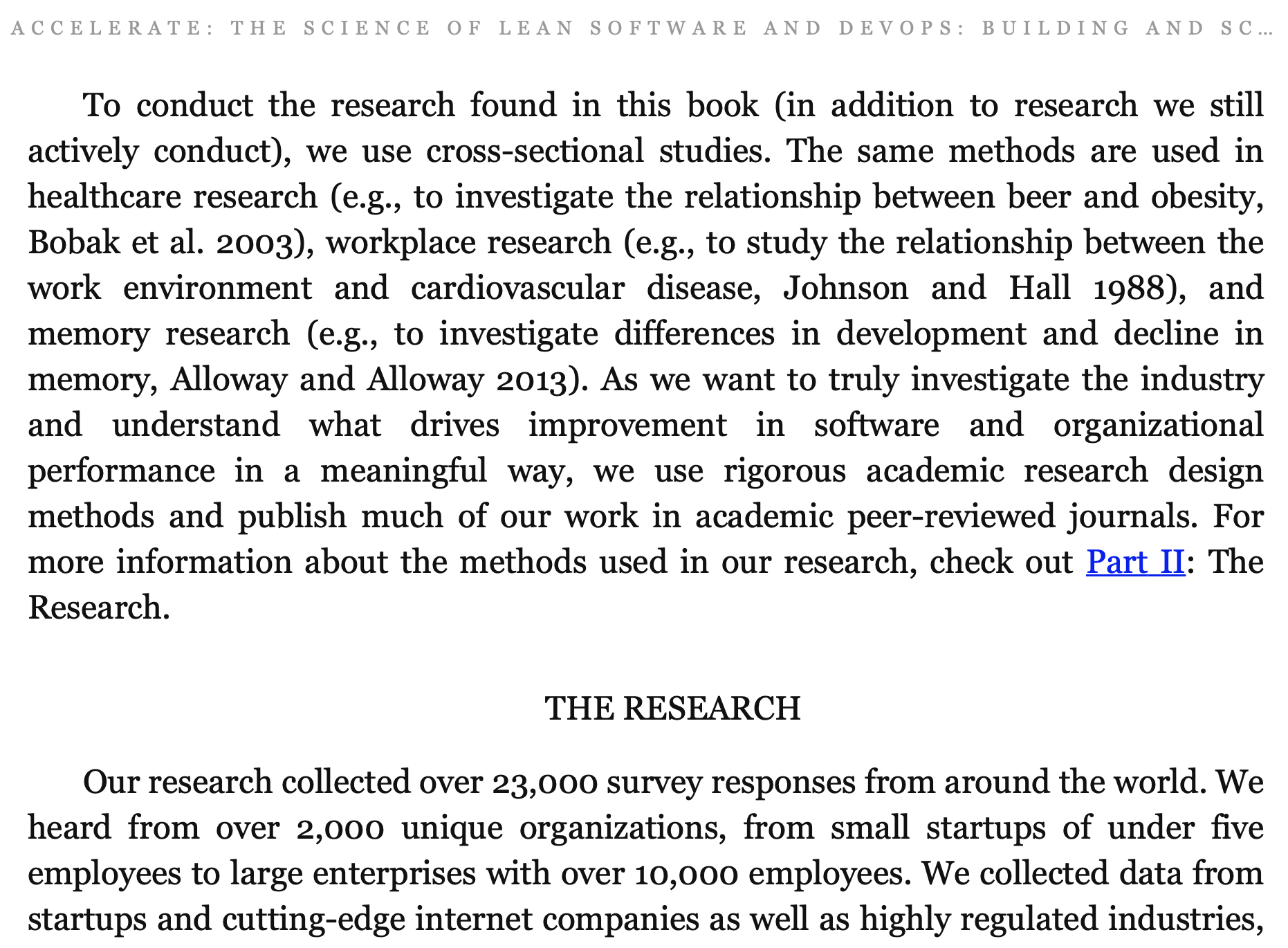
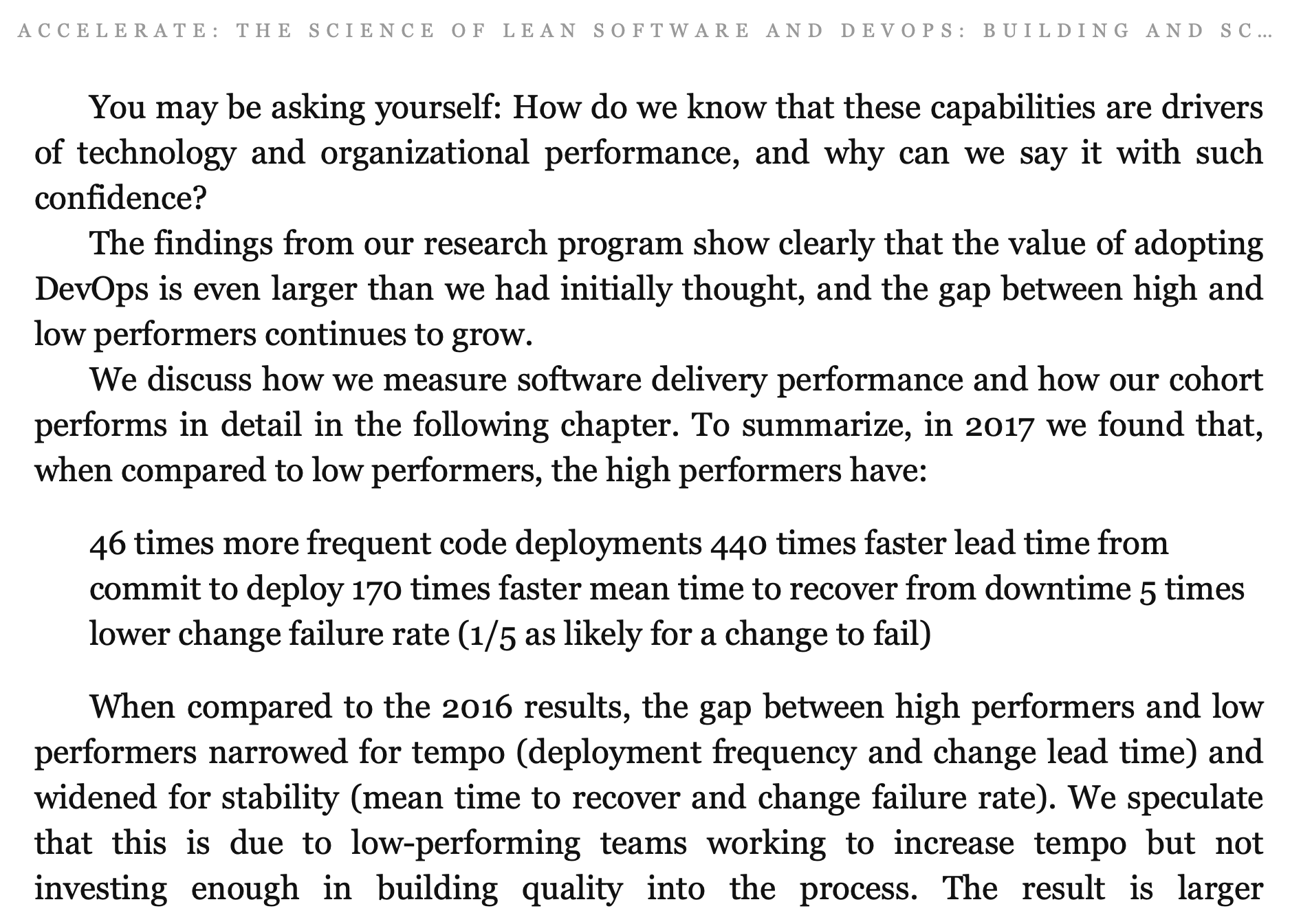
Accelerate

Accelerate

Accelerate

Accelerate Review

Measuring Quality with Fitness Functions
Toaster

Toaster Oven

Building Evolutionary Architectures

Building Evolutionary Architectures

Fitness Functions

Performance Budget
Must be measurable
Must have targets
- Page Weight
(under 1mb) - Time-to-Interactive
(under 3s)
A performance budget has measurable outcomes, and targets or goals to achieve.
For example, I suggest to every new client that they start with a goal to keep their page weight under 1 mb (including all HTML, CSS, JavaScript, images, fonts, etc.), and their time-to-interactive (the time it takes for the web app to be actually usable) to be under 3 seconds.
Where did I come up with these numbers?
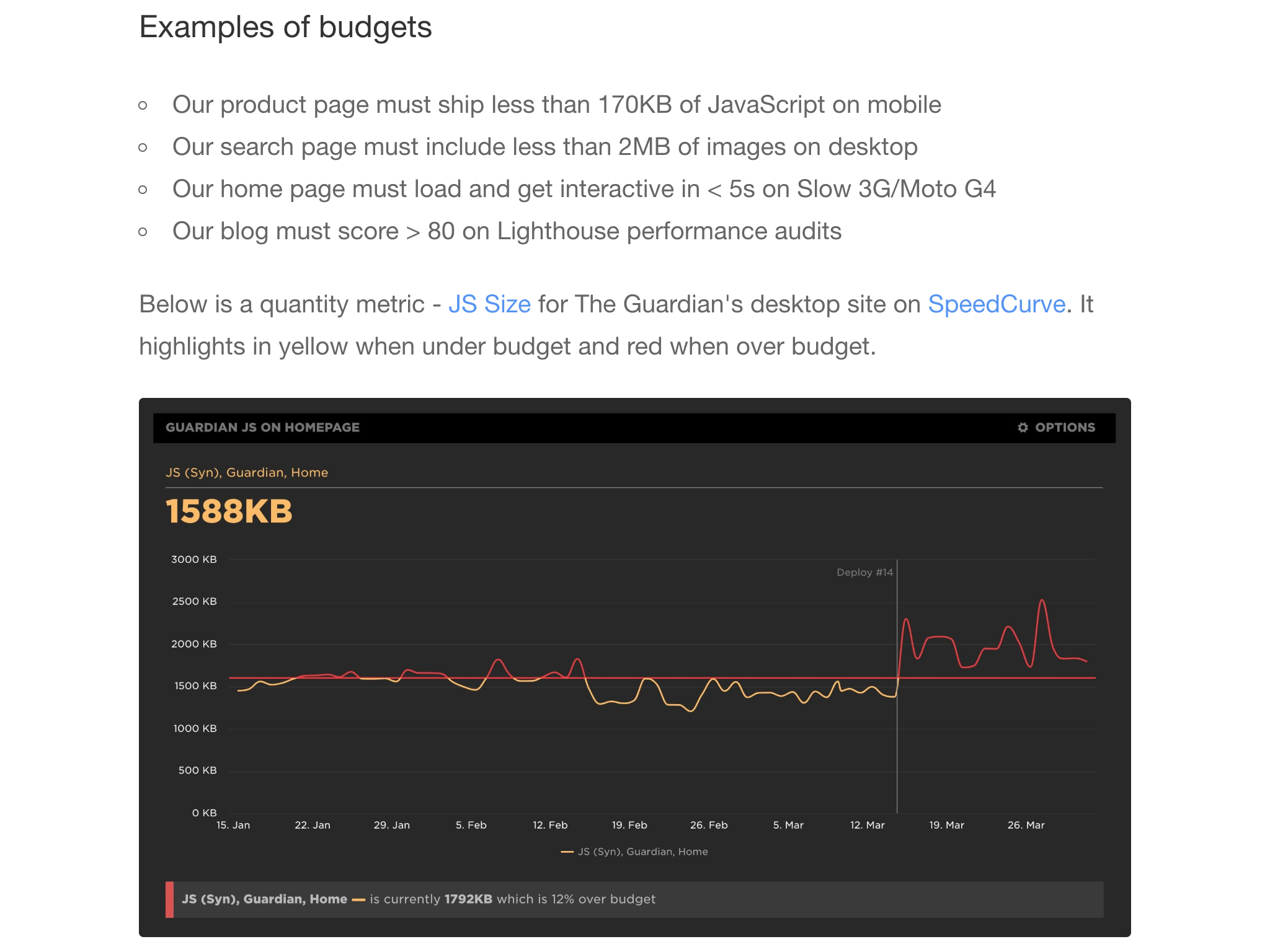
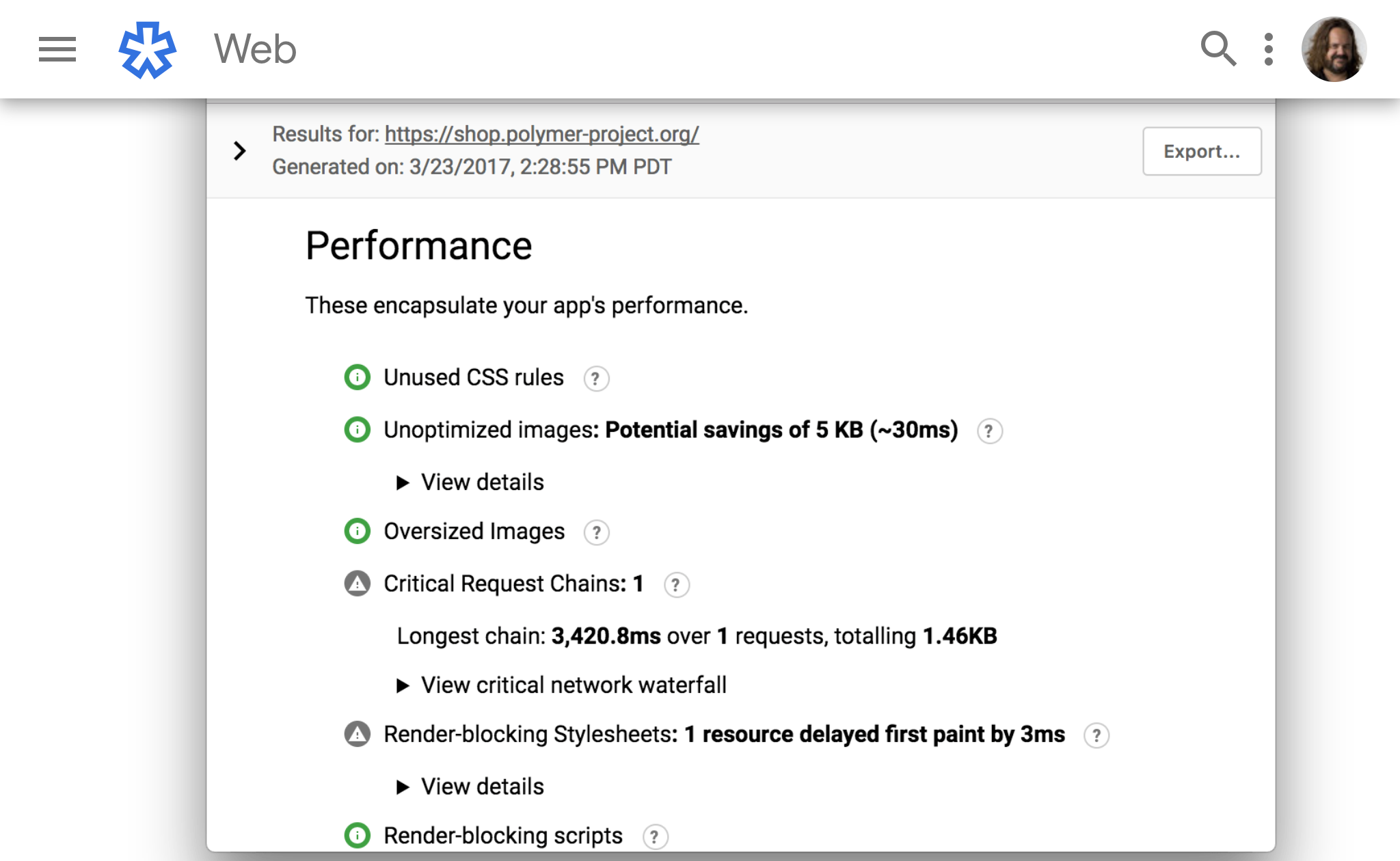
Performance Budget Example

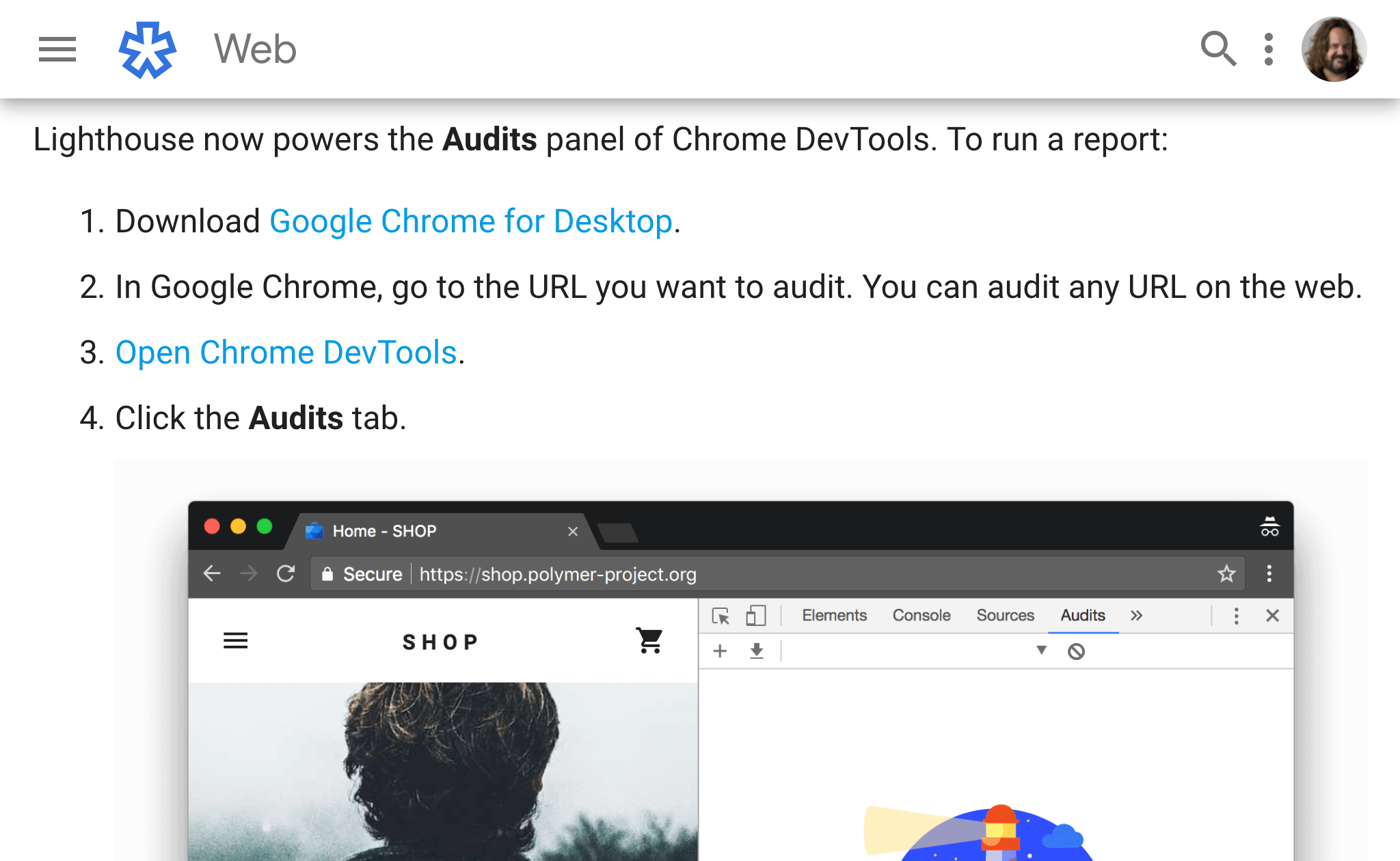
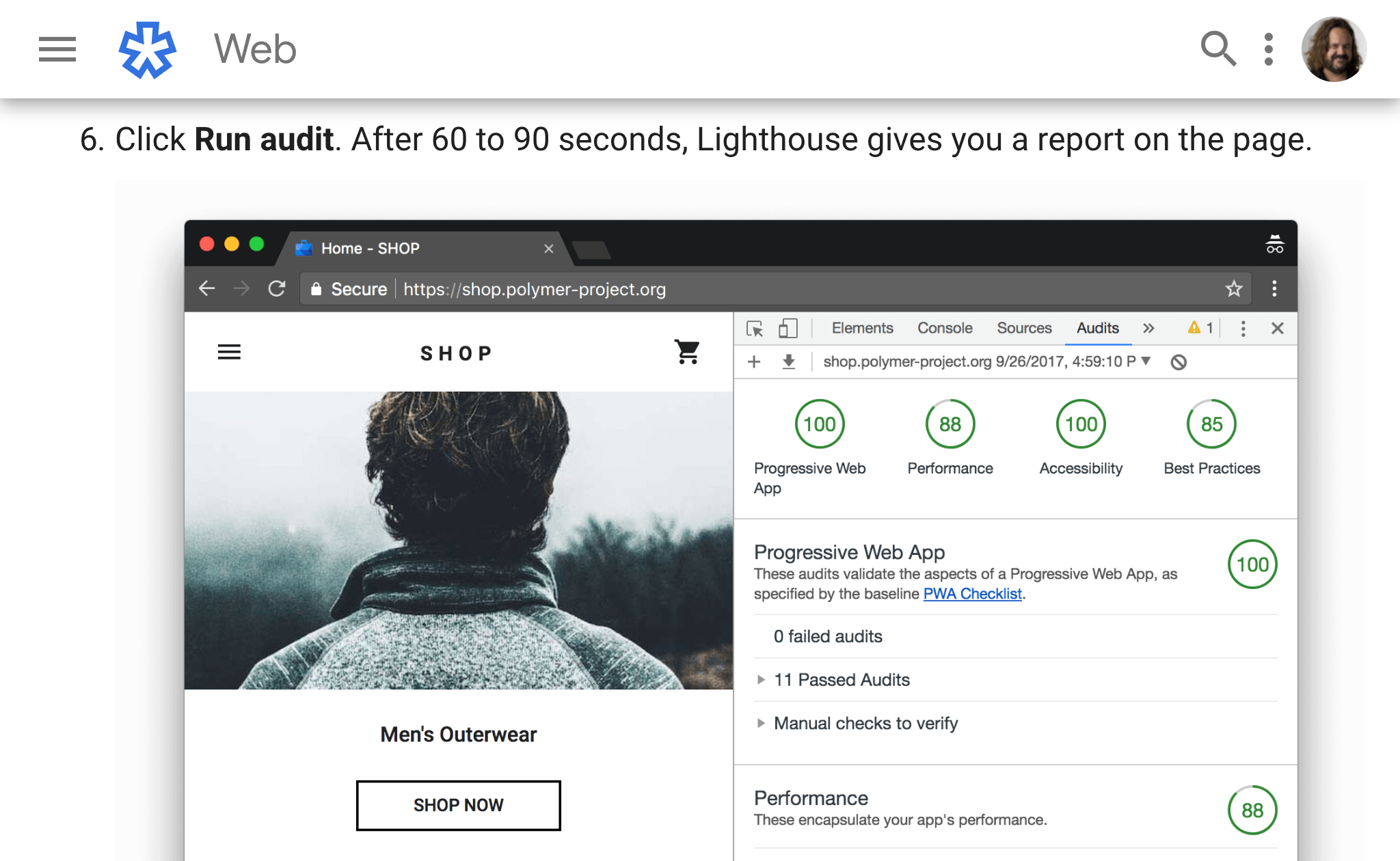
Lighthouse

Lighthouse

Lighthouse

Lighthouse

HTTP Archive - Lighthouse

Conclusion
Evidence-Based Architecture
One test is worth a thousand opinions...
This is what I mean when I say "Evidence-based architecture". Let's let real numbers, real quantifiable results drive our decisions.
And this test was simply enough that you could absolutely create it on your own, test it in your own production environment, and see if you come up with similar results. In fact, I hope that you will.
The Cost of JavaScript - Performance Budget

Top 10 Docker Containers Security

A11y WebAim Analysis

Accelerate

Building Evolutionary Architectures

Waffle Quality Curve

Which brings us to the "Waffle Quality Curve". Notice that frozen waffles are definitely the fastest, but they are also the lowest quality. That's what we started calling, "the wrong kind of fast" at home.
The box mix takes a little bit more prep time, but it definitely increases the quality.
But once we discovered that we could use a purpose-built recipe -- one that was specifically for waffles, and one that really didn't take much longer than the box mix -- we were sold. We realized that we weren't as busy as the advertising told us we were, and the quality of the waffles absolutely justified the time spent on the process.
The Wrong Kind of Fast
Presented by Scott Davis. His email address is scott.davis@thoughtworks.com. His Twitter handle is @scottdavis99.